Kotlin Tutorial App¶
Example App Guide¶

First, get an API key token, see the Getting Started guide.
Download the Maps & Navigation SDK for Android archive fileDownload the TutorialAppKotlin project archive file or clone the project with Git
.aar extension..aar file
to the TutorialAppKotlin/app/libs/ directory.
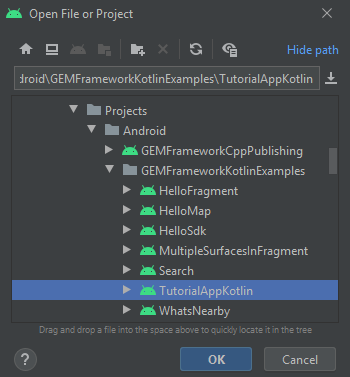
Open an Existing Project.

A dialog may appear, informing you that the Android SDK you have will be used.

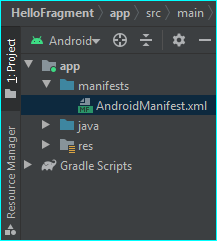
On the left margin, double-click Project, then app->manifests->AndroidManifest.xml

AndroidManifest.xml, replace YOUR_TOKEN with
your actual API key token copied above.
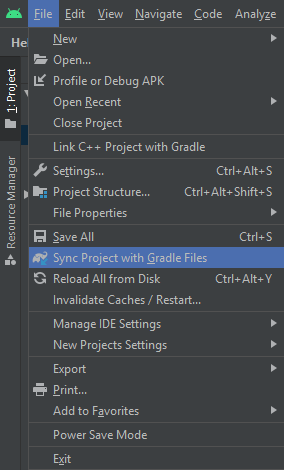
File menu, select Sync Project with Gradle FilesKotlin Example App Overview¶
Maps¶
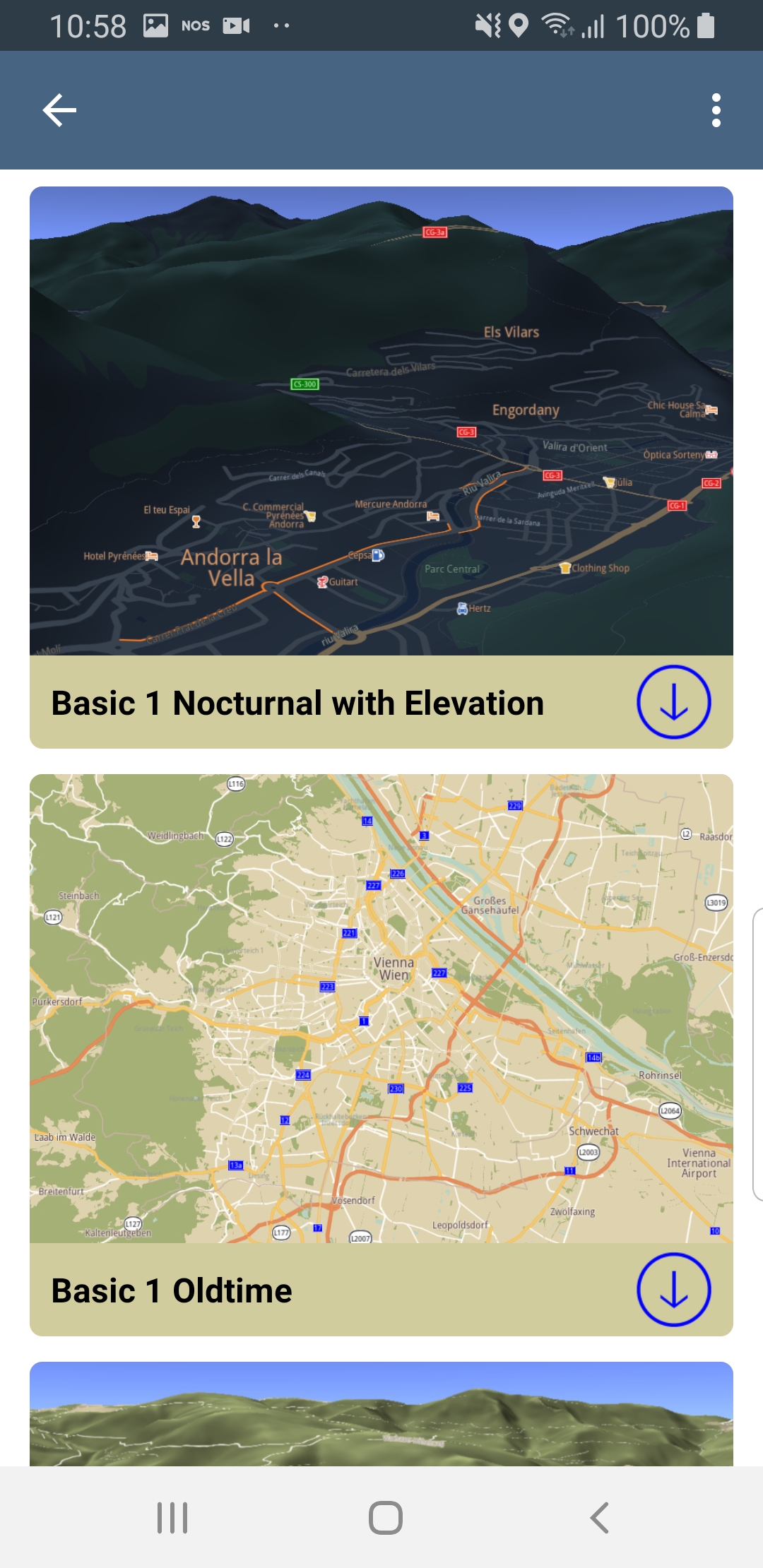
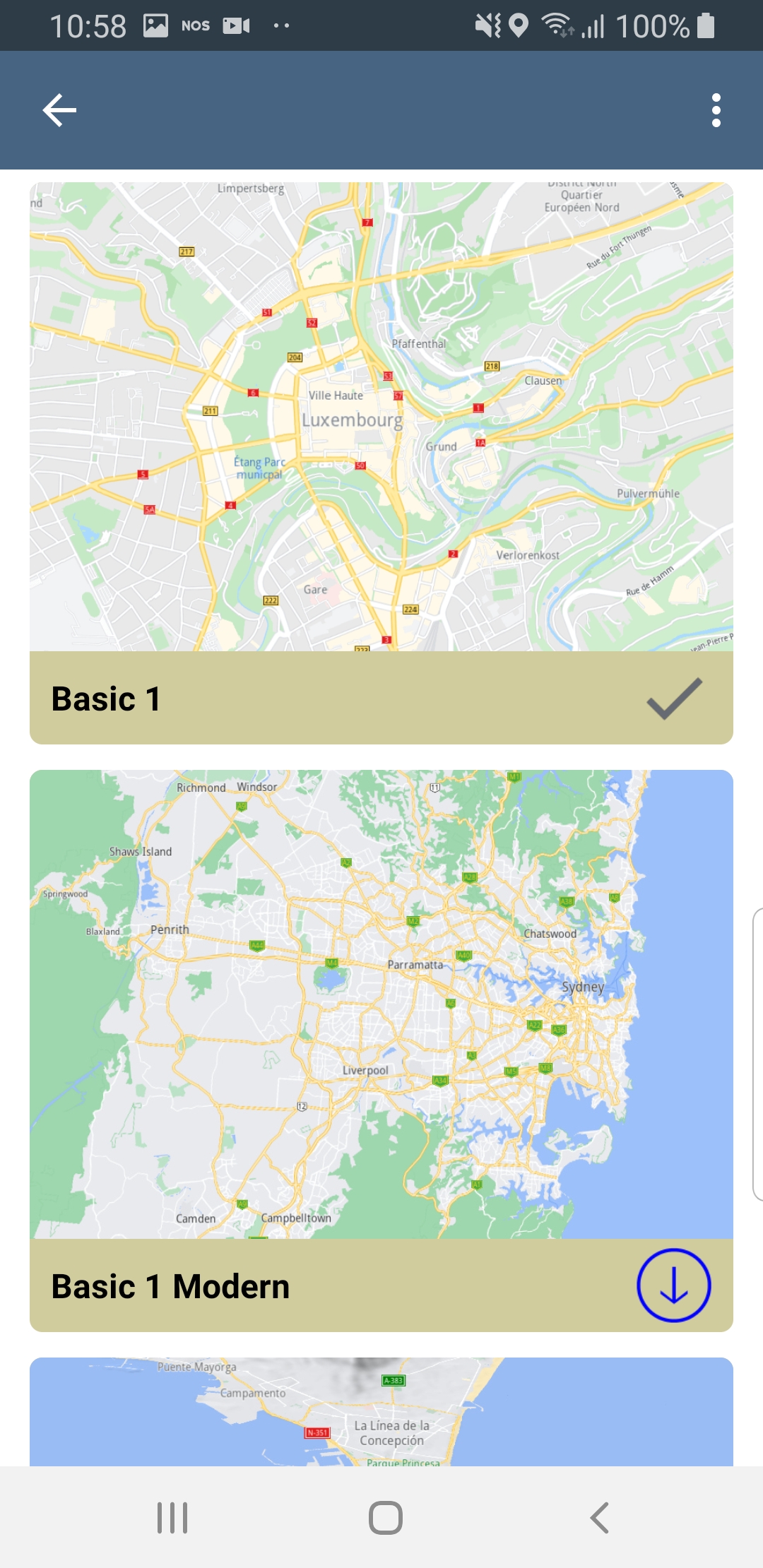
