Map Style¶
Change the map style used to render the interactive map.
|
Setup¶
Prerequisites¶
Setting your API key token¶
To set your API key token, define it like this:
#define API_TOKEN "YOUR_API_KEY_TOKEN"
replacing YOUR_API_KEY_TOKEN with your actual API key token text, within the quotes.
This can be done in the main() function, before the following line:
#if defined(API_TOKEN)
or outside the main() function, further up, or in a header file.
Although it is also possible to define your API key token as the text value of the GEM_TOKEN
environment variable, this is not recommended, as it is not secure.
Use case¶
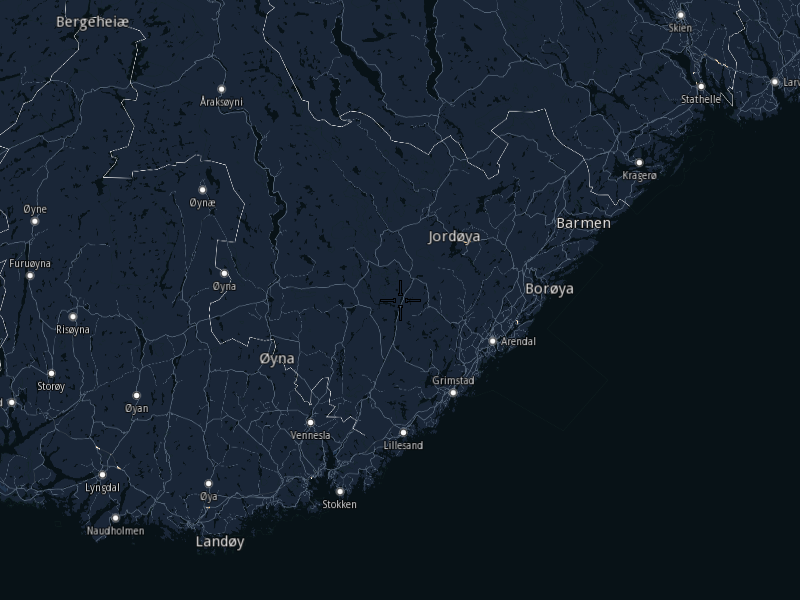
Set a night map style.
How to use the sample¶
When you open the sample, you’ll be viewing the scene from above. The map style will be different than in the previous examples.
How it works¶
Create an instance of
Environmentand set your API key token:
1int main( int argc, char** argv )
2{
3 std::string projectApiToken = "";
4#define API_TOKEN "YOUR_API_KEY_TOKEN"
5#if defined(API_TOKEN)
6 projectApiToken = std::string( API_TOKEN );
7#endif
8 // Sdk objects can be created & used below this line
9 Environment::SdkSession session(projectApiToken, { argc > 1 ? argv[1] : "" });
The SDK is initialized with your API key token string and the log file path, where to write the application logs. Note that the log file path is not initialized by default, the empty string above, after the API key token, which means that no logs are written. The log file path is initialized with the first command line argument, if any. Create a
gem::MapViewinteractive map object, using an OpenGL context for 3D graphics, the SDK environment created above, and a touch event listener for interactive user touch and mouse input, such as pan and zoom.
1// Create an interactive map view
2CTouchEventListener pTouchEventListener;
3gem::StrongPointer<gem::MapView> mapView = gem::MapView::produce(session.produceOpenGLContext(
4 Environment::WindowFrameworks::Available, "MapStyle", &pTouchEventListener));
5if ( !mapView )
6{
7 GEM_LOGE( "Error creating gem::MapView: %d", GEM_GET_API_ERROR() );
8}
Instantiate a
ProgressListenerand define a lambda function to connect to the online content store server and get the list of map styles. Then iterate through the list, and check the background color parameter of each map style, and the first map style with a background color that is not light (that is, a dark map style) is downloaded, if it is not already present locally (previously downloaded). This dark map style is the night map style. This is how the map style used to render the interactive map is set:mapView->preferences().setMapStyle(nightStyle)In this case,nightStyleis the first dark map style in the list of map styles, after downloading it, if necessary.
1ProgressListener listener;
2auto searchAndApply = [&]()
3{
4 auto styles = gem::ContentStore().getStoreContentList(gem::EContentType::CT_ViewStyleLowRes).first;
5 gem::ContentStoreItem nightStyle;
6 //find first night style
7 for (auto style : styles)
8 {
9 auto bckColor = style.getContentParameters().findParameter("Background-Color");
10 if (bckColor && !gem::Rgba(bckColor.getValue<int>()).isLight())
11 {
12 //night style - download if needed
13 if (style.getStatus() == gem::EContentStoreItemStatus::CIS_Unavailable)
14 {
15 listener.Reset();
16 style.asyncDownload(&listener);
17 WAIT_UNTIL(std::bind(&ProgressListener::IsFinished, &listener), INT_MAX);
18 }
19 nightStyle = style;
20 break;
21 }
22 }
23 if (nightStyle && nightStyle.isCompleted())
24 return GEM_TEST_NOEXCEPT(mapView->preferences().setMapStyle(nightStyle)) == gem::KNoError;
25 else
26 return false;
27 };
In case setting the
nightStylemap style did not work, that means that the map style has not been downloaded already, so thesearchAndApplyfunction returned false. In that case, download the map style first:gem::ContentStore().asyncGetStoreContentList()and use theWAIT_UNTIL()macro to wait for the download to finish, using the progress listener instantiated above. Once the map style download is complete, call the above function again, and this time the map style is set, because it is already downloaded, and present locally.
1 //try with local list
2 if (!searchAndApply())
3 {
4 //get available store styles
5 gem::ContentStore().asyncGetStoreContentList(gem::EContentType::CT_ViewStyleLowRes, &listener);
6 WAIT_UNTIL(std::bind(&ProgressListener::IsFinished, &listener), INT_MAX);
7 //retry
8 searchAndApply();
9 }
Use the special provided macro to keep the interactive map and wait until the user closes the window.
1 WAIT_UNTIL_WINDOW_CLOSE();
2 return 0;
3}