Add Markers¶
|
|||
Setup¶
Prerequisites¶
Build and Run¶
Navigate to the add_markers directory within the Flutter examples directory. This is the project folder for this example.
Note - the gem_kit directory containing the Maps SDK for Flutter
should be in the plugins directory of the example, e.g.
example_pathname/plugins/gem_kit - see the environment setup guide above.
Run: flutter pub get
Configure the native parts:
First, verify that the ANDROID_SDK_ROOT environment variable
is set to the root path of your android SDK.
In android/build.gradle add the maven block as shown,
within the allprojects block, for both debug and release builds:
allprojects {
repositories {
google()
mavenCentral()
maven {
url "${rootDir}/../plugins/gem_kit/android/build"
}
}
}
in android/app/build.gradle
within the android block, in the defaultConfig block,
the android SDK version minSdk must be set as shown below.
Additionally, for release builds, in android/app/build.gradle,
within the android block, add the buildTypes block as shown:
Replace example_pathname with the actual project pathname
android {
defaultConfig {
applicationId "com.magiclane.gem_kit.examples.example_pathname"
minSdk 21
targetSdk flutter.targetSdk
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
minifyEnabled false
shrinkResources false
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
Then run the project:
flutter run --debugorflutter run --release
App entry and initialization¶
const projectApiToken = String.fromEnvironment('GEM_TOKEN');