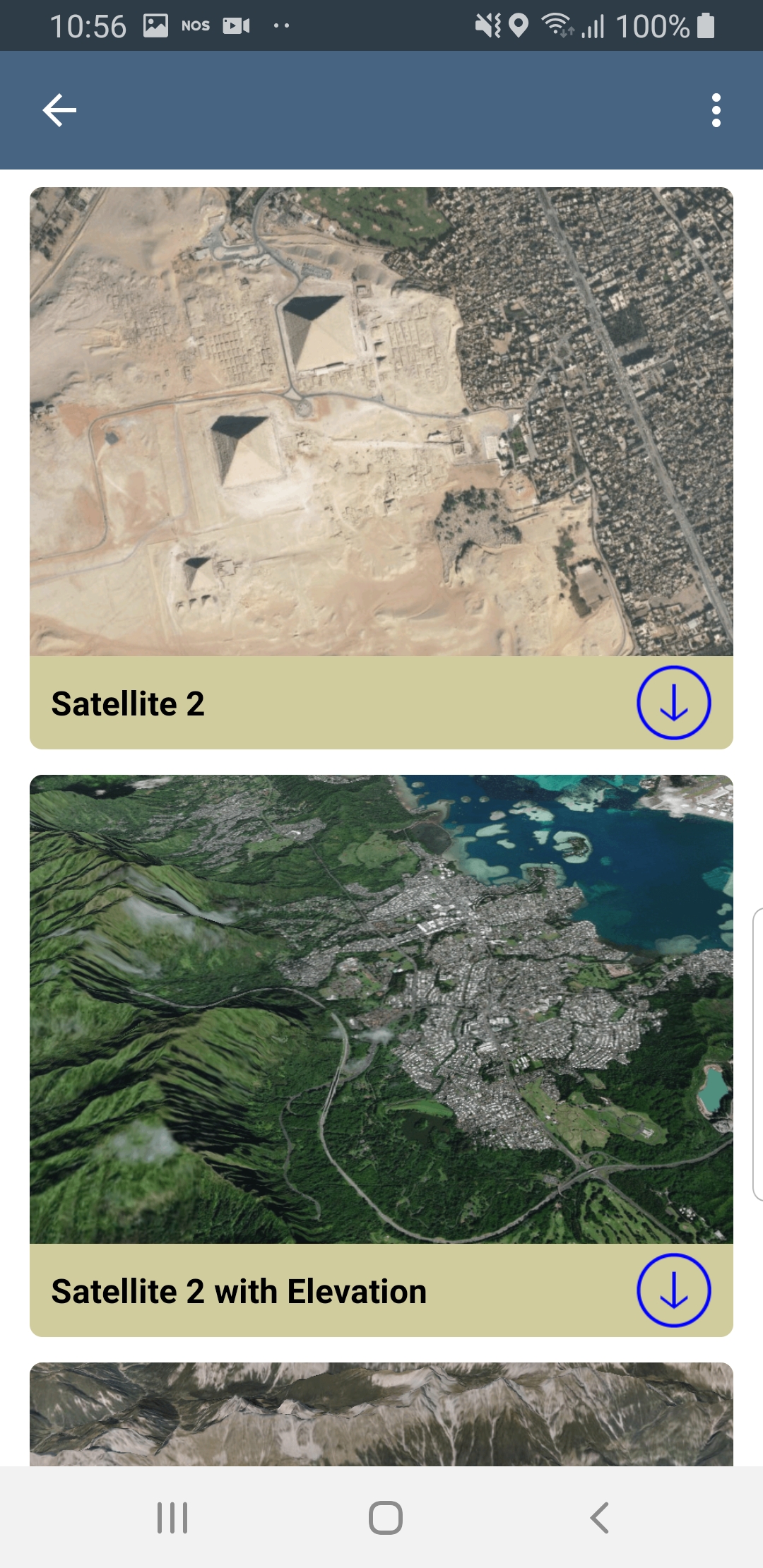
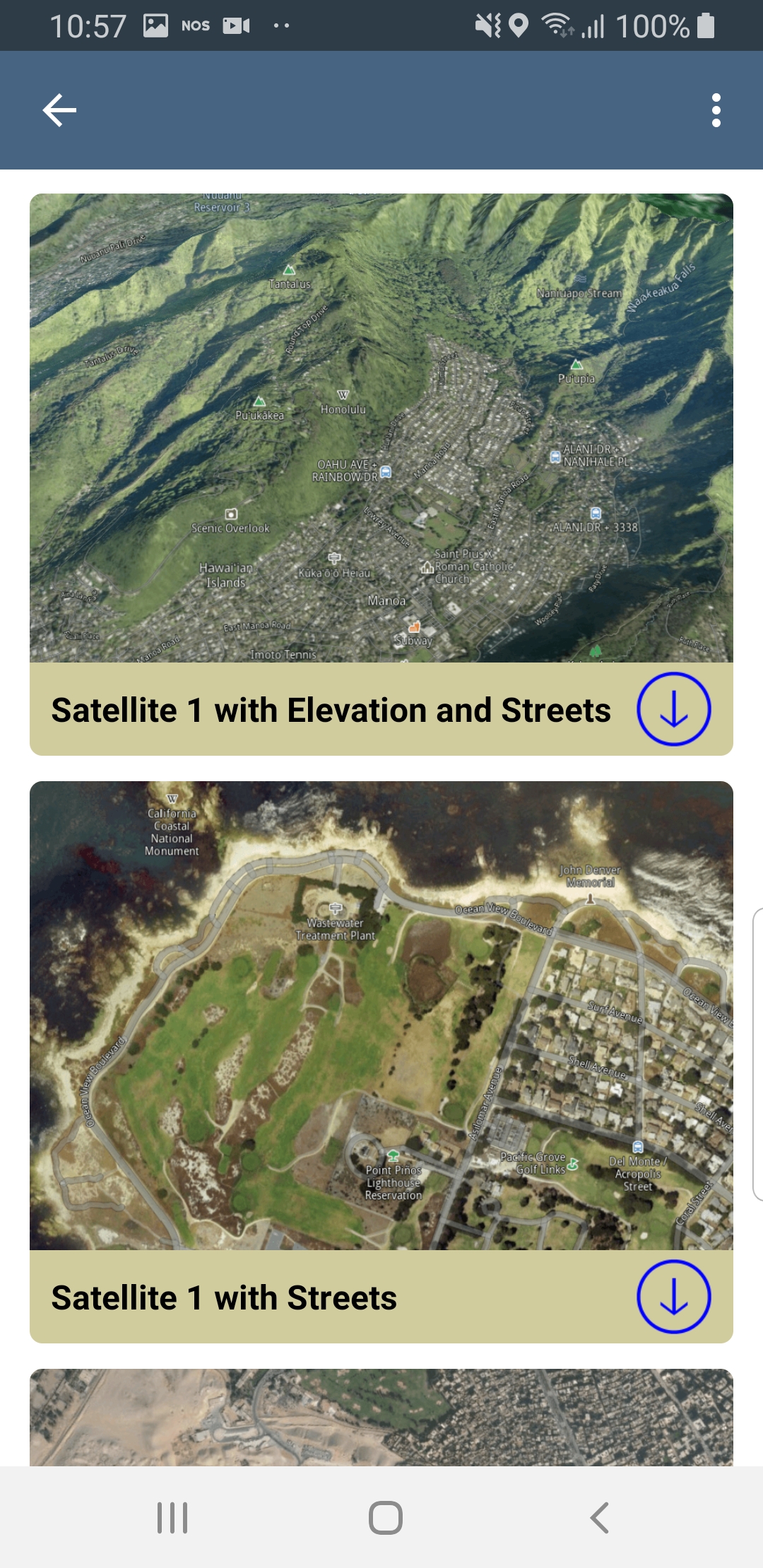
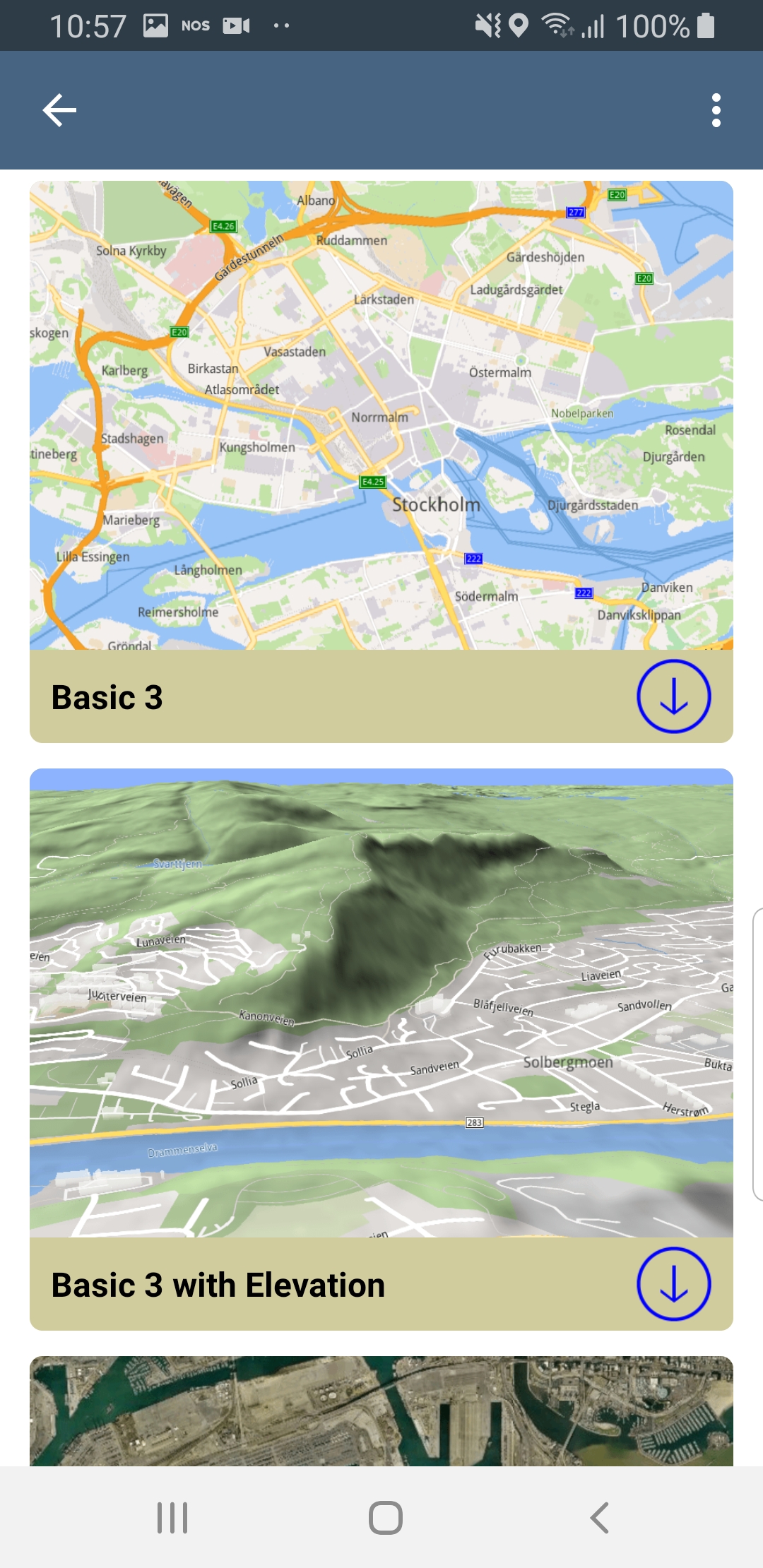
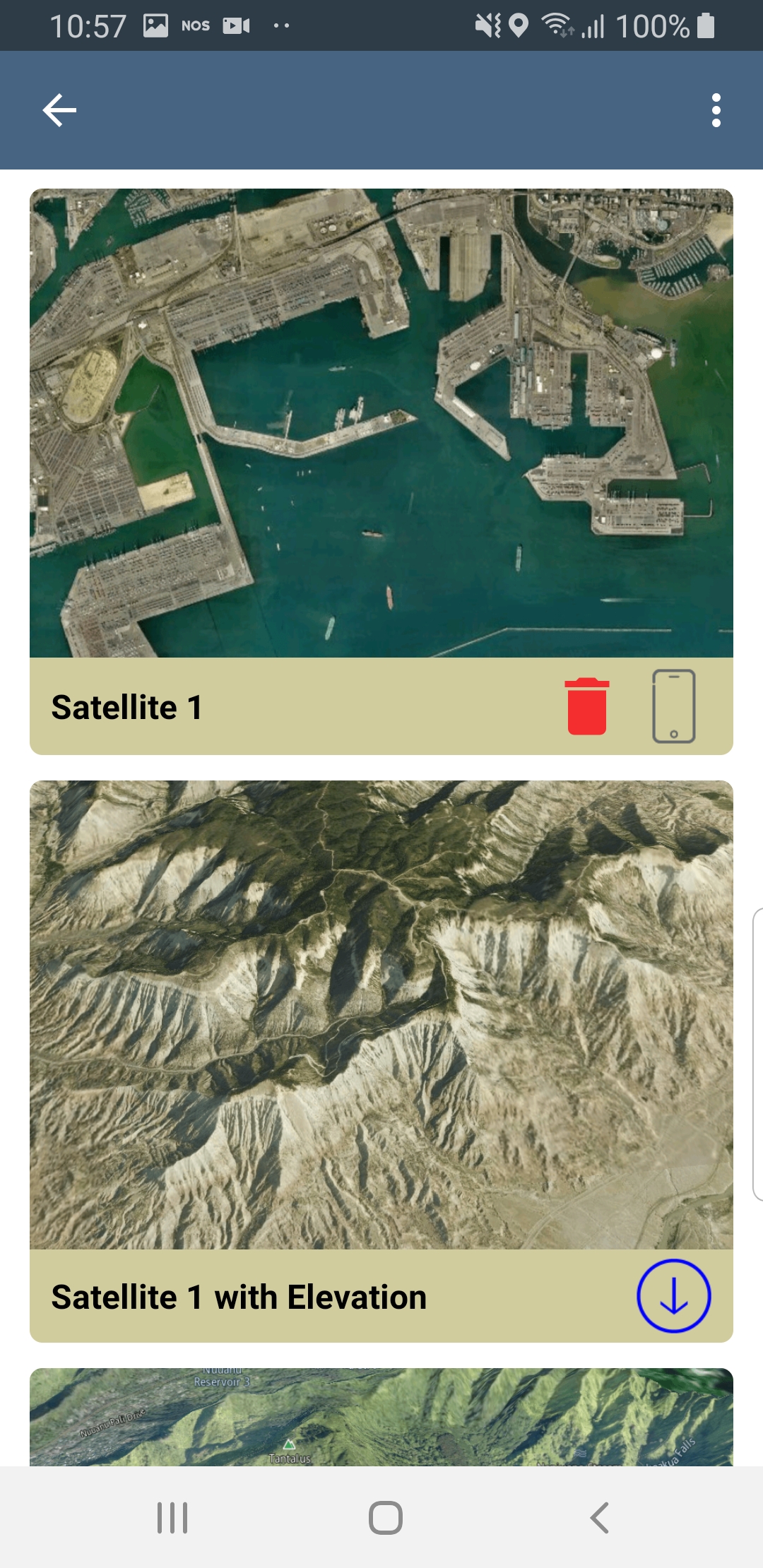
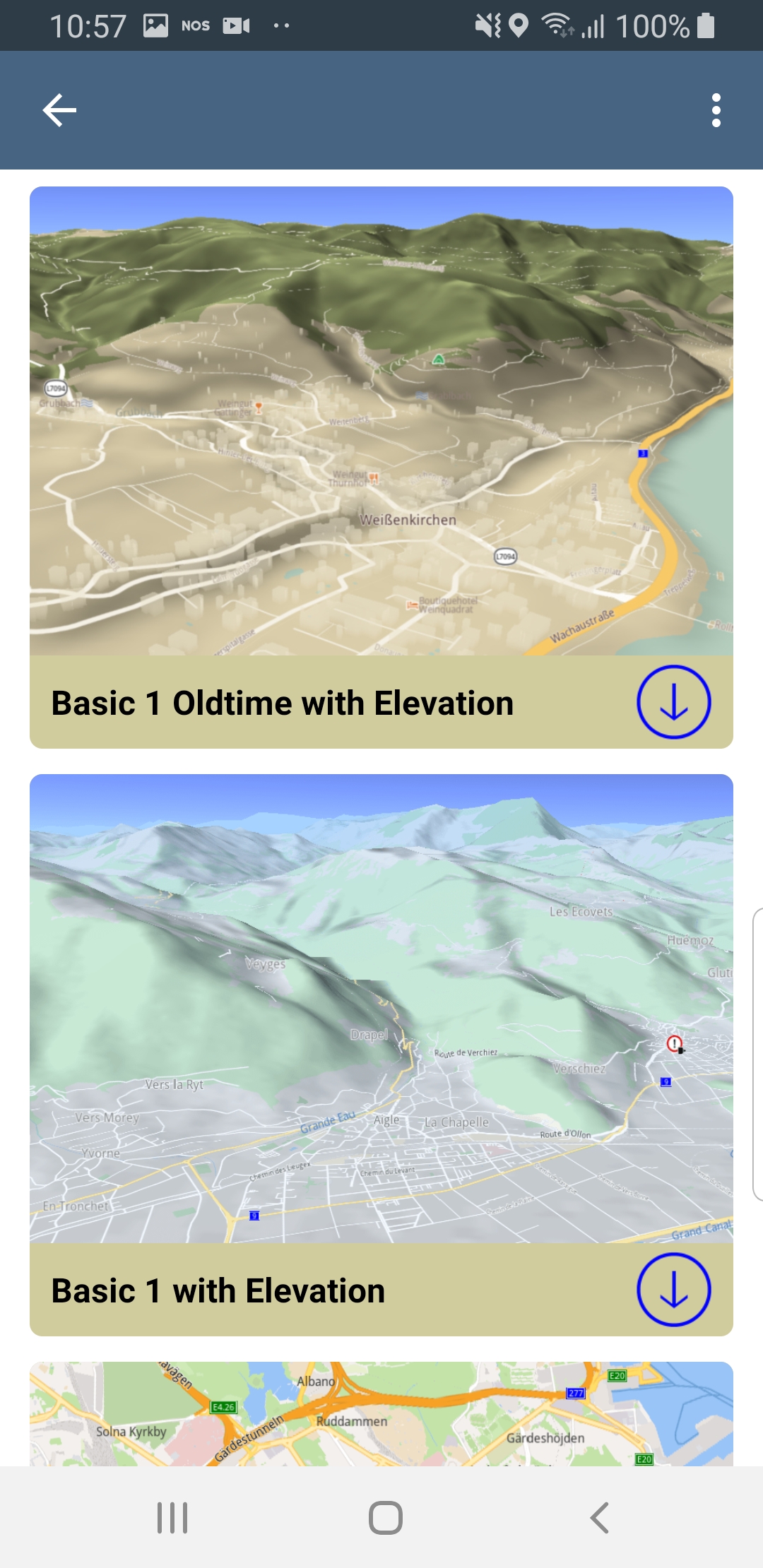
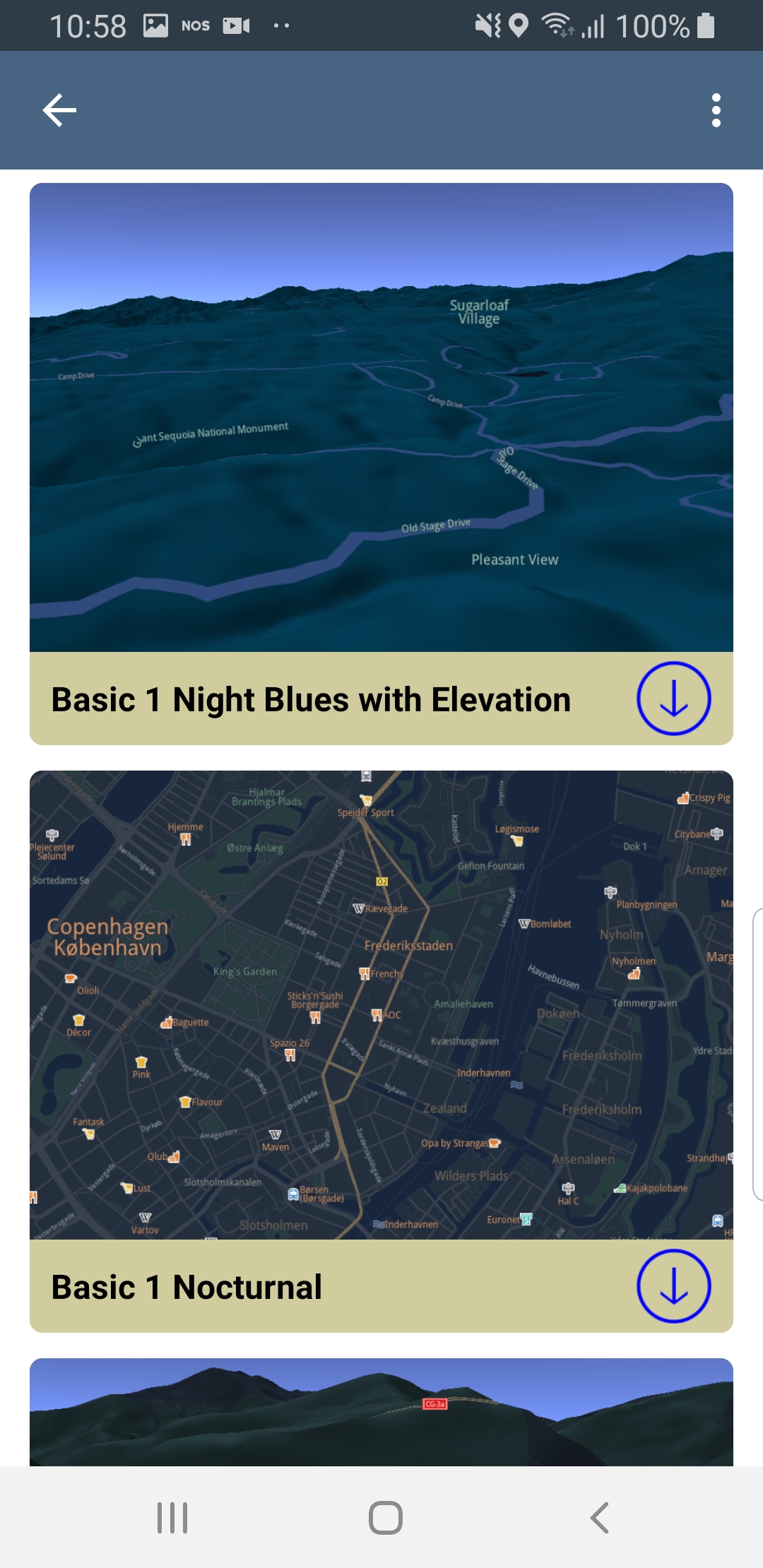
To change the map style select
Stylesin the left top corner menu.
