Map Compass¶
|
|||
Setup¶
Prerequisites¶
Build and run¶
Go to the map_compass directory within the Flutter examples directory - this is the name of this example project.
Note - the gem_kit directory containing the Maps SDK for Flutter
should be in the plugins directory of the example, e.g.
example_pathname/plugins/gem_kit - see the environment setup guide above.
Run: flutter pub get
Configure the native parts:
First, verify that the ANDROID_SDK_ROOT environment variable
is set to the root path of your android SDK.
In android/build.gradle add the maven block as shown,
within the allprojects block, for both debug and release builds:
allprojects {
repositories {
google()
mavenCentral()
maven {
url "${rootDir}/../plugins/gem_kit/android/build"
}
}
}
in android/app/build.gradle
within the android block, in the defaultConfig block,
the android SDK version minSdk must be set as shown below.
Additionally, for release builds, in android/app/build.gradle,
within the android block, add the buildTypes block as shown:
Replace example_pathname with the actual project pathname
android {
defaultConfig {
applicationId "com.magiclane.gem_kit.examples.example_pathname"
minSdk 21
targetSdk flutter.targetSdk
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
minifyEnabled false
shrinkResources false
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
Then run the project:
flutter run --debugorflutter run --release
App entry and initialization¶
const projectApiToken = String.fromEnvironment('GEM_TOKEN');
void main() {
runApp(const MyApp());
}
This code initializes the projectApiToken with the required authorization token and launches the app.
How it works¶
The example app demonstrates the following features:
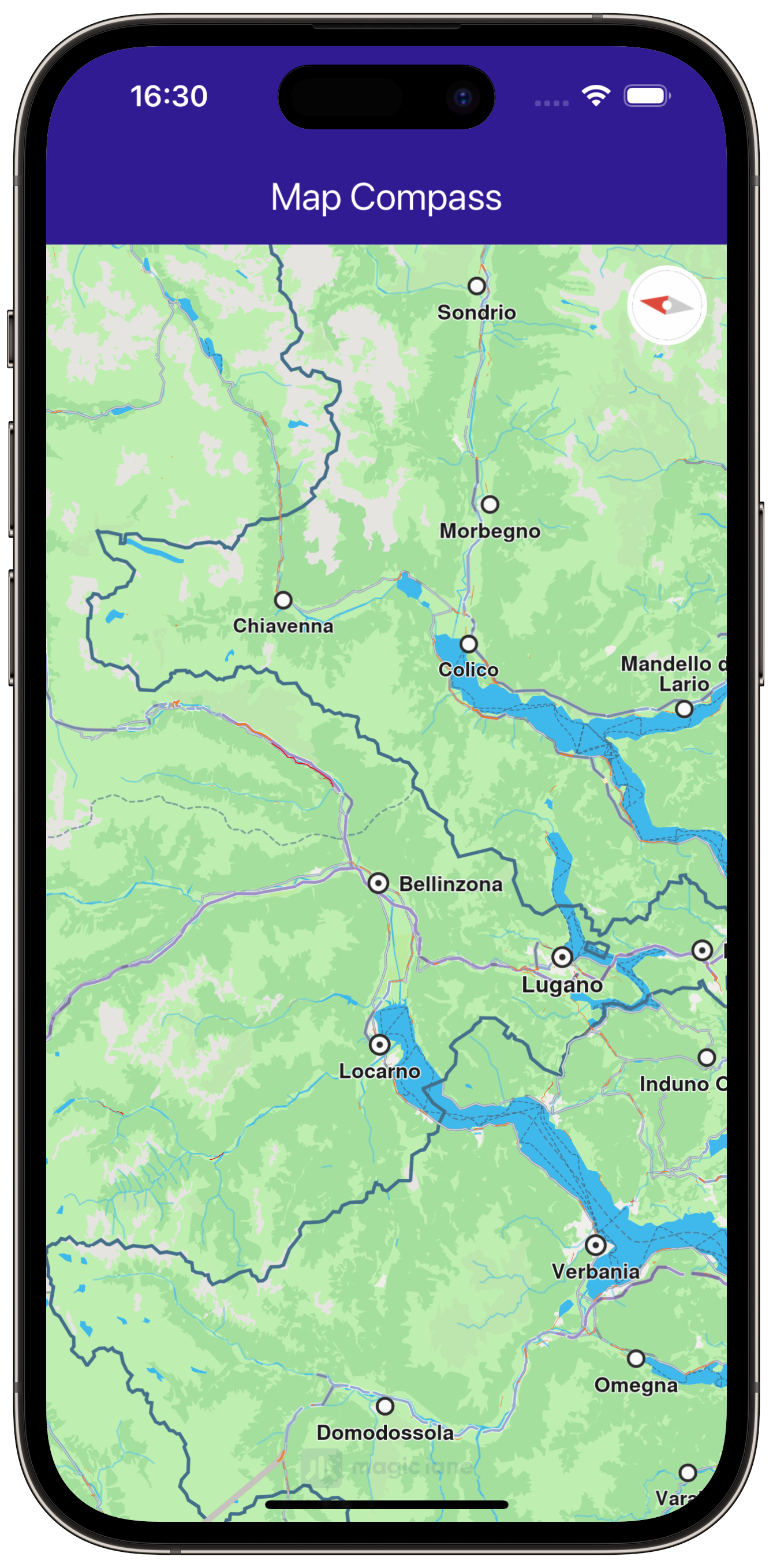
