Map Selection¶
|
|||
Setup¶
Prerequisites¶
Build and run¶
Go to the map_selection directory,
within the flutter examples directory - that is the name of this example project.
Note - the gem_kit directory containing the Maps SDK for Flutter
should be in the plugins directory of the example, e.g.
example_pathname/plugins/gem_kit - see the environment setup guide above.
Run: flutter pub get
Configure the native parts:
First, verify that the ANDROID_SDK_ROOT environment variable
is set to the root path of your android SDK.
In android/build.gradle add the maven block as shown,
within the allprojects block, for both debug and release builds:
allprojects {
repositories {
google()
mavenCentral()
maven {
url "${rootDir}/../plugins/gem_kit/android/build"
}
}
}
in android/app/build.gradle
within the android block, in the defaultConfig block,
the android SDK version minSdk must be set as shown below.
Additionally, for release builds, in android/app/build.gradle,
within the android block, add the buildTypes block as shown:
Replace example_pathname with the actual project pathname
android {
defaultConfig {
applicationId "com.magiclane.gem_kit.examples.example_pathname"
minSdk 21
targetSdk flutter.targetSdk
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
minifyEnabled false
shrinkResources false
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
Then run the project:
flutter run --debugorflutter run --release
App entry and initialization¶
const projectApiToken = String.fromEnvironment('GEM_TOKEN');
void main() {
runApp(const MyApp());
}
This code initializes the projectApiToken with the required authorization token and launches the app.
How it works¶
This example demonstrates the following features:
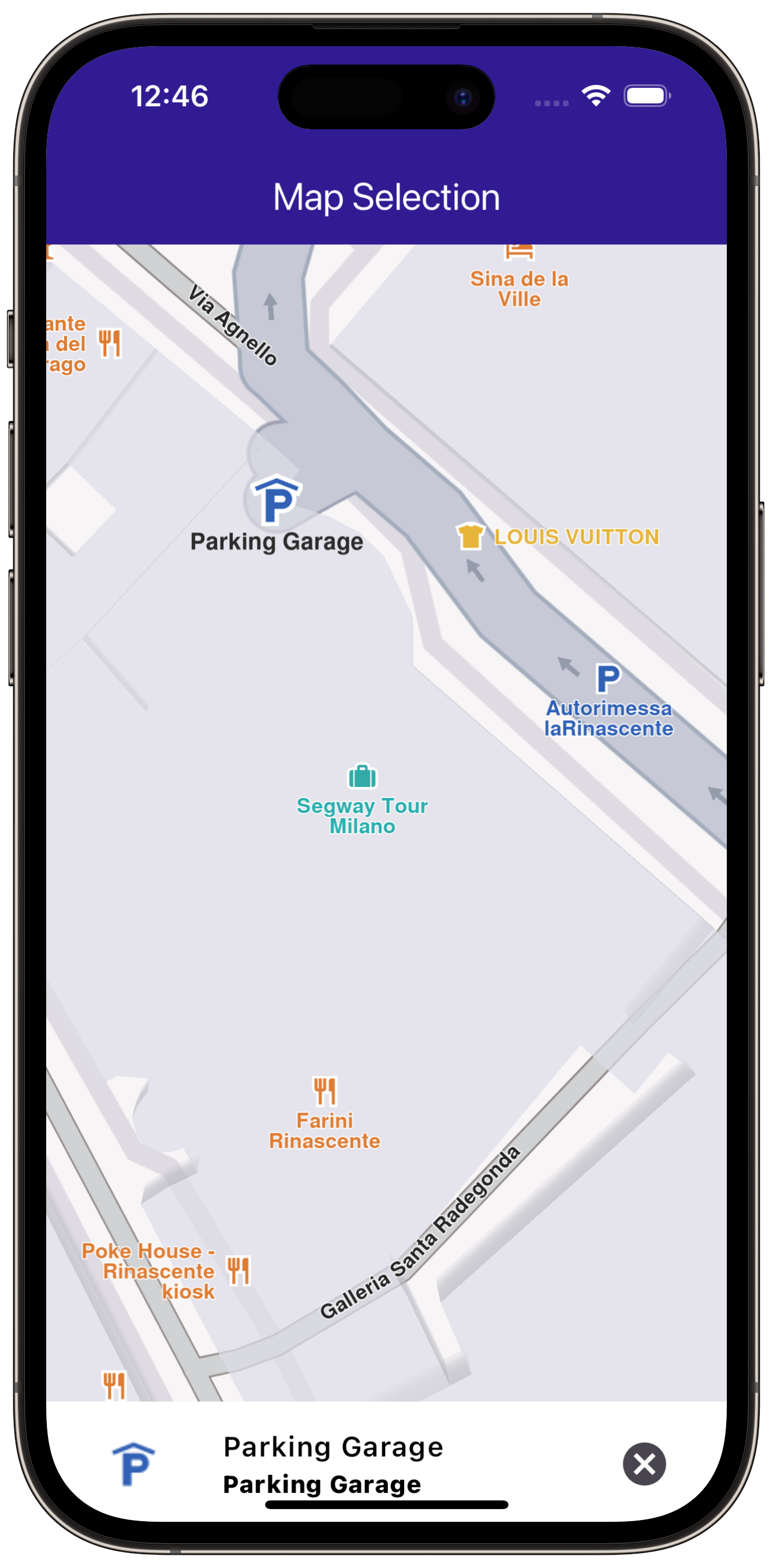
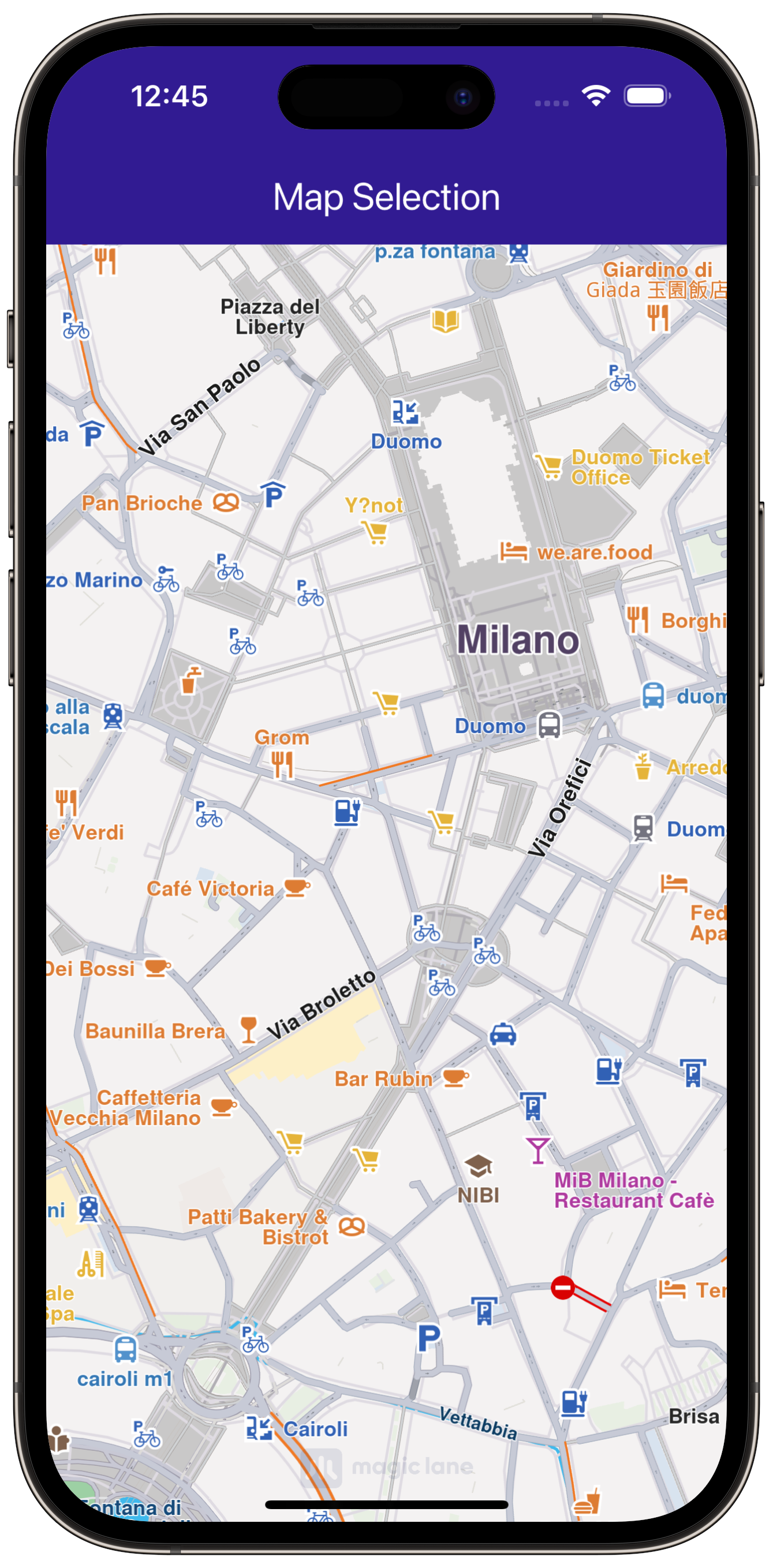
Explore and select Points of Interest (POIs) on the map.
Highlight and display detailed information about selected landmarks.
Dynamically interact with map features through user taps.