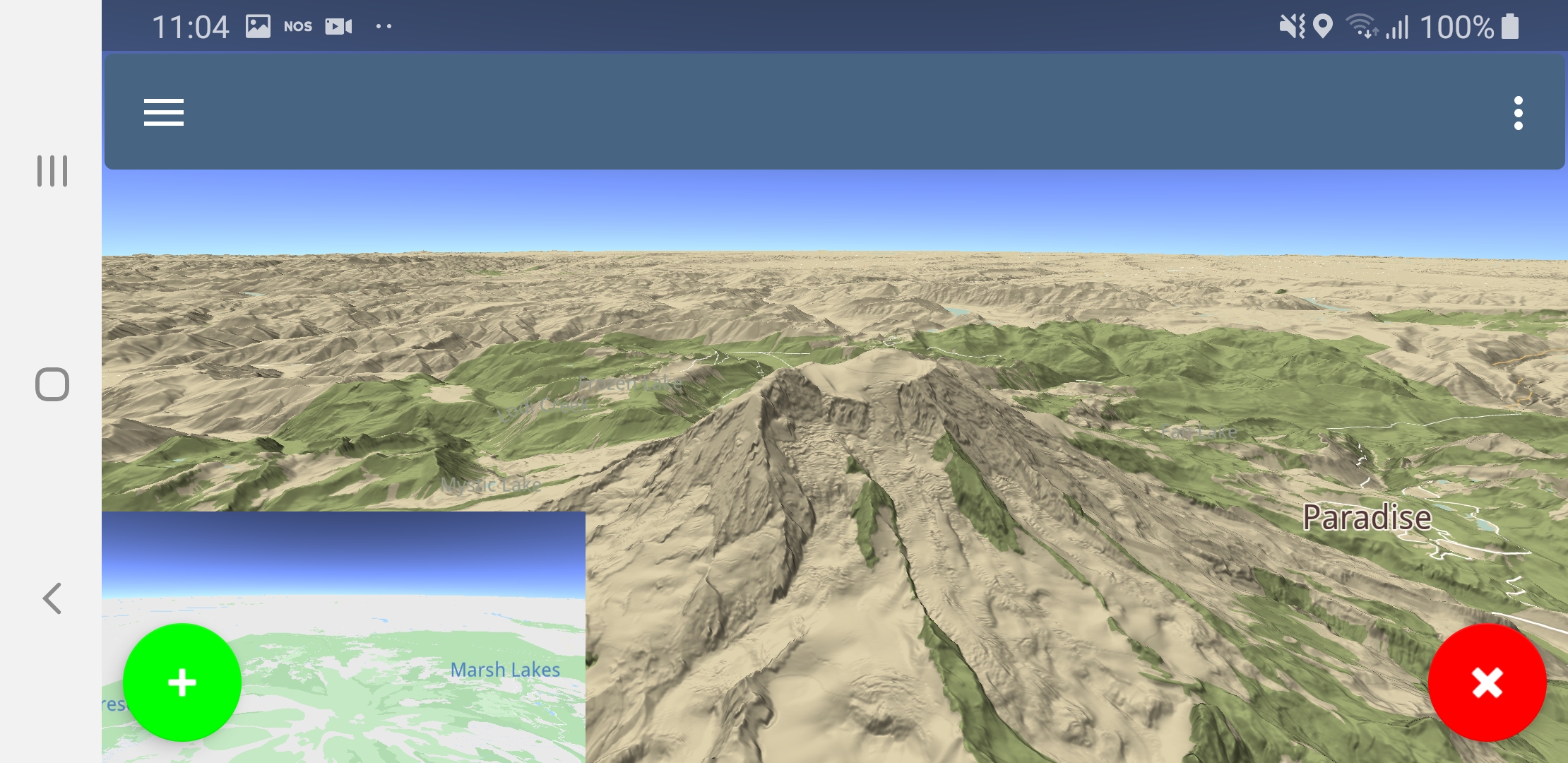
There are many options such as satellite imagery, 3D terrain topography, day or night
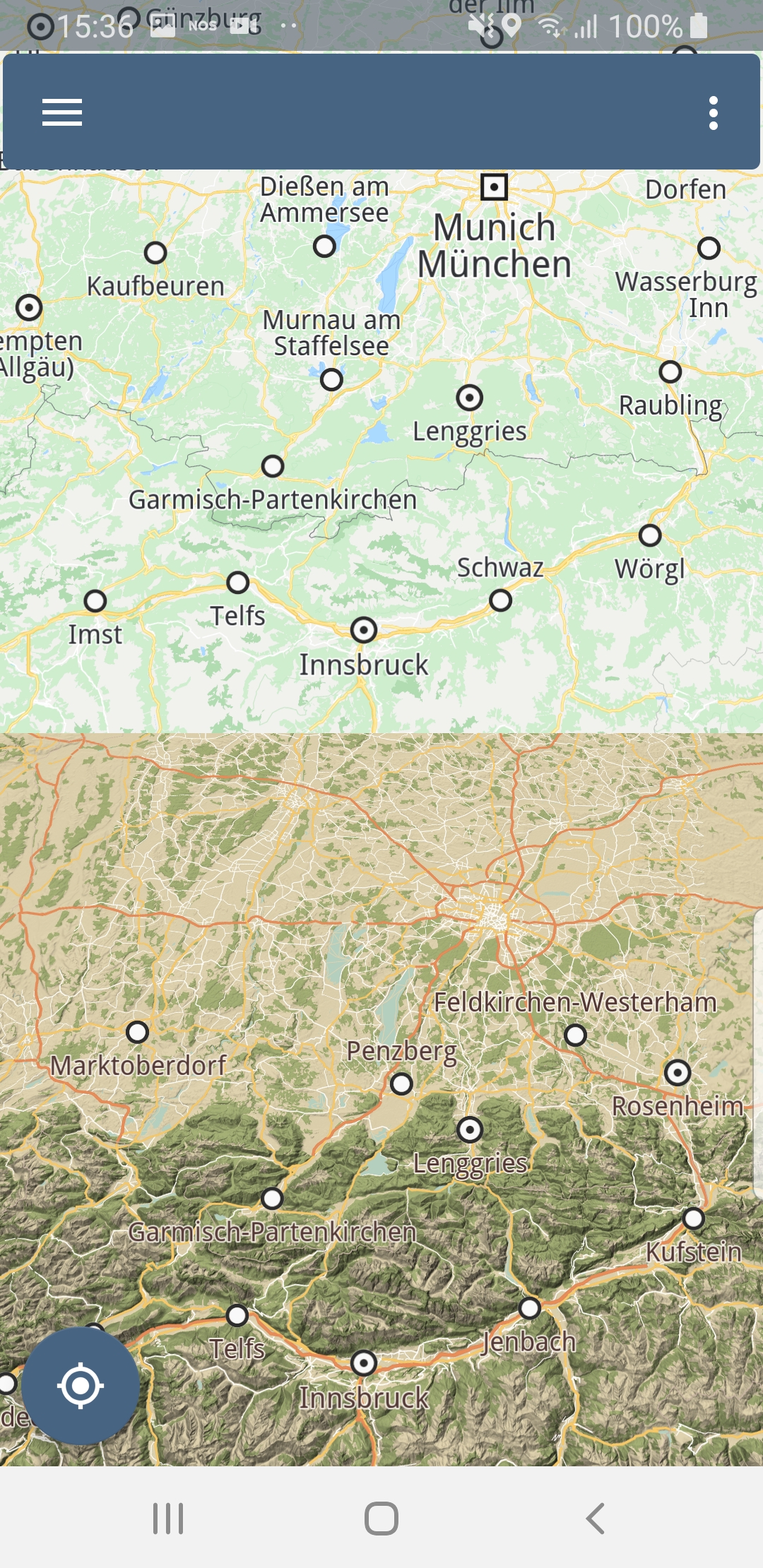
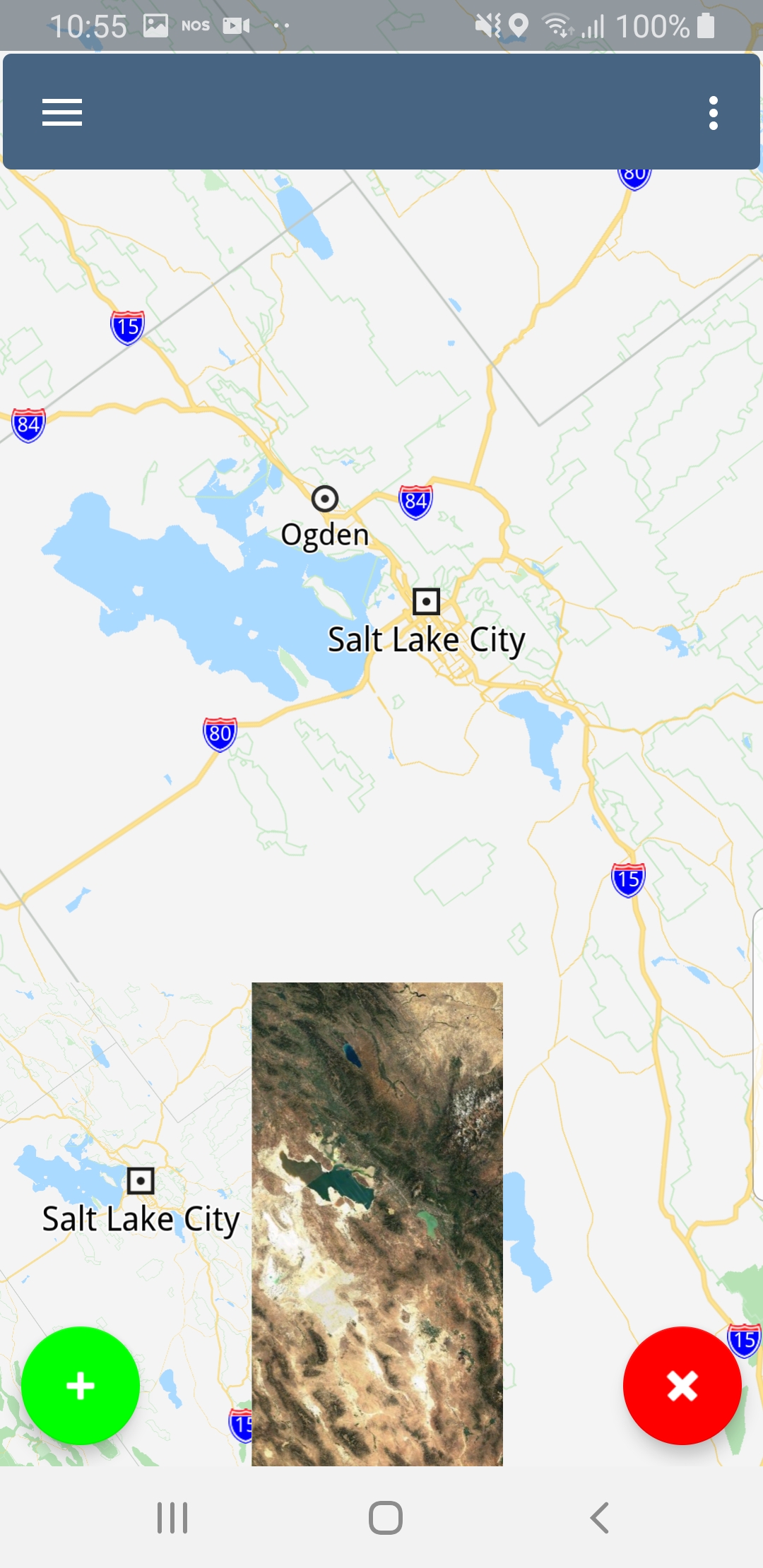
One map view (the map fills the entire screen)
Two tiled map views (2 maps, each covering half of the screen)
Two overlapped map views (2 maps, one covering the whole screen and one or more smaller inset map(s))
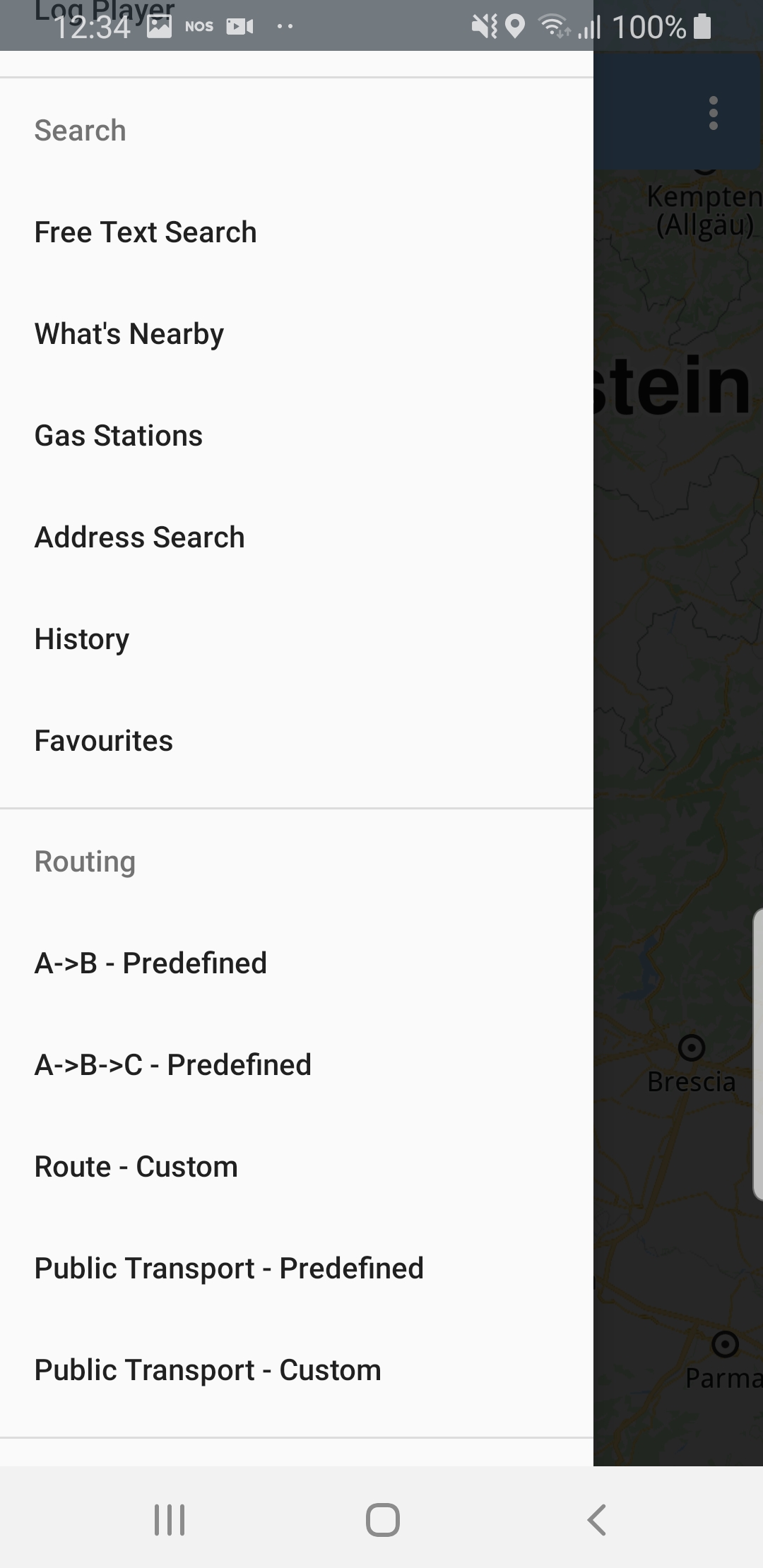
Search¶
Free text search (search for any location or point of interest)
What’s nearby (search around a specific location)
Gas stations (see gas stations, for example, near a specific location; or restaurants near a specific location, etc)
Routing¶

