Maps SDK for Qt¶
Current version: 2.0.0-20231026, View Release Notes
With a unique combination of features, Magic Lane Maps and Navigation SDKs make real what developers have long sought:
- Global coverage. Up to date OpenStreetMap maps. 3D terrain topography.
- Easy to use, lightweight, efficient - runs even on Raspberry Pi.
- First class Turn-by-turn navigation optimized for car, pedestrian and bicycle, with optional voice guidance in many languages, each with both male and female voices.
- Offline maps available for download. Features such as mapping, searching, routing and turn-by-turn navigation work offline, without an internet connection.
Using the Maps SDK for Qt, you can easily write your own customized navigation app, or navigation module within your app. The QML interface is simple, easy to learn, and you can get your own navigation app up and running with only a few lines of code!
Getting Started¶
This guide is an overview of the main features of the Maps SDK for Qt.
First, get an API key token, see the Getting Started guide.
Qt should be installed to continue.Maps SDK for Qt should be installed to continue, see the Setup Maps SDK for Qt guide.
If no API Key token is set, you can still test your apps, but a watermark will be displayed, and all the online services including mapping, searching, routing, may slow down after a few minutes.
Setting the token safely
To keep your token safe, it is recommended that you set your token via a C++ property as shown here. Do not set your token as plain text in your .qml files.
The following QML and C++ snippets demonstrate how to set your token via a C++ property:
1// QML code
2// ...
3Component.onCompleted:
4{
5 //! [Set token safely]
6 ServicesManager.settings.token = __my_secret_token;
7 //! [Set token safely]
8
9 ServicesManager.settings.allowInternetConnection = true;
10 ServicesManager.contentUpdater(ContentItem.Type.RoadMap).autoApplyWhenReady = true;
11 ServicesManager.contentUpdater(ContentItem.Type.RoadMap).update();
12}
13// ...
The __my_secret_token property in the above QML code is set in C++ like this. In the following code, which may be in an example, in main.cpp, replace YOUR_TOKEN with your actual API key token.
1// C++ code
2QQmlApplicationEngine engine;
3//...
4//! [Set API Key token safely]
5// go to https://developer.magiclane.com to get your token
6engine.rootContext()->setContextProperty("__my_secret_token", "YOUR_TOKEN");
7//! [Set API Key token safely]
8
9engine.load(url);
You may want to have a look at Setting your API Key to see how to open and configure a project and set your API Key.
To load the GeneralMagic QML module, add the following statement to your .qml files
import GeneralMagic 2.0
See the GeneralMagic QML Types in the API reference.
Mapping¶
A MapView provides a map rendering control, which displays an interactive map.
The user can manually pan and zoom the map, or the map can be animated automatically,
for example, by the simulator.
MapView preferences can be used to configure the map, such as setting the position using
longitude, latitude coordinates, or the azimuth rotation of the map with respect to north,
or the inclination/view angle.
The map view and behavior can be further fine-tuned with MapViewPreferences.
MapView::startFollowingPosition is much more efficient to automatically control the camera
to follow the current position of the device, especially if it is moving,
than controlling the camera from outside.

This example is a complete working “Hello World” qml app which uses MapView
to render an interactive map which the user can control using pan and zoom.
Simply create a new Qt Quick Application - Empty project in Qt and
replace the contents of main.qml with the code below.
1import QtQuick 2.12
2import QtQuick.Window 2.12
3import GeneralMagic 2.0
4Window
5{
6 visible: true
7 width: 640; height: 480
8 title: qsTr("Simple Map")
9 MapView
10 {
11 id: mapView
12 anchors.fill: parent
13 viewAngle: 0 //between 0 (view downward) and 90 (view toward horizon)
14 gesturesEnabled: true
15 }
16 Component.onCompleted:
17 {
18 ServicesManager.settings.token = __my_secret_token;
19
20 ServicesManager.settings.mapLanguage = CommonSettings.NativeLanguage;
21 ServicesManager.settings.allowInternetConnection
22 = true; // enable connection to map data server
23 ServicesManager.contentUpdater(ContentItem.Type.RoadMap).autoApplyWhenReady = true;
24 ServicesManager.contentUpdater(ContentItem.Type.RoadMap).update();
25 ServicesManager.logLevel = ServicesManager.Error;
26 }
27}
There are many properties available such as MapView::gesturesEnabled to enable
or disable gestures, or MapView::animationTime to set the duration of animations.
MapView::preferences options, described in MapViewPreferences, include
boolean toggles such as MapViewPreferences::cursorVisibility to enable the cursor,
MapViewPreferences::show3DBuildings to enable rendering 3D buildings, and many more.

