Fragment with a Custom Style Map¶
In this guide you will learn how to display an interactive map with a custom style in a fragment.
Setup¶
First, get an API key token, see the Getting Started guide.
Download the Maps & Navigation SDK for Android archive fileDownload the HelloFragmentCustomStyle project archive file or clone the project with Git
See the Configure Android Example guide.
Run the example¶
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the
android device.
|
|
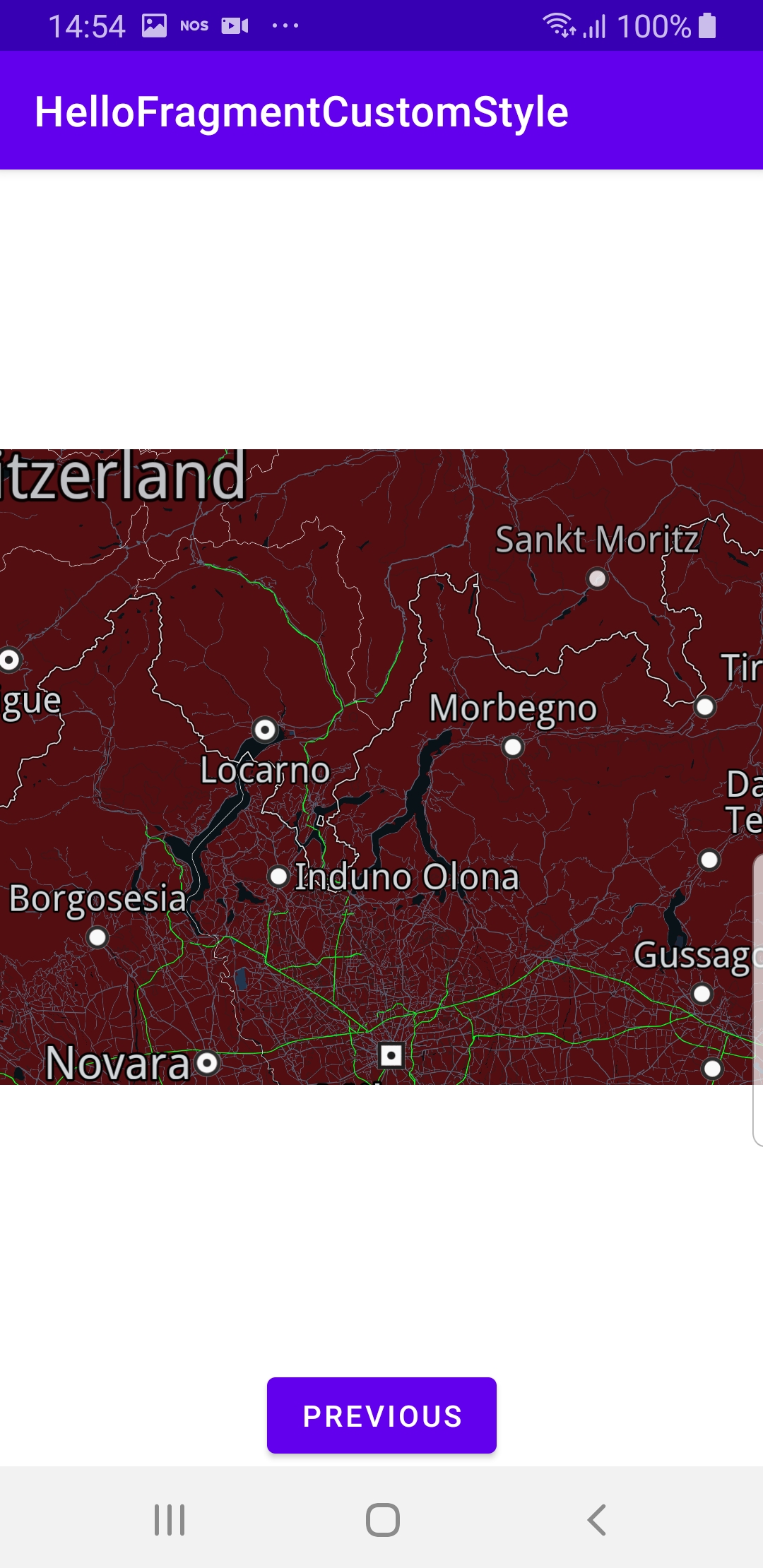
The first fragment contains only a button to go to the second fragment, which loads the map with a custom style. The second fragment also has a button to go back to the first fragment.