A to B route (a route from A to B is rendered on the map)
A to B via C route (a route via a specified intermediate waypoint)

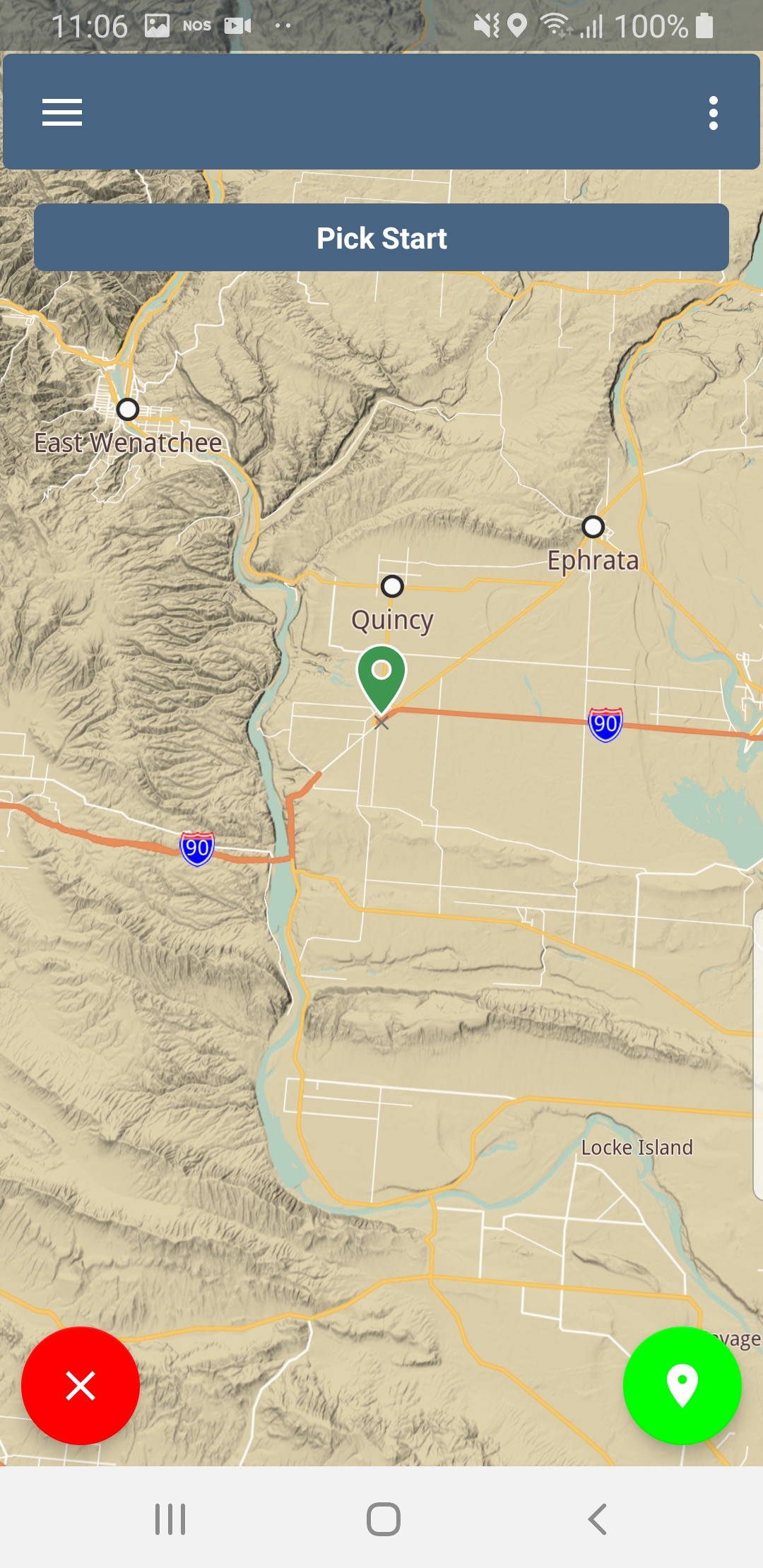
To calculate and render a route on the map, select Route - Custom in the left top corner menu.
Pan and zoom the map to select a starting position, by placing the center icon on it, then click the green icon in the lower right corner of the screen

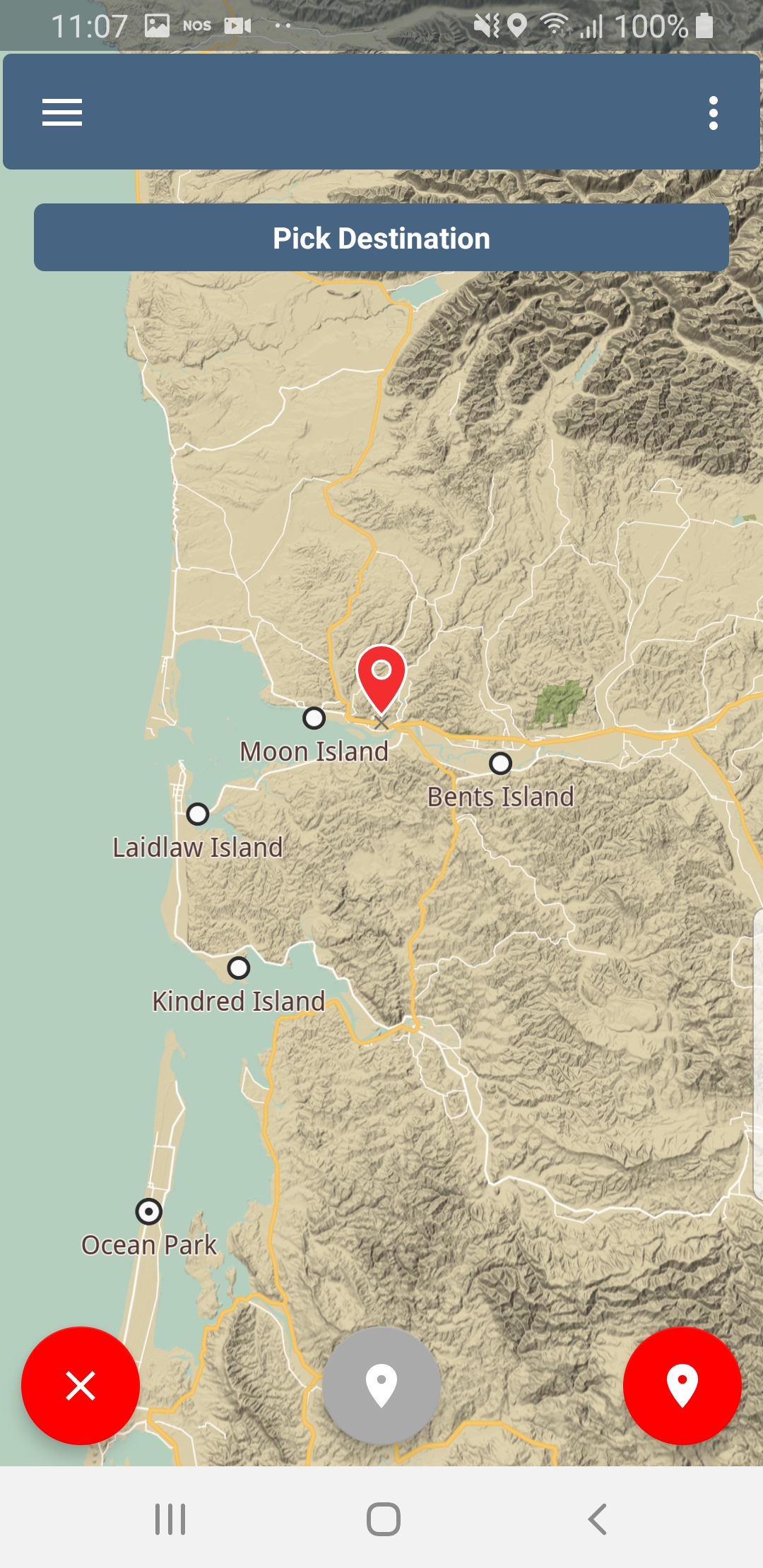
Pan and zoom the map to select a destination position, then click the red icon in the lower right corner of the screen

A route is calculated and rendered in blue on the map
Offline Maps¶