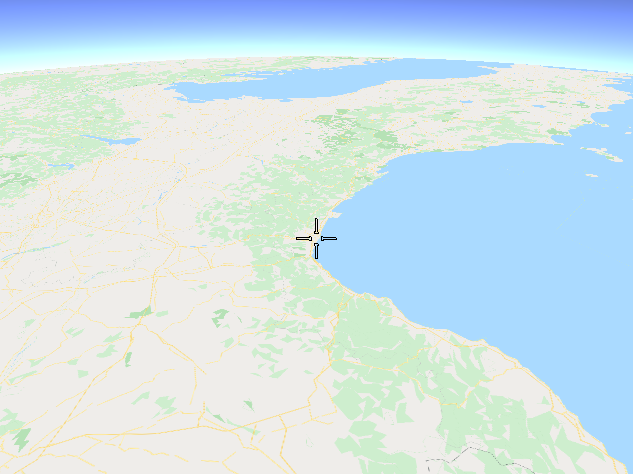
This complete example renders an interactive map centered on a desired location, specified as longitude, latitude coordinates. The mapRotationAngle is 0 for north toward the top of the view, 90 for east toward the top, 180 for south toward the top, and 270 or -90 for west toward the top. The mapInclinationAngle is 0 (view downward toward map) to 90 (view toward horizon).
1import QtQuick 2.12
2import QtQuick.Window 2.12
3import GeneralMagic 2.0
4Window
5{
6 visible: true
7 width: 640; height: 480
8 title: qsTr("Map Centered on a Location")
9 MapView
10 {
11 id: mapView
12 anchors.fill: parent
13 gesturesEnabled: true
14 Coordinates
15 {
16 id: initialCenter
17 latitude: 44.41
18 longitude: 8.92
19 }
20 }
21 Component.onCompleted:
22 {
23 var mapRotationAngle = 90; //looking east
24 var mapInclinationAngle = 60; //looking 30 degrees down from horizon
25 mapView.centerOnCoordinates(initialCenter, mapView.maxZoomLevel-63,
26 mapRotationAngle, mapInclinationAngle);
27
28 ServicesManager.settings.token = __my_secret_token;
29
30 ServicesManager.settings.mapLanguage = CommonSettings.NativeLanguage;
31 ServicesManager.settings.allowInternetConnection
32 = true; // enable connection to map data server
33 ServicesManager.contentUpdater(ContentItem.Type.RoadMap).autoApplyWhenReady = true;
34 ServicesManager.contentUpdater(ContentItem.Type.RoadMap).update();
35 ServicesManager.logLevel = ServicesManager.Error;
36 }
37}
Searching¶
Searching can be performed by using SearchService, and AddressSearchService.
All of the searching methods have a filter property which, used in combination with the search method, finds results matching the specific string query.
SearchService and AddressSearchService both inherit from LandmarkModel,
which allows for them to be used as models for any QML view.
The landmark attached property will be available in your delegate.
SearchService is the most basic searching method and allows using the
SearchService::filter to SearchService::search for a specific string query.
SearchService can also return results along a Route specified as input.
AddressSearchService uses a AddressSearchService::DetailLevel as a
AddressSearchService::detailToSearch with, and optionally, a
AddressSearchService::parentLandmark to search for a string query.
It also has AddressSearchPreferences for options such as
AddressSearchPreferences::maximumMatches.
Routing¶