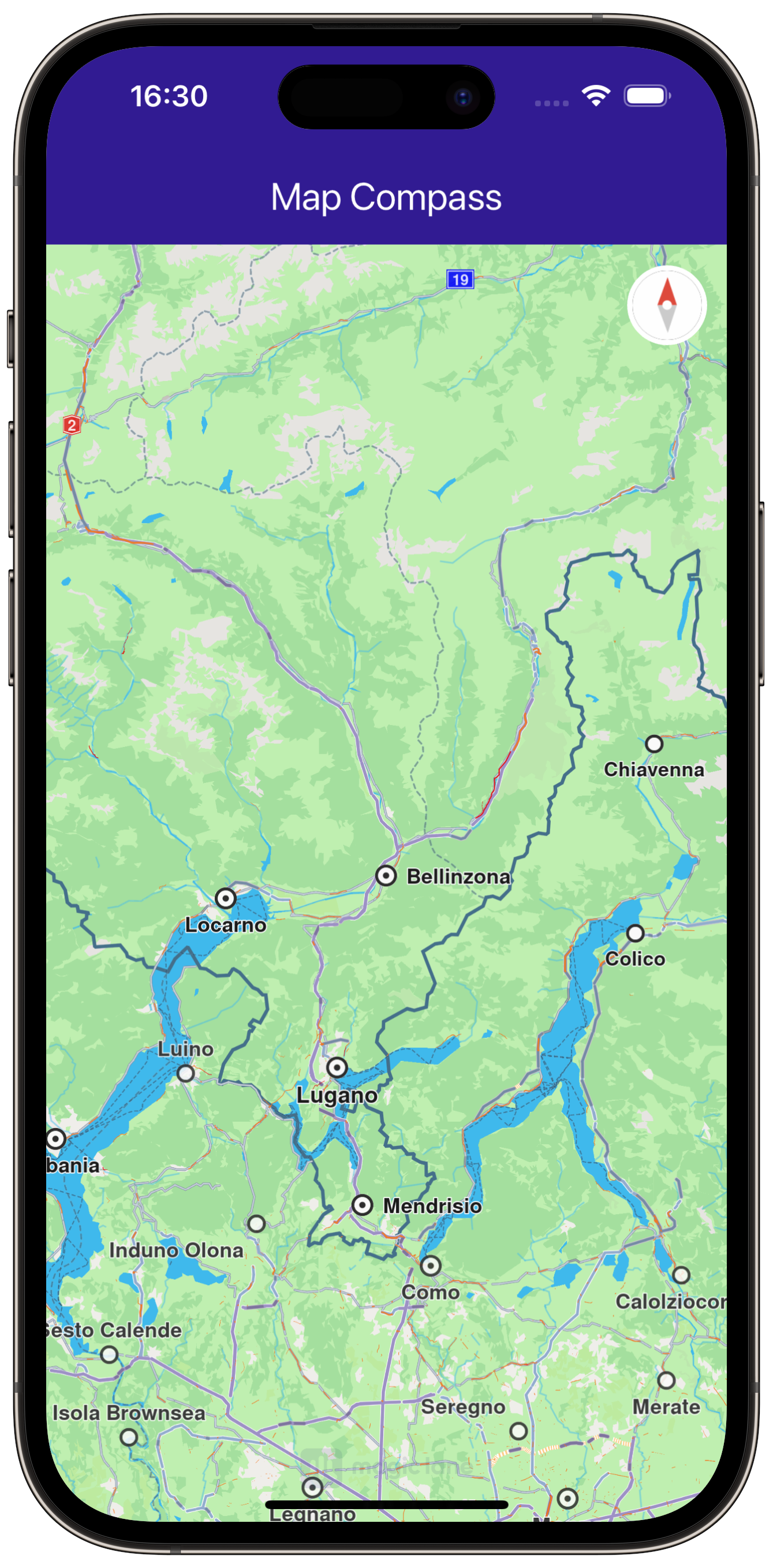
Display a map and sync a compass to its rotation.
Align north up the map.
|
|||
Map Display and UI Components¶
class _MyHomePageState extends State<MyHomePage> {
late GemMapController mapController;
double compassAngle = 0;
late Uint8List compassImage;
@override
void initState() {
compassImage = _compassImage();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple[900],
title: const Text(
"Map Compass",
style: TextStyle(color: Colors.white),
),
),
body: Stack(
children: [
GemMap(
onMapCreated: _onMapCreated,
),
Positioned(
right: 12,
top: 12,
child: InkWell(
// Align the map north to up.
onTap: () => mapController.alignNorthUp(),
child: Transform.rotate(
angle: -compassAngle * (3.141592653589793 / 180),
child: Container(
padding: const EdgeInsets.all(3),
decoration: const BoxDecoration(
shape: BoxShape.circle,
color: Colors.white,
),
child: SizedBox(
width: 40,
height: 40,
child: Image.memory(
compassImage,
gaplessPlayback: true,
),
),
),
),
),
)
],
),
);
}
void _onMapCreated(GemMapController controller) {
mapController = controller;
mapController.registerOnMapAngleUpdate(
(angle) => setState(() => compassAngle = angle)
);
}
Uint8List _compassImage() {
final image = SdkSettings.getImageById(
id: EngineMisc.compassEnableSensorOFF.id,
size: const Size(100, 100)
);
return image;
}
}
This callback function is triggered when the interactive map is initialized and ready for use. The map angle update callback is registered to ensure that the compass icon reflects the map’s current heading.
compassAngle variable is updated, causing the compass widget to rotate accordingly.
Tapping on the compass icon calls mapController.alignNorthUp(),
which reorients the map so that 0 degrees (north) is at the top of the screen.