GPX Import¶
In this guide you will learn how to load a GPX route and render it on the map.
Setup¶
First, get an API key token, see the Getting Started guide.
Download the Maps & Navigation SDK for Android archive fileDownload the GPXImport project archive file or clone the project with Git
See the Configure Android Example guide.
Run the example¶
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the
android device.
|
|||
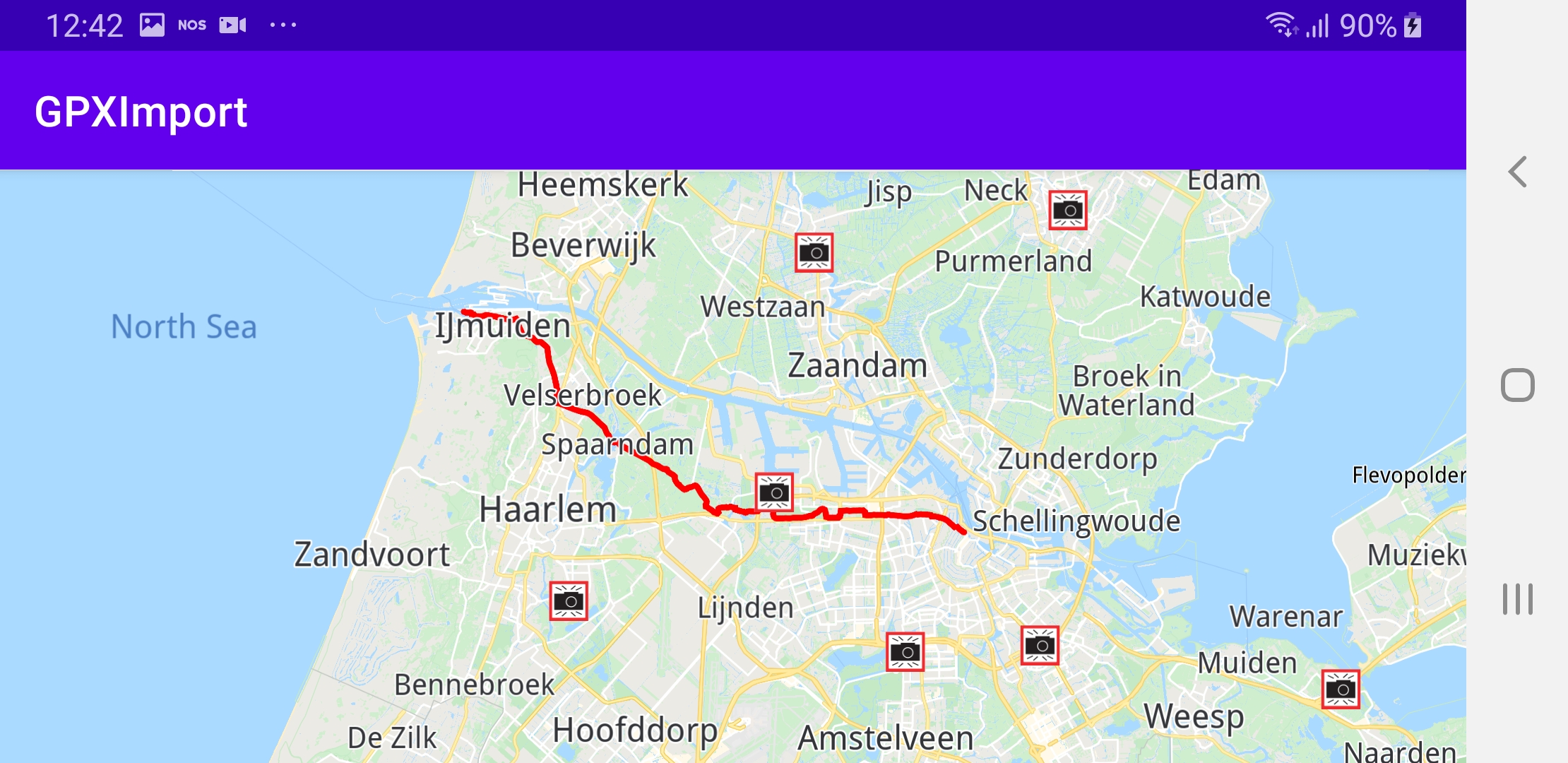
A GPX route is loaded and rendered on the map.
How it works¶

You can open the MainActivity.kt file to see how the GPX route is imported and rendered on the map.
In the
class MainActivity : AppCompatActivity(),
an instance ofval routingService = RoutingService()
is created.The
override fun onCreate() calls the
calculateRouteFromGPX() function after the map is loaded. 1private fun calculateRouteFromGPX() = SdkCall.execute {
2 val gpxAssetsFilename = "gpx/test_route.gpx"
3
4 // Opens GPX input stream.
5 val input = applicationContext.resources.assets.open(gpxAssetsFilename)
6
7 // Produce a Path based on the data in the buffer.
8 val track = Path.produceWithGpx(input/*.readBytes()*/) ?: return@execute
9
10 val mapView = gemSurfaceView.mapView ?: return@execute
11
12 // Set the line color to red and display the path on the map.
13 val lineColor = Rgba.red()
14 mapView.presentPath(track, lineColor, lineColor)
15
16 // Set the transport mode to bike and calculate the route.
17 routingService.calculateRoute(track, ERouteTransportMode.Bicycle)
18}
This function defines the name of the GPX route file name as
"gpx/test_route.gpx" which is found in the
assets/ directory of this example.Next, the file is opened, and a route is generated from the GPX data.
track = Path.produceWithGpx(input)Then the
mapView is obtainedval mapView = gemSurfaceView.mapViewand the route color is set to red.
val lineColor = Rgba.red()The route is passed to the mapView,
mapView.presentPath(track, lineColor, lineColor)and then the routing service is used to calculate the route for bicycles.
routingService.calculateRoute(track, ERouteTransportMode.Bicycle)In this example, the routingService is used only to compute the route;
no navigation is simulated.