Route Map Coverage¶
In this guide you will learn how to check map coverage for a predefined route, and get the list of maps (of regions/countries) covering the route (traversed by the route), including their sizes in bytes.
Get list of maps traversed by route¶

First, get an API key token, see the Getting Started guide.
Qt should be installed to continue.The Maps SDK for Qt should be installed, see the Setup Maps SDK for Qt guide.
Overview¶

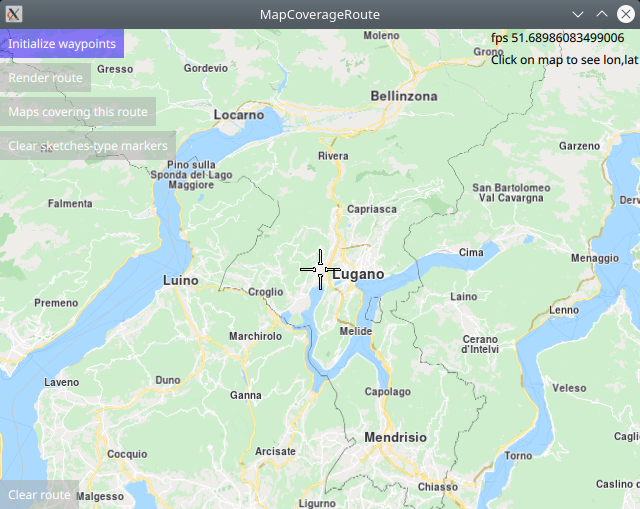
MapCoverageRoute demonstrates how easy it is to use MapView
to display an interactive map, and add markers programmatically at
specified coordinates, which are displayed as icons on the map.
The markers are used as waypoints to calculate and render a route,
and then the map coverage for the route is obtained.
The resulting list of maps traversed by the route,
along with their sizes in bytes, and the status showing whether
each map has already been downloaded, are displayed in a popup.
How it works
In Qt, go to the File menu and select Open File or Project…
then browse to the MapCoverageRoute example folder and open MapCoverageRoute.pro
You may want to have a look at Setting your API Key to see how to open and configure a project and set your API Key.
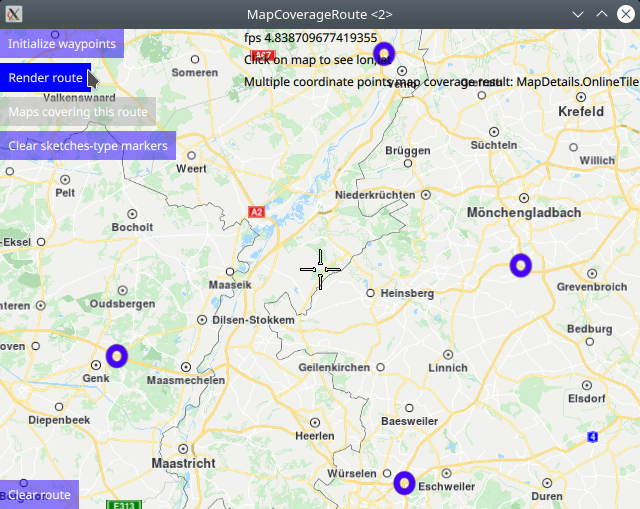
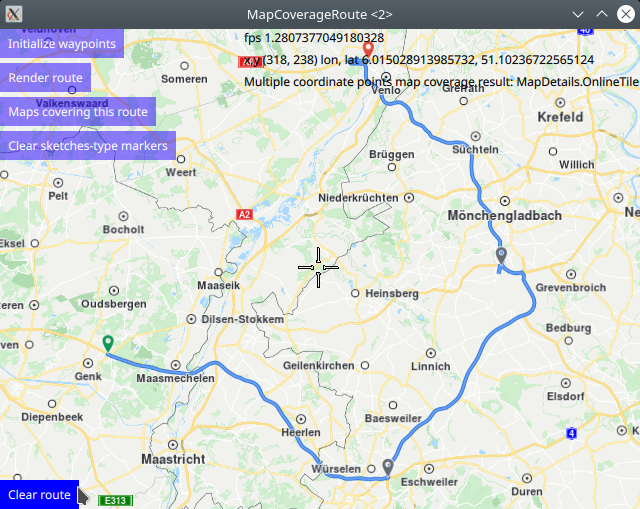
Multiple point map coverage¶

