Simulate Navigation¶
Calculate a route and simulate navigating on it.
|
Setup¶
Prerequisites¶
Setting your API key token¶
To set your API key token, define it like this:
#define API_TOKEN "YOUR_API_KEY_TOKEN"
replacing YOUR_API_KEY_TOKEN with your actual API key token text, within the quotes.
This can be done in the main() function, before the following line:
#if defined(API_TOKEN)
or outside the main() function, further up, or in a header file.
Although it is also possible to define your API key token as the text value of the GEM_TOKEN
environment variable, this is not recommended, as it is not secure.
Use case¶
Calculate a route between two given pairs of coordinates then simulate navigation on it.
How to use the sample¶
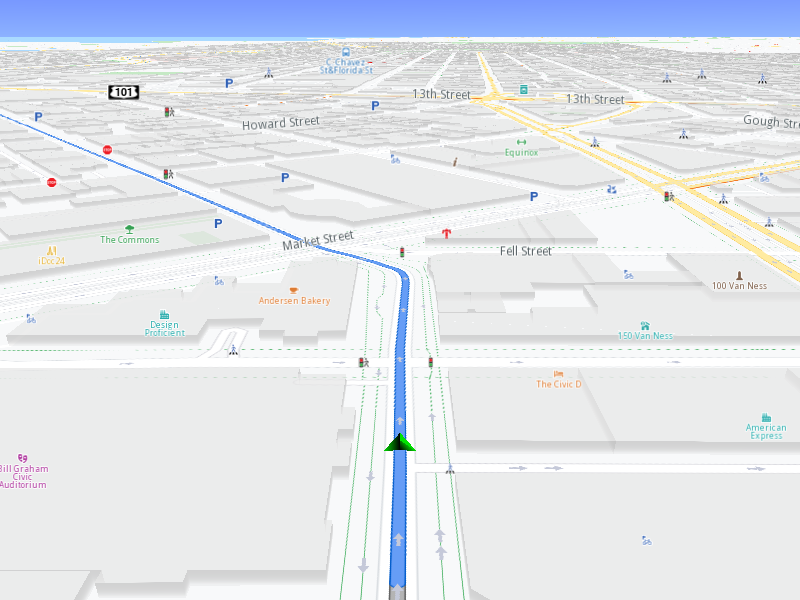
When you open the sample, you’ll be viewing the scene from above. When the route calculation is completed a simulation will start.
How it works¶
Create an instance of
Environmentand set your API key token:
1int main( int argc, char** argv )
2{
3 std::string projectApiToken = "";
4#define API_TOKEN "YOUR_API_KEY_TOKEN"
5#if defined(API_TOKEN)
6 projectApiToken = std::string( API_TOKEN );
7#endif
8 // Sdk objects can be created & used below this line
9 Environment::SdkSession session(projectApiToken, { argc > 1 ? argv[1] : "" });
The SDK is initialized with your API key token string and the log file path, where to write the application logs. Note that the log file path is not initialized by default, the empty string above, after the API key token, which means that no logs are written. The log file path is initialized with the first command line argument, if any. Create a
gem::MapViewinteractive map object, using an OpenGL context for 3D graphics, the SDK environment created above, and a touch event listener for interactive user touch and mouse input, such as pan and zoom.
1// Create an interactive map view
2CTouchEventListener pTouchEventListener;
3gem::StrongPointer<gem::MapView> mapView = gem::MapView::produce(session.produceOpenGLContext(
4 Environment::WindowFrameworks::Available, "Simulation", &pTouchEventListener));
5if( !mapView )
6{
7 GEM_LOGE( "Error creating gem::MapView: %d", GEM_GET_API_ERROR() );
8}
At least 2 waypoints define the route, the first is the departure position, and the last is the destination. There can be zero or more intermediate waypoints through which the route passes in the order they are listed. The coordinates are {latitude,longitude} in degrees; the landmark name is optional and can be an empty string.
1gem::LandmarkList waypoints(
2 { { "San Francisco", { 37.77903, -122.41991 } },
3 { "San Jose", { 37.33619, -121.89058 } } }
4);
Compute route using these preferences: car / fastest / without alternatives in result The resulting list of routes will be stored in
gem::RouteList routesThe progress listener is used to find out when the operation, a route calculation in this case, completes, as it occurs on a separate thread.
1gem::RouteList routes;
2ProgressListener routeListener;
3auto navListener = gem::StrongPointerFactory<MyNavigationListener>();
4gem::RoutingService().calculateRoute( routes, waypoints,
5 gem::RoutePreferences().setTransportMode( gem::RTM_Car ).setRouteType( gem::RT_Fastest ).setAlternativesSchema( gem::AS_Never ),
6 &routeListener );
Wait for the route calculation to complete, or 30 seconds, and check that the resulting list of routes has at least one route (that is, it is not empty). Add the first resulting route (at index 0) to map view Start simulated navigation along the route
gem::NavigationService().startSimulation()Start to follow the simulated position ( generated by the simulation ) - camera follows the position indicator arrow along the route.startFollowingPosition()
1if ( WAIT_UNTIL(std::bind(&ProgressListener::IsFinished, &routeListener), 30000) && routeListener.GetError() == gem::KNoError && !routes.empty() )
2{
3 mapView->preferences().routes().add( routes[0] );
4
5 gem::NavigationService().startSimulation(routes[0], navListener, gem::ProgressListener());
6
7 mapView->startFollowingPosition();
8}
Use the special provided macro to keep the interactive map and wait until the user closes the window.
1 WAIT_UNTIL_WINDOW_CLOSE();
2 return 0;
3}