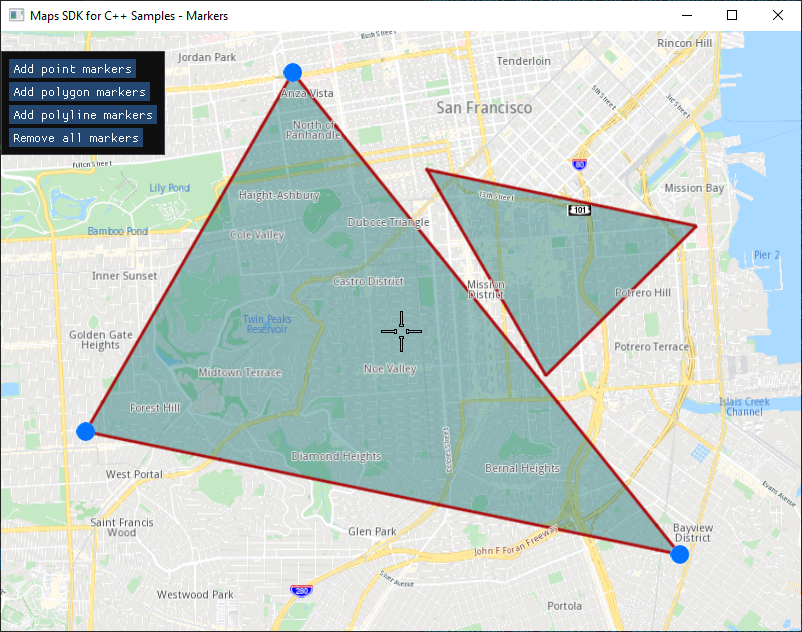
Markers¶
|
Setup¶
Prerequisites¶
Setting your API key token¶
To set your API key token, define it like this:
#define API_TOKEN "YOUR_API_KEY_TOKEN"
replacing YOUR_API_KEY_TOKEN with your actual API key token text, within the quotes.
This can be done in the main() function, before the following line:
#if defined(API_TOKEN)
or outside the main() function, further up, or in a header file.
Although it is also possible to define your API key token as the text value of the GEM_TOKEN
environment variable, this is not recommended, as it is not secure.
Build and run¶
In Visual Studio, right-click on the Markers project, and select
Set as Startup Project then press F5 to run.
How it works¶
1int main( int argc, char** argv )
2{
3 std::string projectApiToken = "";
4#define API_TOKEN "YOUR_API_KEY_TOKEN"
5#if defined(API_TOKEN)
6 projectApiToken = std::string( API_TOKEN );
7#endif
8 // Sdk objects can be created & used below this line
9 Environment::SdkSession session(projectApiToken, { argc > 1 ? argv[1] : "" });
10
11 // Create an interactive map view
12 CTouchEventListener pTouchEventListener;
13 gem::StrongPointer<gem::MapView> mapView = gem::MapView::produce(session.produceOpenGLContext(
14 Environment::WindowFrameworks::ImGUI, "Markers", &pTouchEventListener, getUiRender()));
15 if ( !mapView )
16 {
17 GEM_LOGE( "Error creating gem::MapView: %d", GEM_GET_API_ERROR() );
18 }
19 WAIT_UNTIL_WINDOW_CLOSE();
20 return 0;
21}
First, the API key token is set.
Environment::SdkSession session(projectApiToken, { argc > 1 ? argv[1] : "" });CTouchEventListener pTouchEventListener;MapView interactive map instance is created, using an OpenGL context for rendering,
and selecting ImGui for the graphic control interface.gem::StrongPointer<gem::MapView> mapView = gem::MapView::produce(session.produceOpenGLContext(Environment::WindowFrameworks::ImGUI,"Markers", &pTouchEventListener, getUiRender()));Finally, the getUiRender() function is passed in, which uses ImGui to render GUI elements,
capture user control input, and call the appropriate SDK functions.