void main() {
runApp(const MyApp());
}
This code initializes the projectApiToken with the required authorization token and launches the app.
How It Works¶
The example app demonstrates the following features:
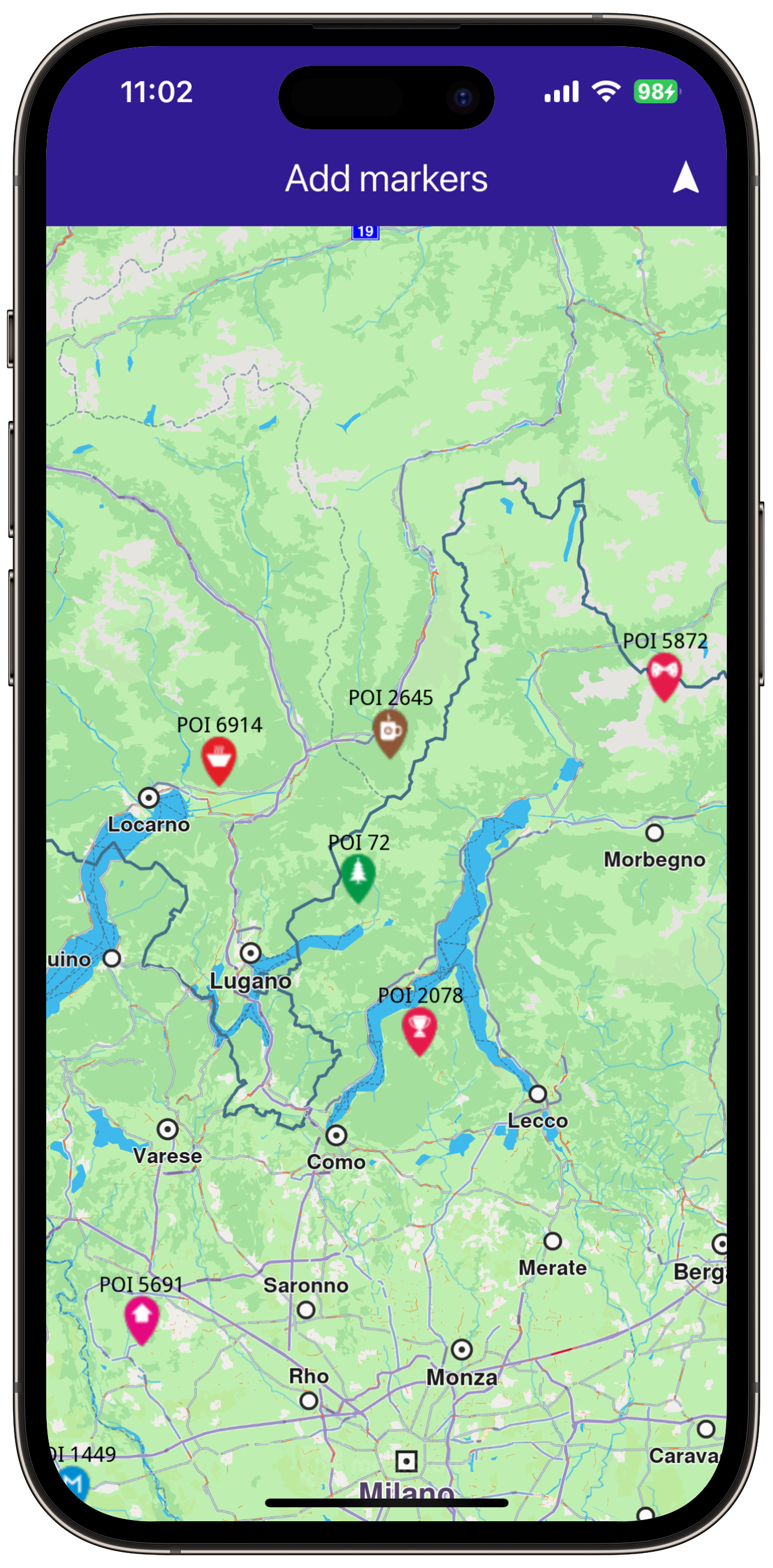
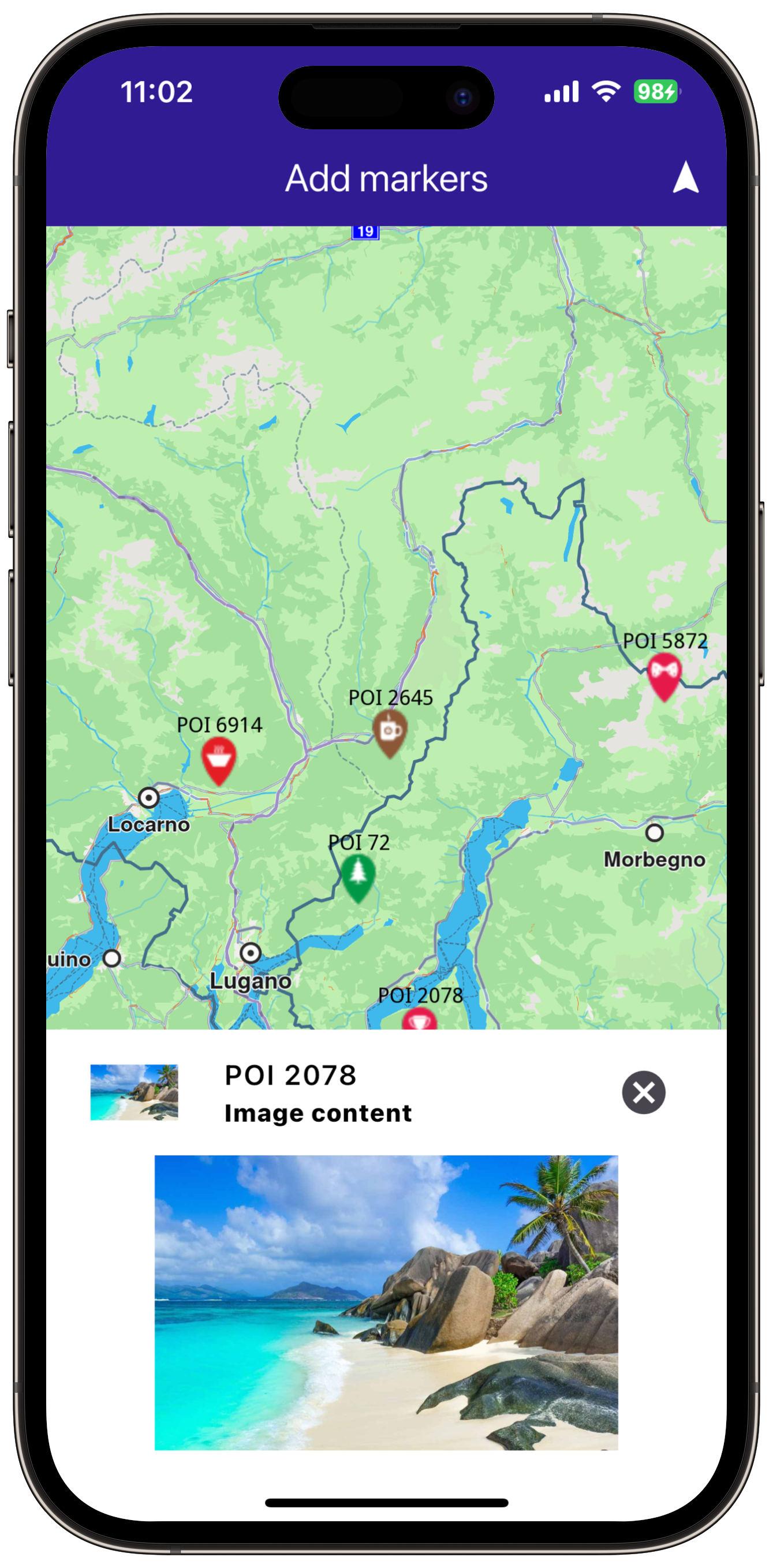
Display a large number of markers on the map.
|
|||
UI and Map Integration¶
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Add Markers',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late GemMapController _mapController;
@override
void dispose() {
GemKit.release();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple[900],
title: const Text('Hello Map', style: TextStyle(color: Colors.white)),
),
body: GemMap(onMapCreated: _onMapCreated, appAuthorization: projectApiToken),
);
}
Future<void> _onMapCreated(GemMapController controller) async {
_mapController = controller;
await addMarkers();
}
This code sets up the basic structure of the app, including the map and the app bar, and initializes the map when it is created.
Adding and Displaying Markers¶
Future<void> addMarkers() async {
final listPngs = await loadPngs();
final ByteData imageData = await rootBundle.load('assets/pois/GroupIcon.png');
final Uint8List imageBytes = imageData.buffer.asUint8List();
Random random = Random();
double minLat = 35.0; // Southernmost point of Europe
double maxLat = 71.0; // Northernmost point of Europe
double minLon = -10.0; // Westernmost point of Europe
