Search Map¶
In this guide you will learn how to search for a location or region on an interactive map. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt. When the search is triggered, a fly occurs to center the search result location or region. In the case of a region, the map will be at an appropriate distance so that the entire target region fits in the viewport.
Setup¶
First, get an API key token, see the Getting Started guide.
See the Setup Maps SDK for iOS guide.
Download the SearchQueryOnMap project example or clone the project with Git.
Extract/unpack the SearchQueryOnMap project archive to a folder/directory of your choice. You can create a new directory where to unpack it.
Open the Project¶

Start Xcode, and in the welcome dialog, choose
Open an existing project.

If Xcode is already started, go to the File menu and choose Open.

Select the SearchQueryOnMap.xcodeproj file and click Open.
Verify that Maps SDK for iOS is configured in Xcode, see the Setup Maps SDK for iOS guide.
Set the API key token¶

In any of the Maps SDK for iOS example projects,
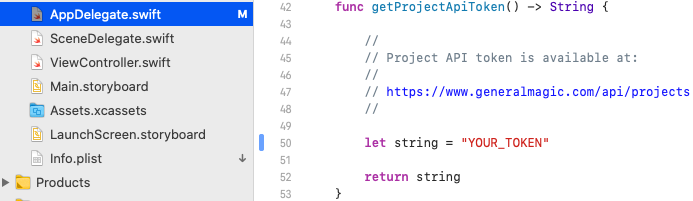
click the AppDelegate.swift file and
scroll down to the getProjectApiToken() function,
and replace YOUR_TOKEN with your actual
Magic Lane API Key token, see the
Getting Started guide.
The project is now ready to build and run!
Run the example¶

Either connect a device via USB cable, or select a virtual device.

Run the SearchQueryOnMap example. You can pan and zoom the map. On the device you can also rotate and tilt.

Click the blue pin icon at the top to do a location search. A fly occurs and the map is centered on a specified location.

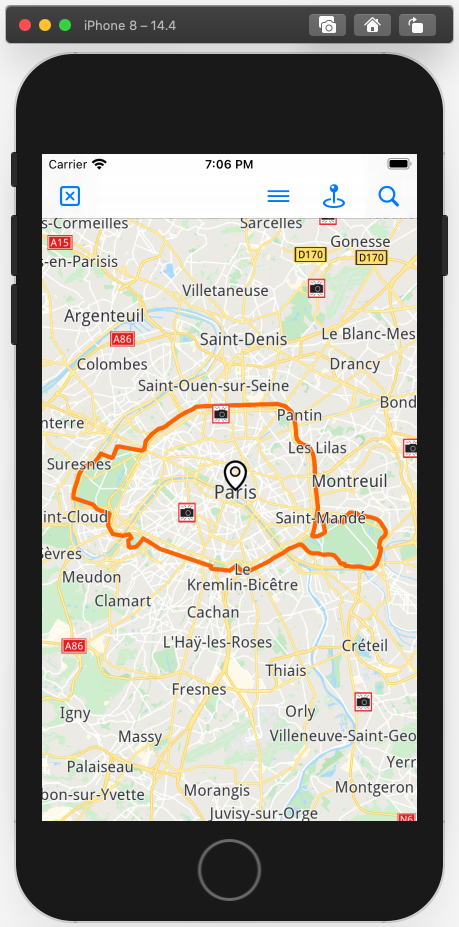
Click the blue search icon in the top right corner to search for a region/bounding box. A fly occurs and the map is centered on a region, Paris in this case, such that the entire region fits in the viewport. The perimeter of the target is shown here in red.

Click the blue x icon in the top left corner to remove the perimeter from the target area.