Download maps for offline use, including routing and navigation, without an internet connection (maps are available for any country, or just regions of a country for some countries)
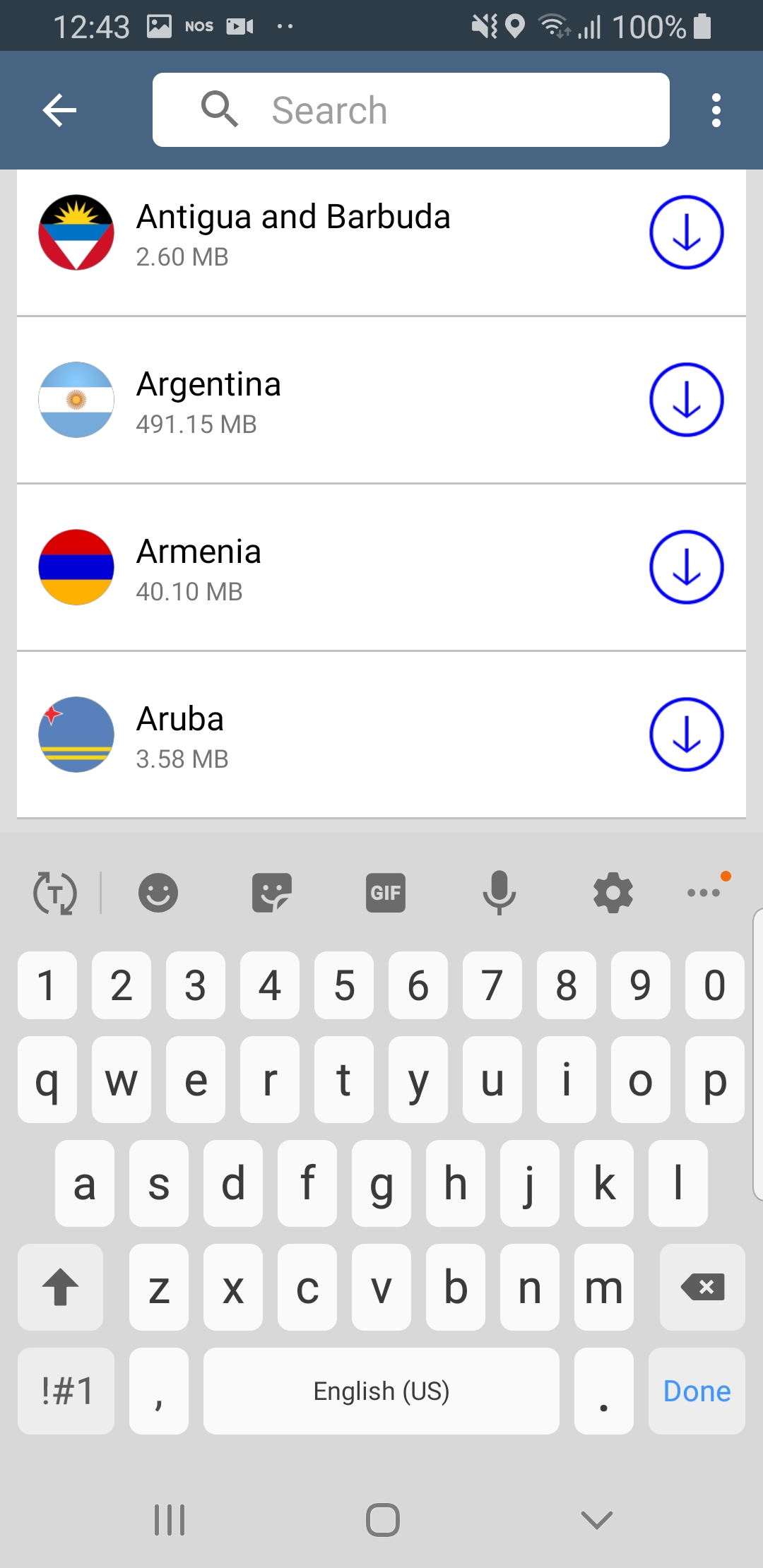
Select Online Maps in the left top corner menu; to quickly find
a given country, type one or more letters in the search box at the top
Fly to¶
Fly to landmark (shows a certain location on the map and details about the specific location. If the location has a Wikipedia page, you can see Wikipedia images for it, read the description of the location and access the Wikipedia page)
Fly to area (shows a certain area on the map and details about it. If the area has a Wikipedia page, you can see Wikipedia images for it, read the description of the area and access the Wikipedia page)