double maxLon = 40.0; // Easternmost point of Europe
List<MarkerWithRenderSettings> markers = [];
// Generate random coordinates for markers.
for (int i = 0; i < 8000; ++i) {
double randomLat = minLat + random.nextDouble() * (maxLat - minLat);
double randomLon = minLon + random.nextDouble() * (maxLon - minLon);
final marker = MarkerJson(
coords: [Coordinates(latitude: randomLat, longitude: randomLon)],
name: "POI $i",
);
final renderSettings = MarkerRenderSettings(
image: GemImage(image: listPngs[random.nextInt(listPngs.length)], format: ImageFileFormat.png),
labelTextSize: 2.0);
final markerWithRenderSettings = MarkerWithRenderSettings(marker, renderSettings);
markers.add(markerWithRenderSettings);
}
final settings = MarkerCollectionRenderSettings();
settings.labelGroupTextSize = 2;
settings.pointsGroupingZoomLevel = 35;
settings.image = GemImage(image: imageBytes, format: ImageFileFormat.png);
_mapController.preferences.markers.addList(list: markers, settings: settings, name: "Markers");
}
Future<List<Uint8List>> loadPngs() async {
List<Uint8List> pngs = [];
for (int i = 83; i < 183; ++i) {
try {
final ByteData imageData = await rootBundle.load('assets/pois/poi$i.png');
final Uint8List png = imageData.buffer.asUint8List();
pngs.add(png);
} catch (e) {
throw ("Error loading png $i");
}
}
return pngs;
}
This code creates and adds a large number of markers to the map, generating random coordinates across Europe for demonstration purposes. It loads PNG images from assets to be used as marker icons.