How it works¶

You can open the MainActivity.kt file to see how the interactive map with a custom style is loaded in a fragment.
1class MainActivity : AppCompatActivity() {
2 override fun onCreate(savedInstanceState: Bundle?) {
3 super.onCreate(savedInstanceState)
4 setContentView(R.layout.activity_main)
5 if (!GemSdk.initSdkWithDefaults(this)) {
6 finish()
7 }
8 if (!Util.isInternetConnected(this)) {
9 Toast.makeText(this, "You must be connected to internet!",
10 Toast.LENGTH_LONG).show()
11 }
12 }
13 override fun onDestroy() {
14 super.onDestroy()
15 GemSdk.release()
16 }
17 override fun onBackPressed() {
18 finish()
19 exitProcess(0)
20 }
21}
MainActivity overrides the onCreate() function, which
checks that internet access is available, and explicitly initializes
the SDK, to enable using the SDK without a map:GemSdk.initSdkWithDefaults(this)If the initialization is not successful, the app exits.
The
onDestroy() function is overridden to release the SDK, andthe
onBackPressed() function is overridden to exit the app
when the user presses the back button on the device. 1class FirstFragment : Fragment()
2{
3 override fun onCreateView(
4 inflater: LayoutInflater, container: ViewGroup?,
5 savedInstanceState: Bundle?
6 ): View? {
7 return inflater.inflate(R.layout.fragment_first, container, false)
8 }
9 override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
10 super.onViewCreated(view, savedInstanceState)
11 view.findViewById<Button>(R.id.button_first).setOnClickListener {
12 findNavController().navigate(R.id.action_FirstFragment_to_SecondFragment)
13 }
14 }
15}
In the first fragment, the
onCreateView() and the onViewCreated()
functions are overridden. In onViewCreated(), a click listener is set for
the button to go to the second fragment, as defined inapp/res/layout/fragment_first.xml file in this project. 1class SecondFragment : Fragment()
2{
3 private lateinit var gemSurfaceView: GemSurfaceView
4
5 override fun onCreateView(
6 inflater: LayoutInflater, container: ViewGroup?,
7 savedInstanceState: Bundle?
8 ): View? {
9 return inflater.inflate(R.layout.fragment_second, container, false)
10 }
11 override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
12 super.onViewCreated(view, savedInstanceState)
13
14 view.findViewById<Button>(R.id.button_second).setOnClickListener {
15 findNavController().navigate(R.id.action_SecondFragment_to_FirstFragment)
16 }
17 gemSurfaceView = view.findViewById(R.id.gem_surface)
18 gemSurfaceView.onDefaultMapViewCreated = {
19 applyCustomAssetStyle(it)
20 }
21 }
22 private fun applyCustomAssetStyle(mapView: MapView?) = SdkCall.execute {
23 val filename = "(Desktop) Monochrome Deep Blue (5a1da93a-dbf2-4a36-9b5c-1370386c1496).style"
24 val inputStream = resources.assets.open(filename)
25 val data = inputStream.readBytes()
26 if (data.isEmpty()) return@execute
27 // Apply style.
28 mapView?.preferences?.setMapStyleByDataBuffer(DataBuffer(data))
29 }
30}
In the second fragment, the
onCreateView() and the onViewCreated()
functions are also overridden.
In onViewCreated(), a click listener is set for
the button to go to the first fragment, as defined inapp/res/layout/fragment_second.xml file in this project.The
gemSurfaceView is also used here to apply the custom style,
once the map view is instantiated and ready.The
applyCustomAssetStyle() function opens a map style which was
previously created using the online studio,https://developer.magiclane.com/api/studioand then saved in the
app/assets directory of this project.
The map style is loaded, and if successful, the style is then applied to the map:mapView?.preferences?.setMapStyleByDataBuffer(DataBuffer(data)).