Fly To Area¶
In this guide you will learn how to render
an interactive map, search for a destination,
and fly to the destination area.
Setup¶
First, get an API key token, see the Getting Started guide.
Download the Maps & Navigation SDK for Android archive fileDownload the FlyToArea project archive file or clone the project with Git
See the Configure Android Example guide.
Run the example¶
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the
android device.
|
|
|
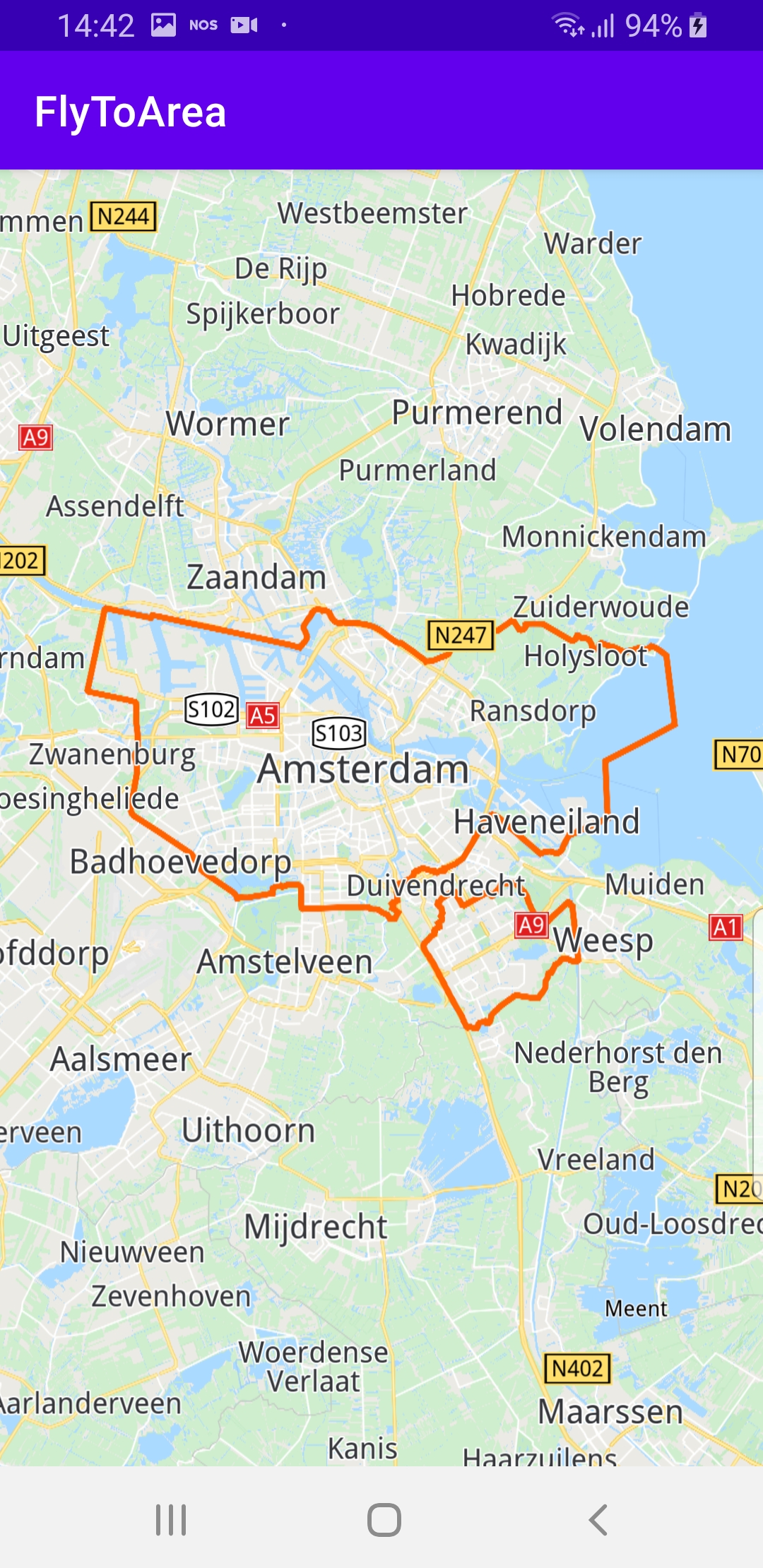
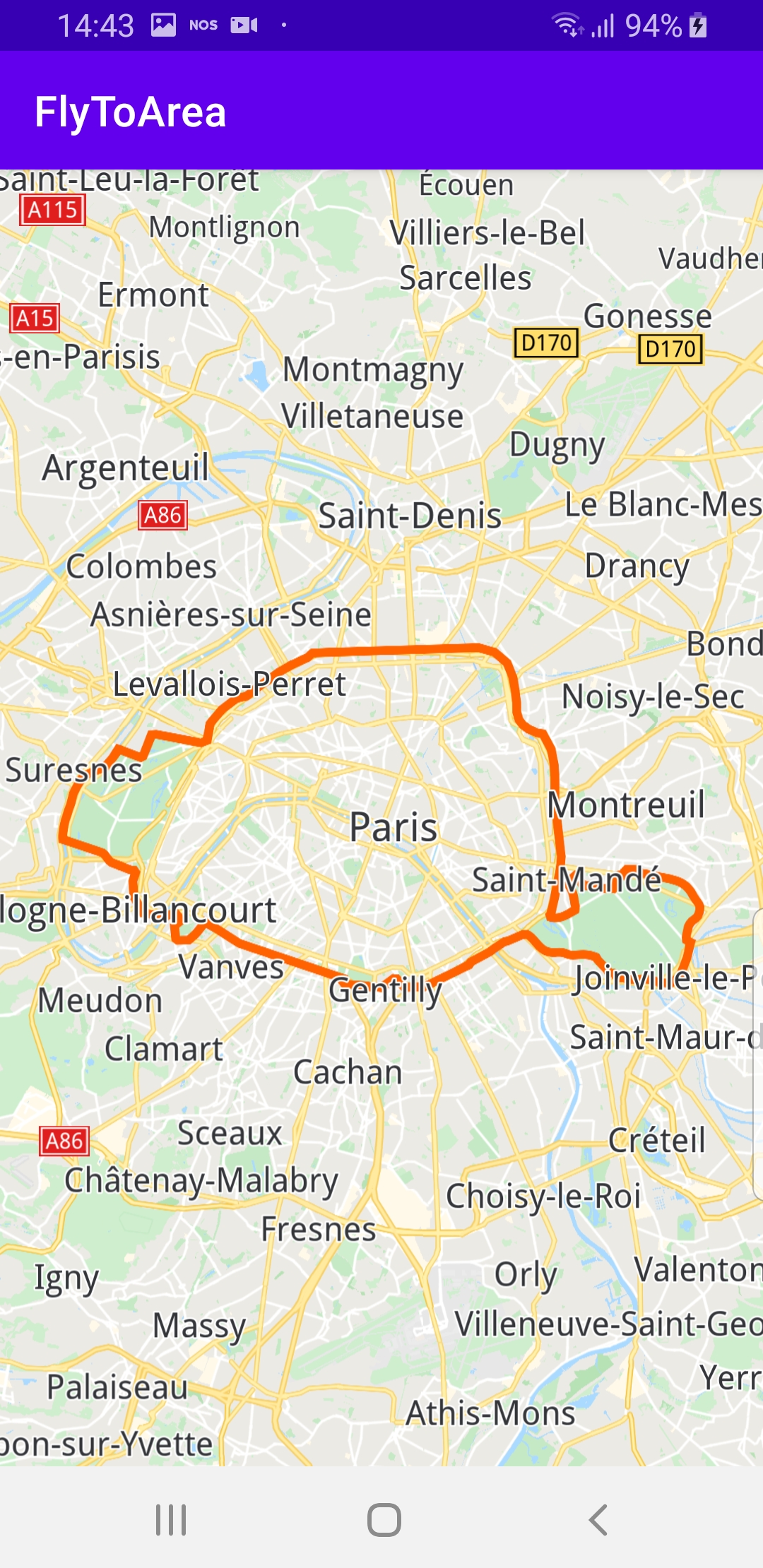
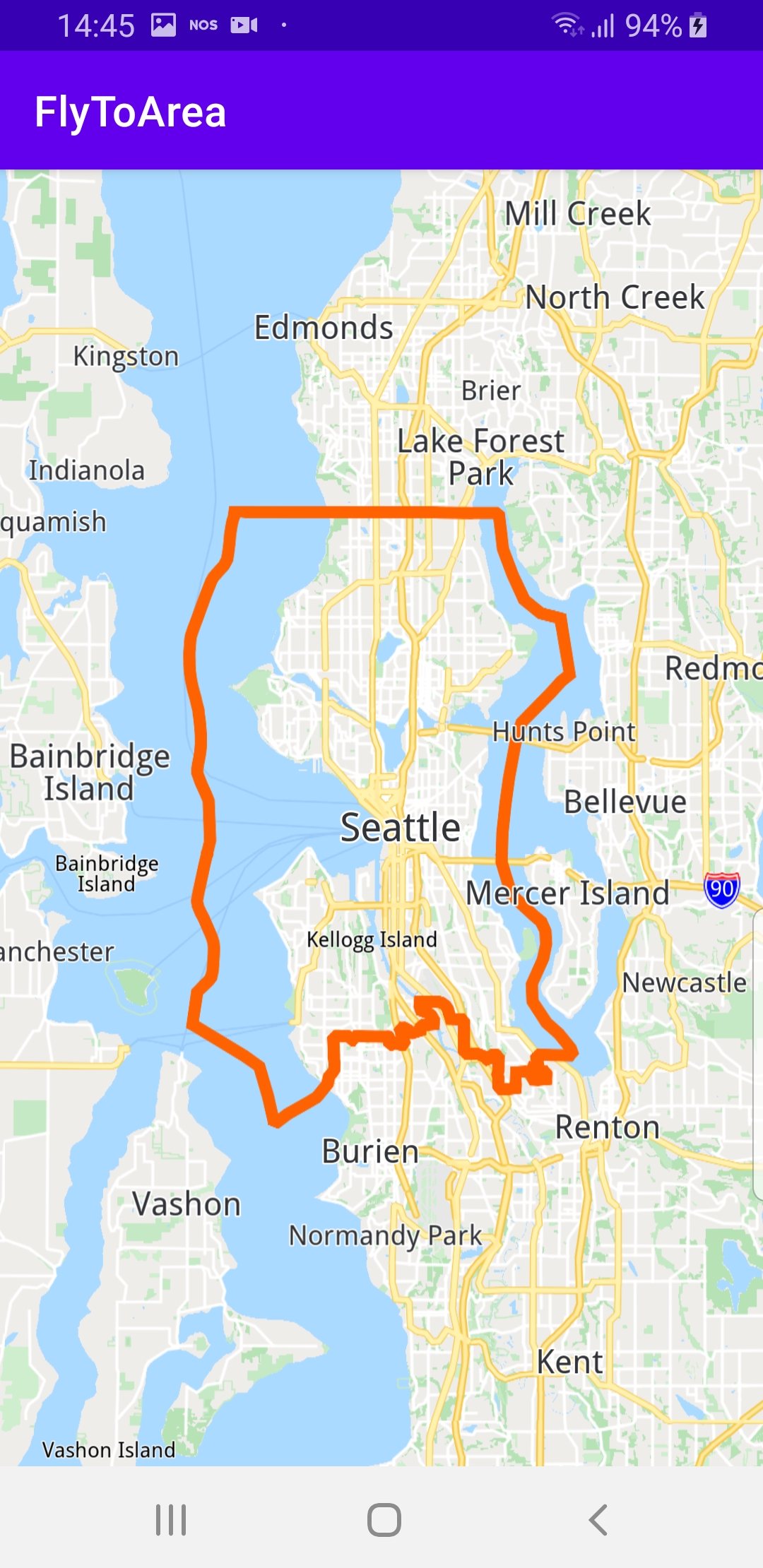
The example searches for the specified destination and flies
to it.