1auto getUiRender()
2{
3 return std::bind([](gem::StrongPointer<gem::MapView> mapView)
4 {
5 ImGuiIO& io = ImGui::GetIO();
6 const ImGuiViewport* main_viewport = ImGui::GetMainViewport();
7 ImGui::SetNextWindowPos(ImVec2(main_viewport->WorkPos.x + 0, main_viewport->WorkPos.y + 20), ImGuiCond_FirstUseEver);
8 ImGui::Begin("panel", nullptr, ImGuiWindowFlags_NoMove
9 | ImGuiWindowFlags_NoDecoration
10 | ImGuiWindowFlags_AlwaysAutoResize
11 | ImGuiWindowFlags_NoSavedSettings);
12 if (ImGui::Button("Add point markers"))
13 {
14 auto col = gem::MarkerCollection(gem::EMarkerType::MT_Point, "point");
15 col.add({ 37.78301592799968, -122.44509746977026 });
16 col.add({ 37.744870145184954, -122.47291375685005 });
17 col.add({ 37.73182234501792, -122.39309744523473 });
18 mapView->preferences().markers().add(col);
19 mapView->centerOnArea(col.getArea());
20 }
21 if (ImGui::Button("Add polygon markers"))
22 {
23 auto col = gem::MarkerCollection(gem::EMarkerType::MT_Polygon, "polygon");
24 col.add(gem::Marker({
25 { 37.78301592799968, -122.44509746977026 },
26 { 37.744870145184954, -122.47291375685005 },
27 { 37.73182234501792, -122.39309744523473 }
28 }));
29 col.add(gem::Marker({
30 { 37.7727019264254, -122.42707148907742 },
31 { 37.76671282078619, -122.39085098046263 },
32 { 37.75083649188404, -122.41110088290034 }
33 }));
34 auto styleList = gem::ContentStore().getLocalContentList(gem::EContentType::CT_ViewStyleLowRes);
35 if (styleList.size() > 0)
36 {
37 mapView->preferences().setMapStyle(styleList.at(0));
38 }
39 gem::MarkerCollectionRenderSettings markerCollDisplaySettings;
40 markerCollDisplaySettings.polygonFillColor = gem::Rgba(0, 100, 100, 100);
41 mapView->preferences().markers().add(col, markerCollDisplaySettings);
42 mapView->centerOnArea(col.getArea());
43 }
44 if (ImGui::Button("Add polyline markers"))
45 {
46 auto col = gem::MarkerCollection(gem::EMarkerType::MT_Polyline, "polyline");
47 col.add(gem::Marker({
48 { 37.78301592799968, -122.44509746977026 },
49 { 37.744870145184954, -122.47291375685005 },
50 { 37.73182234501792, -122.39309744523473 }
51 }));
52
53 col.add(gem::Marker({
54 { 37.7727019264254, -122.42707148907742 },
55 { 37.76671282078619, -122.39085098046263 },
56 { 37.74622717625295, -122.41815611350229 }
57 }));
58 mapView->preferences().markers().add(col);
59 mapView->centerOnArea(col.getArea());
60 }
61 if (ImGui::Button("Remove all markers"))
62 {
63 mapView->preferences().markers().clear();
64 }
65 ImGui::End();
66 }
67 , std::placeholders::_1);
68}
First, the main ImGui viewport is obtained, and the x,y position of the ImGui window, with the identifier “panel”, in pixels, is set within the SDK OpenGL viewport.
ImGui::Begin() function.ImGui::Button()
which the user can click to render point markers, polygon markers, or polyline markers,
respectively, on the interactive map.auto col = gem::MarkerCollection(gem::EMarkerType::MT_Point, "point");col.add({ 37.78301592799968, -122.44509746977026 });mapView->preferences().markers().add(col);mapView->centerOnArea(col.getArea());mapView->preferences().markers().clear();