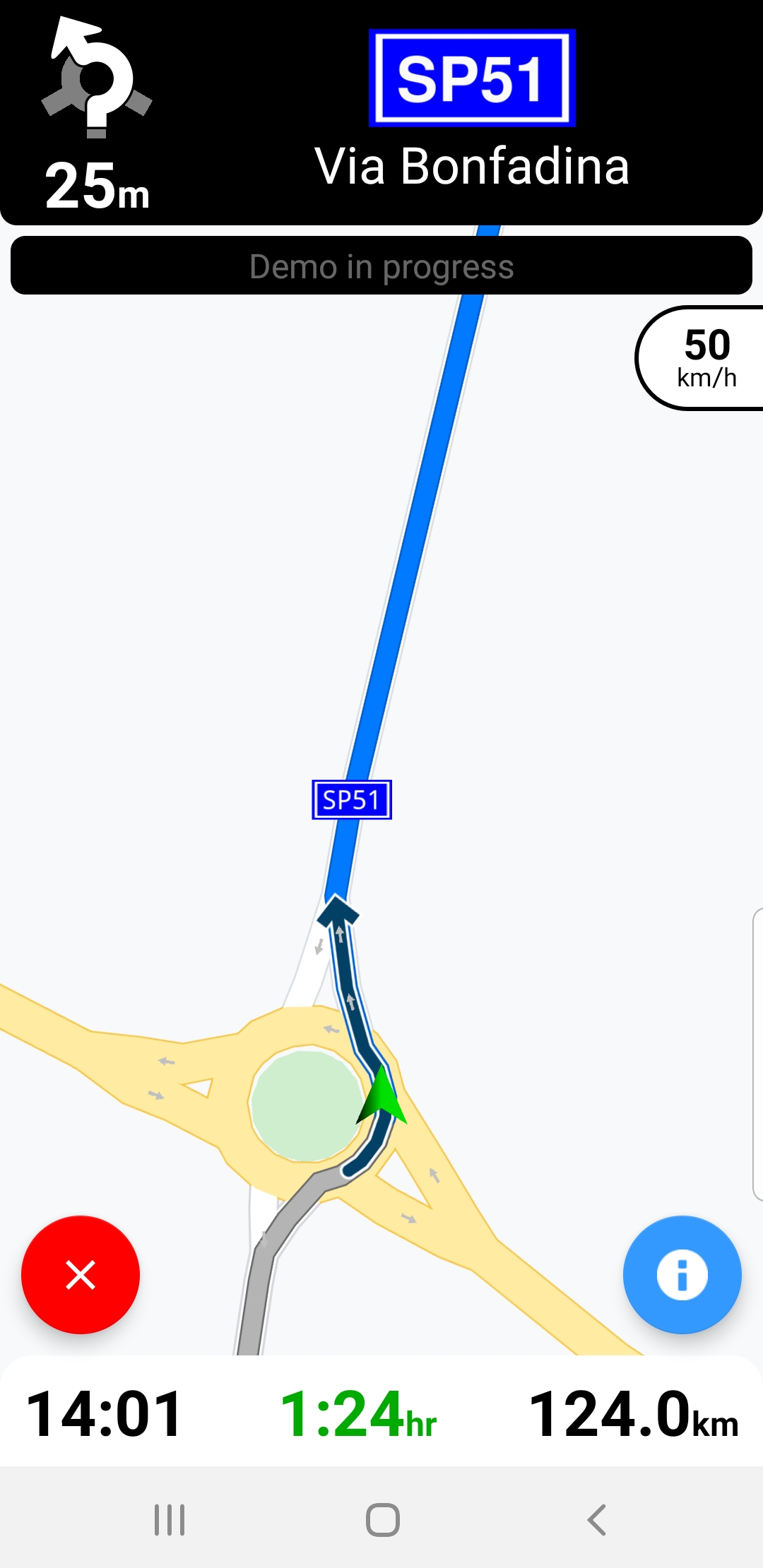
Fly to route (shows a route on the map and you can simulate navigation along it or see the route instructions)
Fly to route instructions (shows a route on the map and you can see the next move you should make as an image and as text instruction in a black panel on the top of your screen e.g. “Leave the roundabout at the 1st exit”, including the distance to the next move)
Fly to traffic (shows on the map an area that has heavy traffic and you are informed in a black panel on the top of your screen that you are queuing traffic for a distance/ period of time e.g. “1 min, 1.3 km, Queuing traffic”)
Server¶
Set a custom server (you can choose to use a custom server)