If the destination has a perimeter, it is shown on the map.
Displays an interactive map which is fully 3D,
supporting pan, pinch-zoom, rotate and tilt.
How it works¶

You can open the MainActivity.kt file and edit the search text as shown in the code block below, and run the app again to fly to a different area.
1private val searchService = SearchService(
2 onStarted = {
3 progressBar.visibility = View.VISIBLE
4 showStatusMessage("Search service has started!")
5 },
6 onCompleted = { results, errorCode, _ ->
7 progressBar.visibility = View.GONE
8 showStatusMessage("Search service completed with error code: $errorCode")
9 when (errorCode)
10 {
11 GemError.NoError ->
12 {
13 if (results.isNotEmpty())
14 {
15 showStatusMessage("Fly to area started")
16 val landmark = results[0]
17 flyTo(landmark)
18 showStatusMessage("Fly to area completed")
19 }
20 else
21 {
22 // The search completed without errors, but there were no results found.
23 showStatusMessage("The search completed without errors, but there were no results found.")
24 }
25 }
26 GemError.Cancel ->
27 {
28 // The search action was canceled.
29 }
30 else ->
31 {
32 // There was a problem at computing the search operation.
33 showDialog("Search service error: ${GemError.getMessage(errorCode)}")
34 }
35 }
36 }
37)
In the
class MainActivity : AppCompatActivity(), a search serviceval searchService = SearchService() is instantiated, to search for
a landmark to fly to.The search service implements the
onStarted and onCompleted
callbacks. When the search completes, if the result list is not empty,
then the first item in the result list (at index 0) is taken and the
camera flies to the location of that result:val landmark = results[0]flyTo(landmark) 1private fun flyTo(landmark: Landmark) = SdkCall.execute {
2 landmark.geographicArea?.let { area ->
3 gemSurfaceView.mapView?.let { mainMapView ->
4 // Define highlight settings for displaying the area contour on map.
5 val settings = HighlightRenderSettings(EHighlightOptions.ShowContour)
6 // Center the map on a specific area using the provided animation.
7 mainMapView.centerOnArea(area)
8 // Highlights a specific area on the map using the provided settings.
9 mainMapView.activateHighlightLandmarks(landmark, settings)
10 }
11 }
12}
After the search completes and the result list is not empty,
the camera flies to the first target.
The
flyTo() function is implemented using
mainMapView.centerOnArea(area)Note that the contour of the target area is also rendered on the map:
val settings = HighlightRenderSettings(EHighlightOptions.ShowContour) 1override fun onCreate(savedInstanceState: Bundle?)
2{
3 super.onCreate(savedInstanceState)
4 setContentView(R.layout.activity_main)
5 progressBar = findViewById(R.id.progressBar)
6 gemSurfaceView = findViewById(R.id.gem_surface)
7 statusText = findViewById(R.id.status_text)
8 SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
9 if (!isReady) return@onMapDataReady
10 // Defines an action that should be done after the world map is ready.
11 SdkCall.execute {
12 val text = "Statue of Liberty New York"
13 val coordinates = Coordinates(40.68925476, -74.04456329)
14 searchService.searchByFilter(text, coordinates)
15 }
16 }
17 SdkSettings.onApiTokenRejected = {
18 showDialog("TOKEN REJECTED")
19 }
20 if (!Util.isInternetConnected(this))
21 {
22 showDialog("You must be connected to internet!")
23 }
24}
MainActivity overrides the onCreate() function which checks
that internet access is available,
and then does a search for a hardcoded target:val text = "Statue of Liberty New York"val coordinates = Coordinates(0.0, 0.0)searchService.searchByFilter(text, coordinates)Note that the coordinates of the target are not required for the
search and can be set to zero.
When the search completes, it triggers the
onCompleted callback
of the search service shown above.