There are two types of markers: sketches-type markers and regular markers.
The sketches-type markers cannot be grouped, and all of them are displayed regardless of the zoom level. A custom icon image can be configured for rendering the icons. If no image is configured, a blue filled circle will be used as the icon. Sketches-type markers are used in this example.
To see an example using both sketches-type (non-grouping) icons,
and grouping marker icons, see the MarkersProgrammatic example.
Setting the custom icon image for sketches-type markers - see qml.qrc and main.qml:
1let markerRenderSettings = ServicesManager.createMarkerRenderSettings();
2markerRenderSettings.icon = ServicesManager.createIconFromFile("qrc:/violetcircle.png");
Alternatively, instead of using a custom icon image, sketches-type markers can also be rendered on the map using the predefined red- green- or blue- filled circles, specified by enum value - see main.qml:
markerRenderSettings.icon = ServicesManager.createIconFromId(Icon.GreenBall);
The custom icon images, such as png images, optionally with transparency, and map styles must be located in the project directory and configured in the qml.qrc file, shown below:
1<RCC>
2 <qresource prefix="/">
3 <file>main.qml</file>
4 <file>redcircle.png</file>
5 <file>greensquare.png</file>
6 <file>bluetriangle.png</file>
7 <file>violetcircle.png</file>
8 </qresource>
9</RCC>
1//////////////////////////////////////////////////////////////////////////////////
2//define a list containing multiple coordinates - waypoints for route going through 3 countries
3//////////////////////////////////////////////////////////////////////////////////
4let markercoordlist = ServicesManager.createMarker();
5markerCoordList.append(createSketchesPoi(50.97823,5.54439));//lat,lon
6markerCoordList.append(createSketchesPoi(50.80449,6.17080));//lat,lon
7markerCoordList.append(createSketchesPoi(51.10256,6.42603));//lat,lon
8markerCoordList.append(createSketchesPoi(51.39364,6.12828));//lat,lon
9//////////////////////////////////////////////////////////////////////////////////
10//check map coverage for multiple coordinates
11//////////////////////////////////////////////////////////////////////////////////
12let mapcovermulti = ServicesManager.mapDetails.coverageCoordList(markercoordlist)
13coverageResult = "Multiple coordinate points map coverage result: ";
14switch ( mapcovermulti )
15{
16case MapDetails.Unknown:
17 coverageResult = coverageResult + "MapDetails.Unknown"; break;
18case MapDetails.Offline:
19 coverageResult = coverageResult + "MapDetails.Offline"; break;
20case MapDetails.OnlineNoData:
21 coverageResult = coverageResult + "MapDetails.OnlineNoData"; break;
22case MapDetails.OnlineTile:
23 coverageResult = coverageResult + "MapDetails.OnlineTile"; break;
24default:
25 coverageResult = coverageResult + "default case - undefined"; break;
26}
27multiCoordsMapCoverage.text = coverageResult;
28console.log(coverageResult);
To check map coverage for a list of lon,lat coordinates,
define the coordinate list using a marker as shown above,
markercoordlist in this case, and then call
ServicesManager.mapDetails.coverageCoordList(markercoordlist),
and finally process the result as shown above.
The coverage result is shown on screen, and also logged in the
console output.
Rendering a route¶