|
|||
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Map Selection',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late GemMapController _mapController;
Landmark? _focusedLandmark;
@override
void dispose() {
GemKit.release();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple[900],
title: const Text('Map Selection', style: TextStyle(color: Colors.white)),
),
body: Stack(children: [
GemMap(
onMapCreated: _onMapCreated,
),
if (_focusedLandmark != null)
Align(
alignment: Alignment.bottomCenter,
child: LandmarkPanel(
onCancelTap: _onCancelLandmarkPanelTap,
landmark: _focusedLandmark!,
))
]),
resizeToAvoidBottomInset: false,
);
}
// The callback for when map is ready to use.
void _onMapCreated(GemMapController controller) {
// Save controller for further usage.
_mapController = controller;
// Listen for map landmark selection events.
_registerLandmarkTapCallback();
}
void _registerLandmarkTapCallback() {
_mapController.registerTouchCallback((pos) async {
// Select the object at the tap position.
_mapController.setCursorScreenPosition(pos);
// Get the selected landmarks.
final landmarks = _mapController.cursorSelectionLandmarks();
// Check if there is a selected Landmark.
if (landmarks.isNotEmpty) {
// Highlight the selected landmark.
_mapController.activateHighlight(landmarks);
setState(() {
_focusedLandmark = landmarks[0];
});
// Use the map controller to center on coordinates.
_mapController.centerOnCoordinates(landmarks[0].coordinates);
}
});
}
void _onCancelLandmarkPanelTap() {
// Remove landmark highlights from the map.
_mapController.deactivateAllHighlights();
setState(() {
_focusedLandmark = null;
});
}
}
The dart material package is imported, along with the
required gem_kit packages.
The selection is highlighted when it is tapped. The taps are listened to by _registerLandmarkTapCallback
, which is called in the _onMapCreated() callback, executed when the
interactive map is initialized and ready for use.