Map Perspective¶
|
|||
Setup¶
Prerequisites¶
Build and run¶
Go to the map_perspective directory within the Flutter examples directory, which is the name of this example project.
|
|||
Note - the gem_kit directory containing the Maps SDK for Flutter
should be in the plugins directory of the example, e.g.
example_pathname/plugins/gem_kit - see the environment setup guide above.
Run: flutter pub get
Configure the native parts:
First, verify that the ANDROID_SDK_ROOT environment variable
is set to the root path of your android SDK.
In android/build.gradle add the maven block as shown,
within the allprojects block, for both debug and release builds:
allprojects {
repositories {
google()
mavenCentral()
maven {
url "${rootDir}/../plugins/gem_kit/android/build"
}
}
}
in android/app/build.gradle
within the android block, in the defaultConfig block,
the android SDK version minSdk must be set as shown below.
Additionally, for release builds, in android/app/build.gradle,
within the android block, add the buildTypes block as shown:
Replace example_pathname with the actual project pathname
android {
defaultConfig {
applicationId "com.magiclane.gem_kit.examples.example_pathname"
minSdk 21
targetSdk flutter.targetSdk
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
minifyEnabled false
shrinkResources false
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
Then run the project:
flutter run --debugorflutter run --release
App entry and initialization¶
const projectApiToken = String.fromEnvironment('GEM_TOKEN');
void main() {
runApp(const MyApp());
}
This code initializes the projectApiToken with the required authorization token and launches the app.
How it works¶
This example demonstrates the following features:
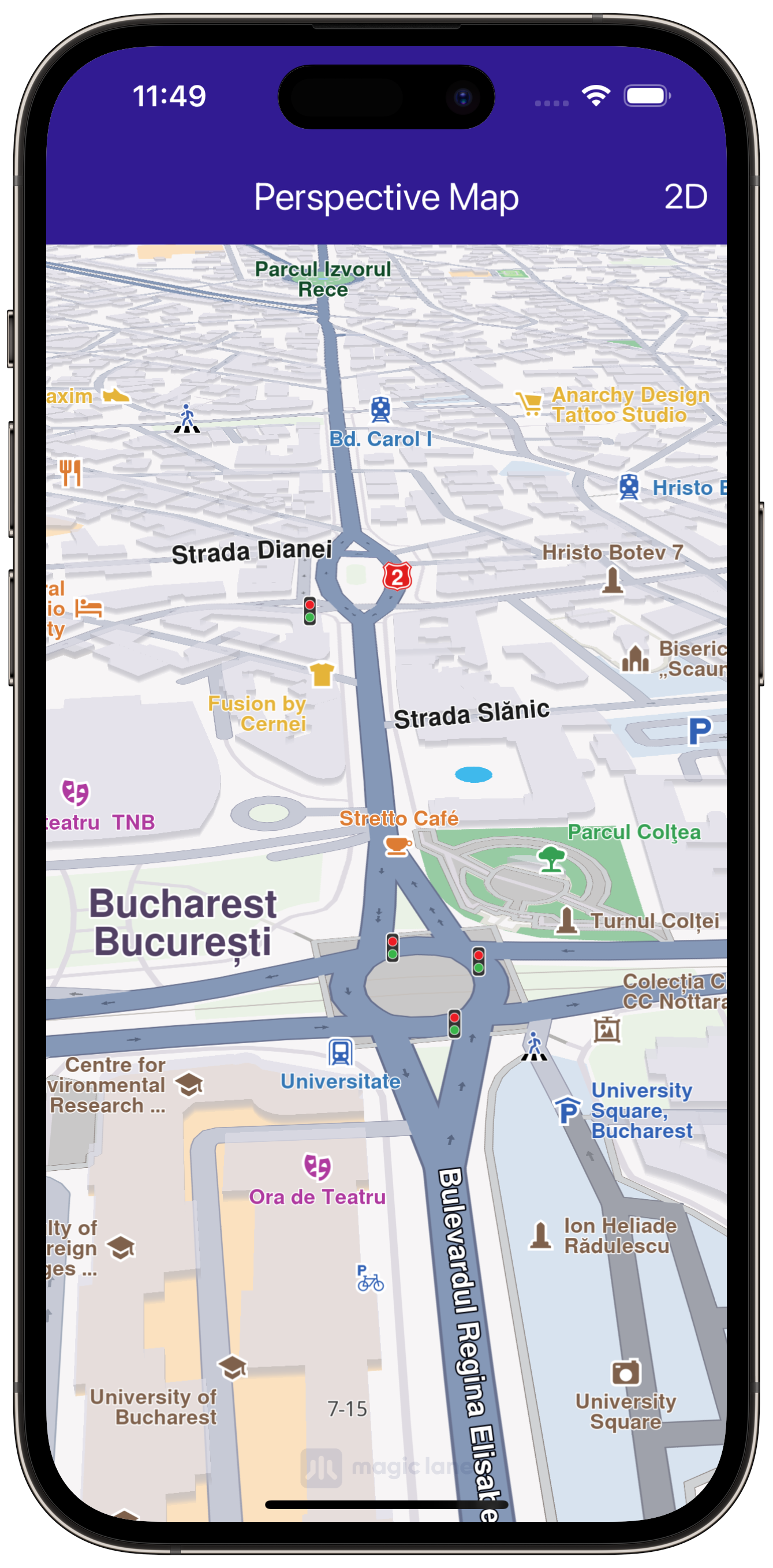
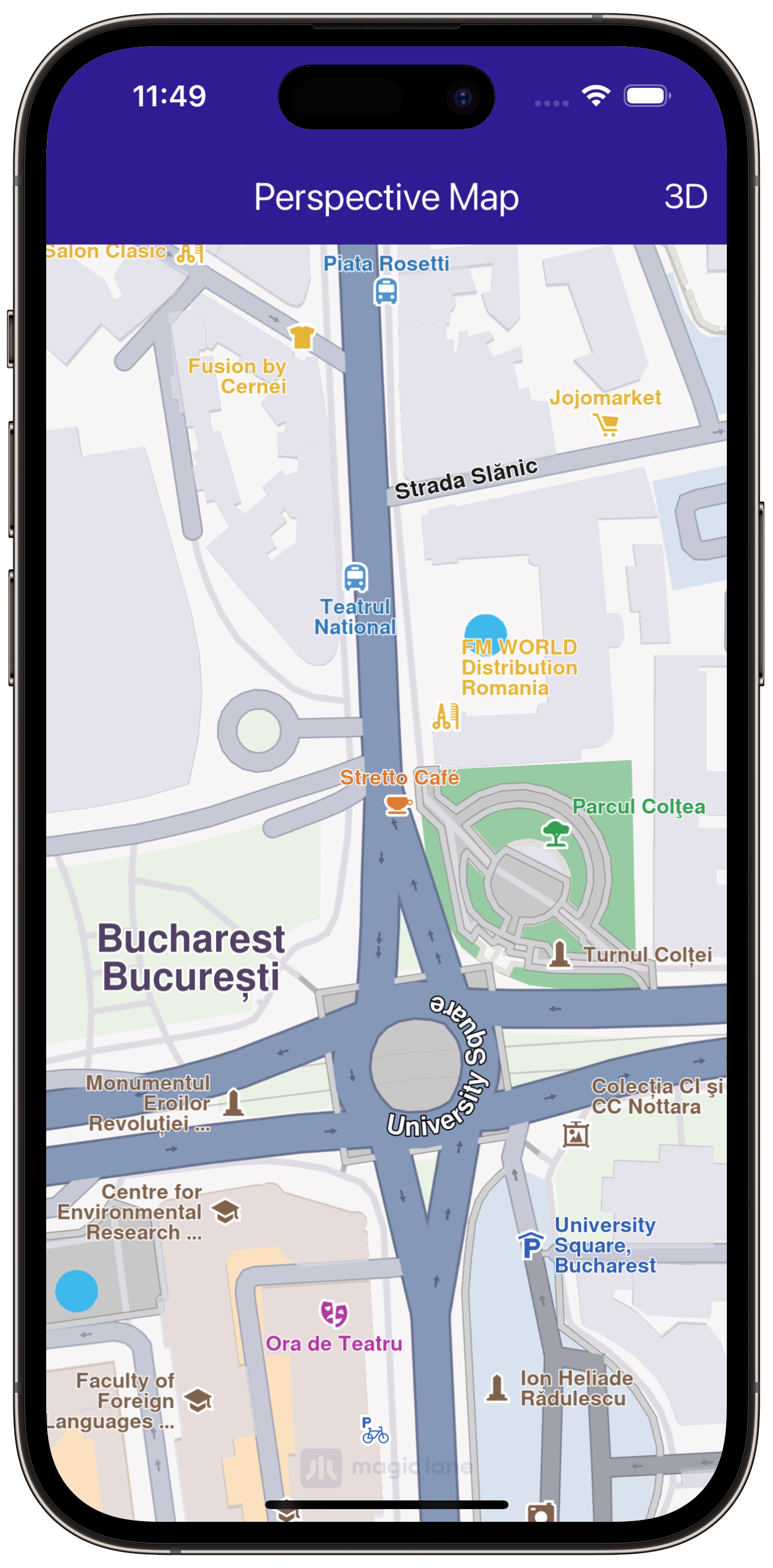
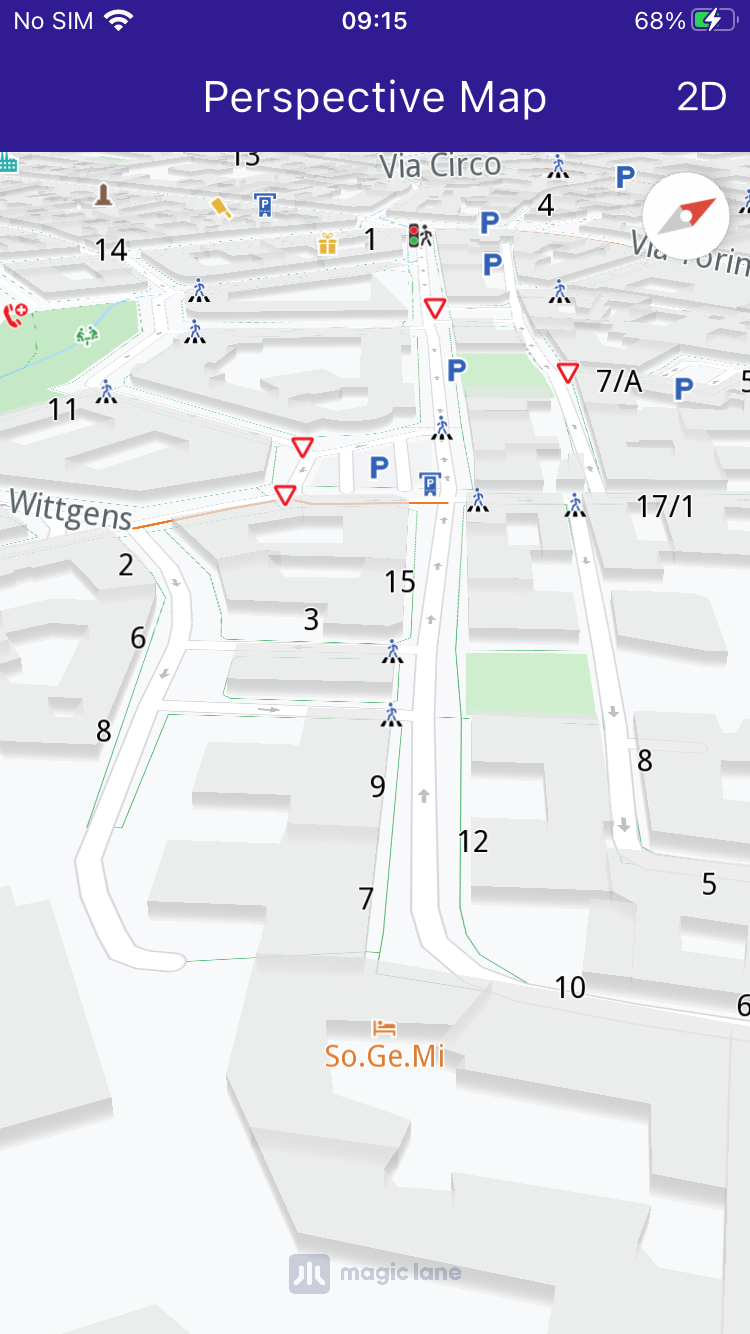
Toggle between 2D (vertical) and 3D (perspective) map views.
Adjust the map tilt angle dynamically based on the selected mode.
Interact with the map’s settings through GemMapController.
|
|
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Map Perspective',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// Map preferences are used to change map perspective
late MapViewPreferences _mapPreferences;
late bool _isInPerspectiveView = false;
// Tilt angle for perspective view
final double _3dViewAngle = 30;
// Tilt angle for orthogonal/vertical view
final double _2dViewAngle = 90;
@override
void dispose() {
GemKit.release();
super.dispose();
}
// The callback for when map is ready to use
void _onMapCreated(GemMapController controller) async {
_mapPreferences = controller.preferences;
}
void _onChangePerspectiveButtonPressed() async {
setState(() => _isInPerspectiveView = !_isInPerspectiveView);
// Based on view type, set the view angle
if (_isInPerspectiveView) {
_mapPreferences.tiltAngle = _3dViewAngle;
} else {
_mapPreferences.tiltAngle = _2dViewAngle;
}
}
}
The dart material package is imported, along with the required gem_kit packages.
The map view angle is set using _mapPreferences.tiltAngle, where the map preferences are obtained from the GemMapController controller that is passed into the _onMapCreated() callback, which is called when the interactive map is initialized and ready to use.
The map view angle is set to 90 degrees (looking vertically downward at the map) for 2D mode.
The map view angle is set to 30 degrees (looking 30 degrees downward from the horizon) for 3D mode.