The desired waypoints (list of coordinates) are added to routingWaypoints,
which is a LandmarkList, using the createSketchesPoi() function,
as shown above:
1function createSketchesPoi(lat, lon)//sketches-type markers - cannot be grouped;
2{
3 let coords = ServicesManager.createCoordinates(lat,lon,0);//lat,lon,alt
4
5 /////////////////////////////////
6 //the following optional block is used only to enable autocenter on landmark group
7 //and to render a route between the individual landmarks/waypoints/icons;
8 {
9 //Creates a landmark that is owned by the routingWaypoints, for efficiency.
10 //This is required because
11 //routingWaypoints.append(lmk);
12 //will clone the landmark unless the owner is the routingWaypoints list itself.
13 let lmk = ServicesManager.createLandmark(routingWaypoints);
14 lmk.coordinates = coords;
15 routingWaypoints.append(lmk);
16 }
17 /////////////////////////////////
18 return coords;
19}
20/////////////////////////////////
21//the following block is used only to enable autocenter on landmark group
22//and to render a route between the individual landmarks/waypoints/icons;
23//also, the map coverage check uses this list of landmarks;
24LandmarkList {
25 id: routingWaypoints
26}
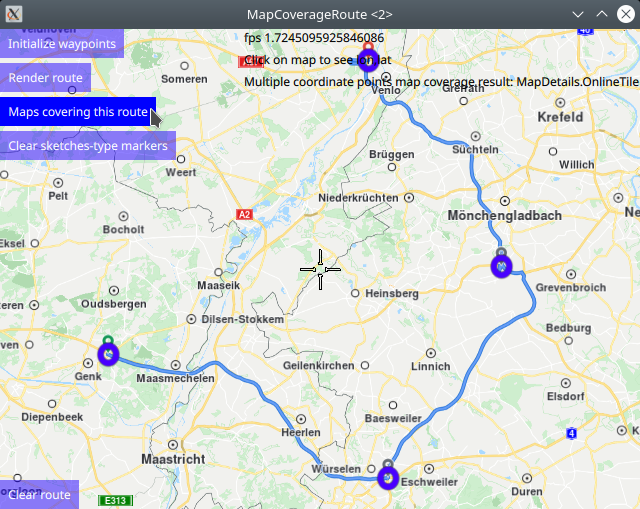
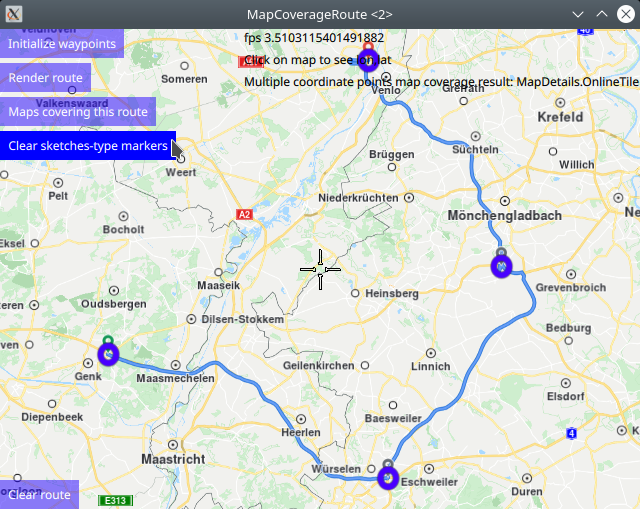
The route is rendered using the markers as waypoints, in the order in which they were added.
1RoutingService {
2 id: routingService
3 type: Route.Type.Fastest
4 transportMode: Route.TransportMode.Car
5 // The list of waypoints is made available to the routing service.
6 waypoints: routingWaypoints
7 onFinished: {
8 map.routeCollection.set(routeList);
9 map.centerOnRouteList(routeList);
10 }
11}
A RoutingService is defined, used in this example only to
compute and render a route plotted using the list of waypoints/landmarks
in the order in which they were added to the list;
this block is not required to autocenter on the landmark group.
Set internet connection to true in the Component.onCompleted block
for route computation and rendering to work.
Click the Render route button to compute and render the route.
Click the Clear route button to remove the route from the map.
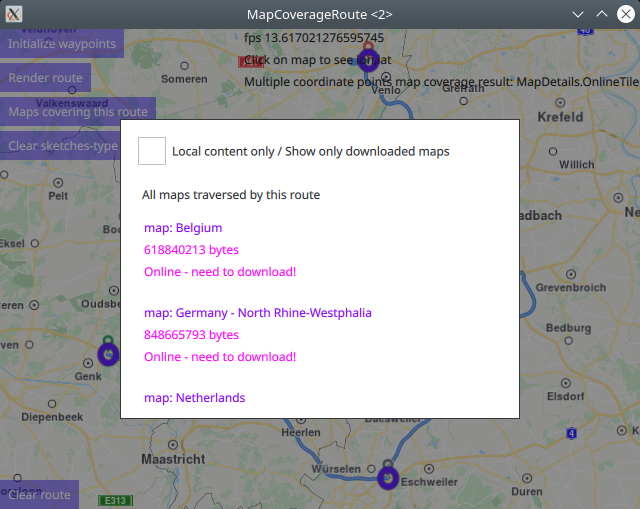
Route map coverage¶