This example is a snippet which can be added to the first Mapping example above, “Simple Map”,
inside the Window block, at the same level as the MapView block, to make a complete working
“Hello World” qml app which uses RoutingService and MapView to render a route on an
interactive map which the user can control using pan and zoom.
The MapView block in this snippet contains a line that should be added to the existing MapView block
in the “Simple Map” example above. There should not be multiple MapView blocks.
Routing uses LandmarkList as waypoints which are set in RoutingService::waypoints
and then the RoutingService creates available Route variants which are accessible in
RoutingService::routes.
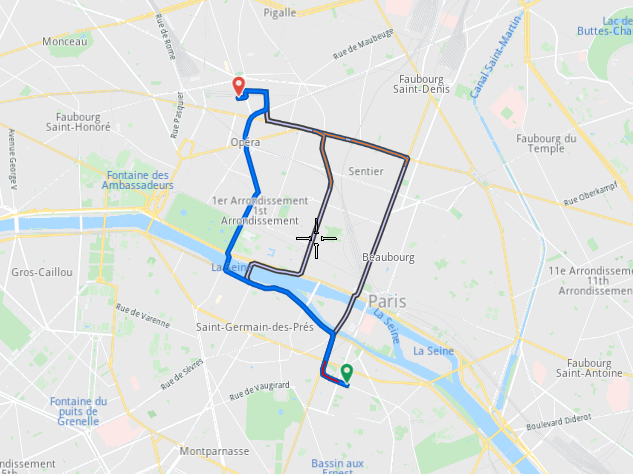
1 RoutingService 2 { 3 preferences 4 { 5 type: RoutePreferences.Type.Fastest 6 transportMode: RoutePreferences.TransportMode.Car 7 } 8 waypoints: LandmarkList 9 { 10 Landmark 11 { 12 name: "start" 13 coordinates: Coordinates 14 { 15 latitude: 48.849289 //Paris 16 longitude: 2.346027 17 } 18 } 19 Landmark 20 { 21 name: "stop" 22 coordinates: Coordinates 23 { 24 latitude: 48.874630 //Paris 25 longitude: 2.331512 26 } 27 } 28 } 29 onCompleted: 30 { 31 mapView.preferences.routeCollection.set(routes); 32 mapView.centerOnRoutes(routes); 33 } 34 Component.onCompleted: update() 35 } 36 MapView 37 { 38 // ... 39 onRouteSelected: preferences.routeCollection.mainRoute 40 = route //add this line to the MapView block in the Mapping example 41 }
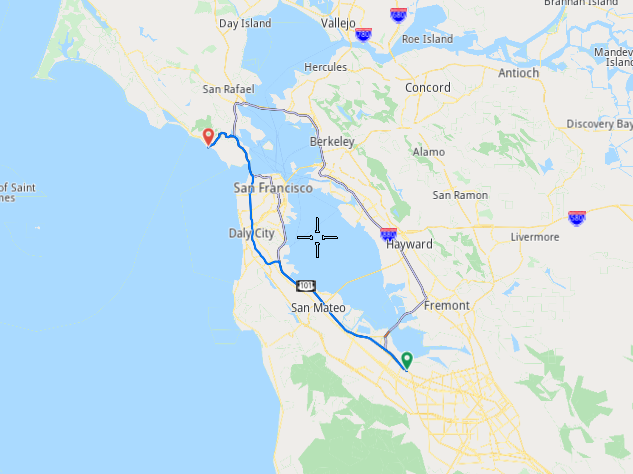
Commenting out the Paris start and stop coordinates in the example above, and replacing them with
1latitude: 37.4184567 //SF bay area route start
2longitude: -122.0882378
3
4latitude: 37.8586084 //SF route stop
5longitude: -122.5814328

we get this route.
Simulation¶

Continuing from the previous example, we first need to add another import statement at the top.
import QtQuick.Controls 2.12 //for Button
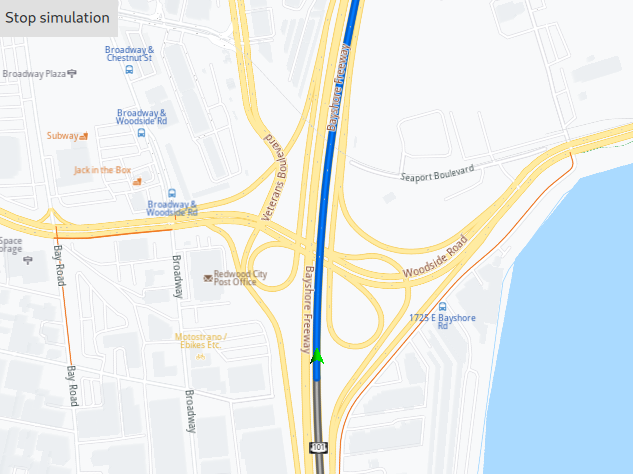
Inside the Window block, add the code for the button, located in the upper left corner of the screen, to start the simulation. While the simulation is running, clicking the button again will stop it, otherwise the simulation stops upon reaching the destination.
1Button
2{
3 enabled: mapView.preferences.routeCollection.mainRoute.valid
4 text: navigation.active ? "Stop simulation" : "Start simulation"
5 onClicked: navigation.active = !navigation.active
6}
These guides enable you to get quickly started using the Maps SDK for Qt to render your first interactive map, then plot a route, simulate navigation along the route, and search for points of interest.
- Getting Started
- Setup Maps SDK for Qt
- Setting your API Key
- Maps & 3D Scene
- Routes & Navigation
- Places

