Center On LandmarkList Programmatic¶
In this guide you will learn how to programmatically select a set of landmarks on an interactive map and then center the bounding box containing all selected landmarks in the viewport.
Programmatically selected Landmarks¶

First, get an API key token, see the Getting Started guide.
Qt should be installed to continue.The Maps SDK for Qt should be installed, see the Setup Maps SDK for Qt guide.
Overview¶
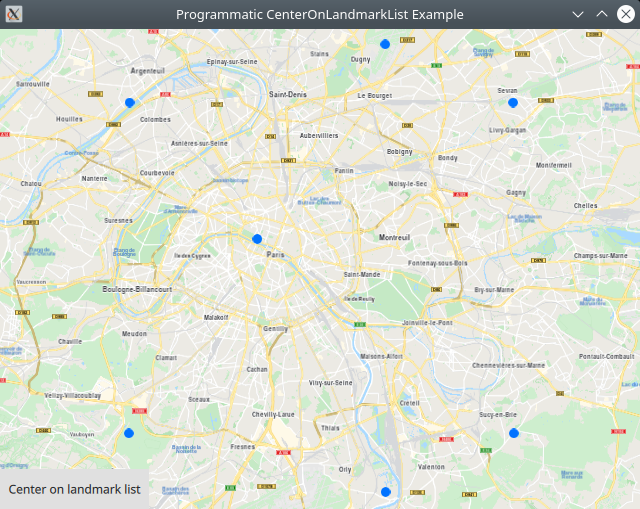
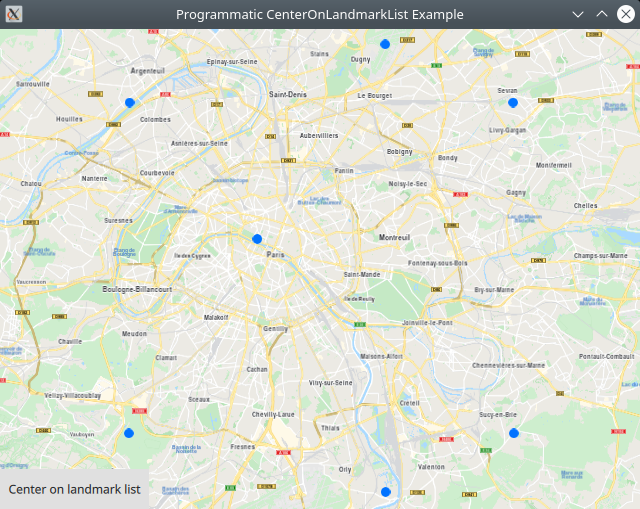
CenterOnLandmarkListProgrammatic demonstrates how easy it is to use MapView
to display an interactive map, programmatically select a set of landmarks, and center
the view on the bounding box containing all selected landmarks.
How it works

In Qt, go to the File menu and select Open File or Project…
then browse to the CenterOnLandmarkListProgrammatic example folder and open CenterOnLandmarkListProgrammatic.pro
You may want to have a look at Setting your API Key to see how to open and configure a project and set your API Key.
Selecting landmarks programmatically¶
1Button {
2 text: "Center on landmark list"
3 enabled: ServicesManager.settings.connected
4 onClicked: {
5 let marker = ServicesManager.createMarker();
6
7 addPoi(48.86144,2.33412, marker);//lat,lon,marker
8 addPoi(48.96144,2.43412, marker);//lat,lon,marker
9 addPoi(48.93144,2.23412, marker);//lat,lon,marker
10 addPoi(48.76144,2.23412, marker);//lat,lon,marker
11 addPoi(48.73144,2.43412, marker);//lat,lon,marker
12 addPoi(48.76144,2.53412, marker);//lat,lon,marker
13 addPoi(48.93144,2.53412, marker);//lat,lon,marker
14
15 //show landmarks on map as point markers
16 let renderSettings = ServicesManager.createMarkerRenderSettings();
17 let list = mapView.markerCollection.getExtendedList(MarkerList.Type.Point);
18 list.append(marker, renderSettings);
19
20 //center on list of waypoints/landmarks
21 mapView.centerOnGeographicArea(routingWaypoints.boundingBox)
22 }
23}
A set of 7 latitude,longitude pairs are defined above
in the "Center on landmark list" button block.
1function addPoi(lat, lon, marker)
2{
3 //Creates a landmark that is owned by the routingWaypoints, for efficiency.
4 //This is required because
5 //routingWaypoints.append(lmk);
6 //will clone the landmark unless the owner is the routingWaypoints list itself.
7 let lmk = ServicesManager.createLandmark(routingWaypoints);
8 let coords = ServicesManager.createCoordinates(lat,lon,0);//lat,lon,alt
9 lmk.coordinates = coords;
10 marker.append(coords);
11 routingWaypoints.append(lmk);
12 console.log("Waypoint added #########");
13}
The addPoi() function creates a landmark, and also a marker, for
each coordinate pair, adding the landmarks to the routingWaypoints list,
and the markers to the marker list. The markers are needed to visually
render the selected waypoints/landmarks on the map, see also the
Markers example.

1LandmarkList {
2 id: routingWaypoints
3}
routingWaypoints is simply a LandmarkList
1RoutingService {
2 id: routingService
3 type: Route.Type.Fastest
4 transportMode: Route.TransportMode.Car
5 waypoints: routingWaypoints
6 onFinished: {
7 mapView.routeCollection.set(routeList);
8 mapView.centerOnRouteList(routeList);
9 }
10}
The list of selected landmarks/waypoints is made available
to the RoutingService. In this case, a route is not rendered,
as we are interested only in the bounding box containing all
selected landmarks (2 or more), in order to center the map
view on that bounding box/list of selected landmarks.
Thus the above RoutingService block of code is
needed only if it is desired that a route is also rendered
between the landmarks, in the order in which they were added,
where the first landmark is the departure point, and the last
one is the destination, whereas the other landmarks are
intermediary waypoints.
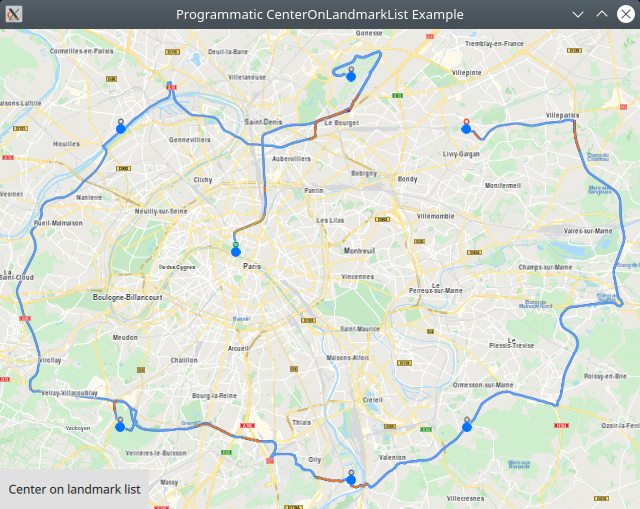
To render a route via the selected landmarks/waypoints, in the above code, after this line:
mapView.centerOnGeographicArea(routingWaypoints.boundingBox)
at the bottom of the "Center on landmark list" block,
you can add this line:
routingService.update()
to treat the waypoints as a route in the order in which they were added, instead of a group of landmarks.

Then the route as well as the waypoints are rendered, and the camera centers on the bounding box containing the selected landmarks/waypoints, as well as the route connecting them.