The list of maps, where each map may be either a region of a country,
or an entire country, along with their sizes in bytes,
traversed by the route, are requested using
contentStore.intersectsRoute(routingService.routeList[0])
where the routeList is the result of the routing computation,
after clicking the Render route button, and the first route,
at index 0, is autoselected.
1Button {
2 enabled: routingService.routeList.length > 0
3 text: qsTr("Maps covering this route")
4 background: Rectangle {
5 opacity: parent.hovered ? 1 : 0.5
6 color: enabled ? parent.down ? "#aa00aa" :
7 (parent.hovered ? "#0000ff" : "#2000ff") : "#aaaaaa"
8 }
9 palette { buttonText: "#ffffff"; }
10 onClicked: {
11 //the result returns asynchronously in the mapscoveringroute block below
12 contentStore.intersectsRoute(routingService.routeList[0])
13 }
14}
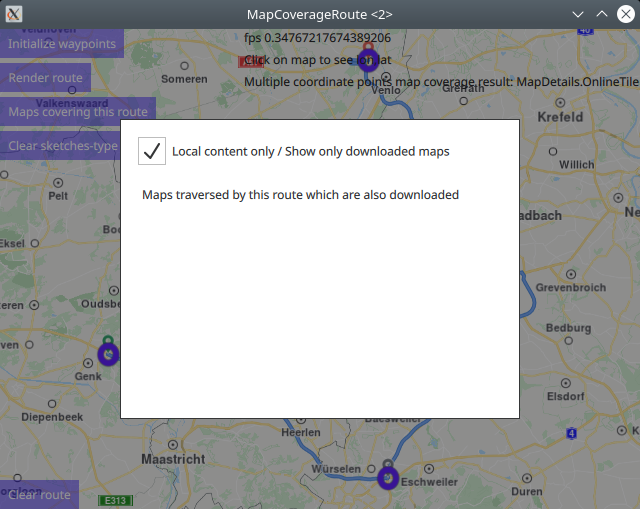
The results are returned by the ContentStore via the
onStatusChanged signal, in a list of landmarks that are
displayed in a popup, as a list of maps (of countries/country regions),
each along with its size in bytes.
The maps can be downloaded from the online content store if they are not available locally.
1Connections {
2 target: updater
3 onFinished: {
4 if (result === GeneralMagic.Result.Ok || result === GeneralMagic.Result.UpToDate)
5 contentStore.update();
6 else
7 console.error("Content update failed");
8 }
9}
10ContentStore {
11 id: contentStore
12 type: ContentItem.Type.RoadMap //content.type
13 onStatusChanged: {
14 if ( routingWaypoints.length > 1 )
15 traversedMapsPopup.open()
16 }
17}

1//////////////////////////////////////////////////////////////////////////////////
2//list of maps covering this route shown in interactive popup - click outside to close;
3//////////////////////////////////////////////////////////////////////////////////
4Popup {
5 id: traversedMapsPopup
6 modal: true
7 focus: true
8 closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutside
9 width: 400
10 height: 300
11 anchors.centerIn: parent
12 ColumnLayout {
13 anchors.fill: parent
14 anchors.top: parent.TopLeft
15 RowLayout {
16 Layout.fillWidth: true
17 CheckBox {
18 id: localMapsCheckBox
19 text: "Local content only / Show only downloaded maps"
20 onCheckedChanged: storeList.model.localContentOnly = checked
21 }
22 }
23 RowLayout {
24 spacing: 10
25 Layout.margins: 10
26 Label {
27 text: localMapsCheckBox.checked ? "Maps traversed by this route which are also downloaded"
28 : "All maps traversed by this route"
29 }
30 Button {
31 visible: contentStore.status !== GeneralMagic.Result.Ok
32 text: "Update failed, refresh?"
33 onClicked: contentStore.update()
34 }
35 }
36 Item {
37 Layout.fillHeight: true
38 Layout.fillWidth: true
39 ColumnLayout {
40 anchors.fill: parent
41 ListView {
42 id: storeList
43 clip: true
44 Layout.fillHeight: true
45 Layout.fillWidth: true
46 model: contentStore
47 delegate:
48 ItemDelegate {
49 id: control
50 width: list.width
51 contentItem: RowLayout {
52 id: resultmaprow
53 ColumnLayout {
54 Layout.fillHeight: true
55 Layout.fillWidth: true
56 Text {
57 font.pixelSize: 12
58 color: "#8000ff"
59 text: "map: " + modelData.name
60 }
61 Text {
62 font.pixelSize: 12
63 color: modelData.completed ? "#008080" : "#ff00ff"
64 text: modelData.totalSize + " bytes"
65 }
66 Text {
67 font.pixelSize: 12
68 color: modelData.completed ? "#008080" : "#ff00ff"
69 text: modelData.completed ? "Local / downloaded / ready"
70 : "Online - need to download!"
71 }
72 }
73 TapHandler {
74 target: resultmaprow
75 onTapped: {
76 traversedMapsPopup.close()
77 }
78 }
79 }
80 }
81 }
82 }
83 }
84 }
85}

See the ContentDownload example to see how to download maps from the content store.

