Map Compass¶
In this guide you will learn how to automatically rotate an interactive map with North toward the top of the view. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
Setup¶
First, get an API key token, see the Getting Started guide.
See the Setup Maps SDK for iOS guide.
Download the MapCompass project example or clone the project with Git.
Extract/unpack the MapCompass project archive to a folder/directory of your choice. You can create a new directory where to unpack it.
Open the Project¶

Start Xcode, and in the welcome dialog, choose
Open an existing project.

If Xcode is already started, go to the File menu and choose Open.

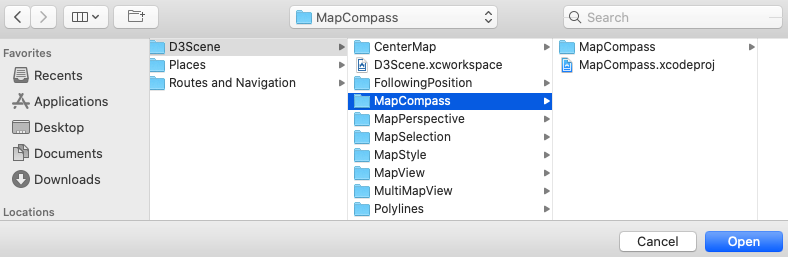
Select the MapCompass.xcodeproj file and click Open.
Verify that Maps SDK for iOS is configured in Xcode, see the Setup Maps SDK for iOS guide.
Set the API key token¶

In any of the Maps SDK for iOS example projects,
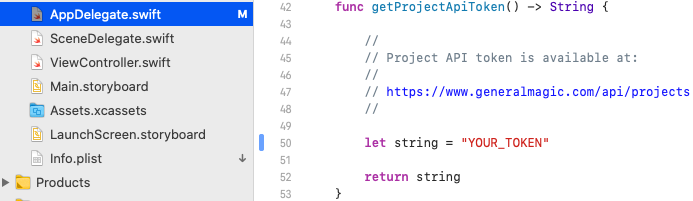
click the AppDelegate.swift file and
scroll down to the getProjectApiToken() function,
and replace YOUR_TOKEN with your actual
Magic Lane API Key token, see the
Getting Started guide.
The project is now ready to build and run!
Run the example¶

Either connect a device via USB cable, or select a virtual device.

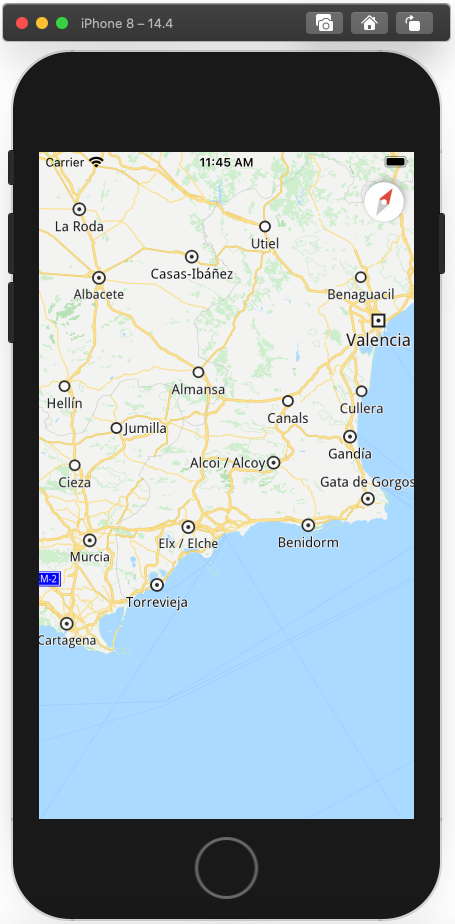
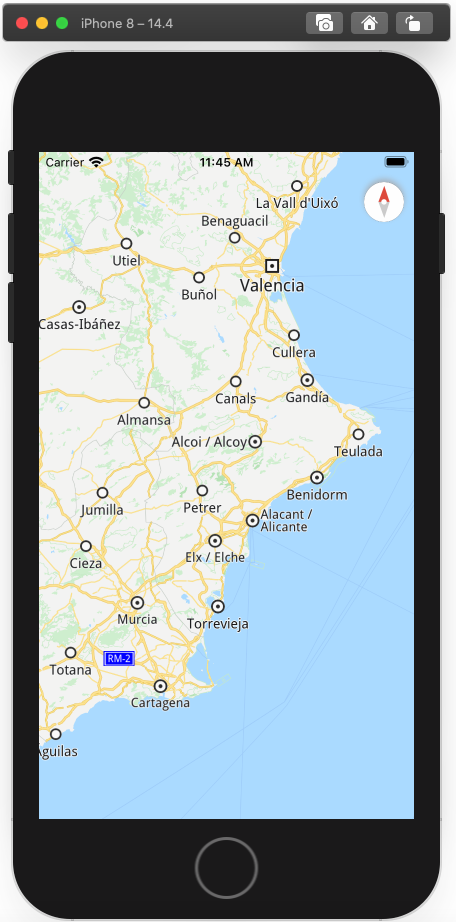
Run the MapCompass example. You can pan and zoom the map. On the device you can also rotate and tilt.

After panning or rotating the map, the compass shows that North is no longer toward the top of the screen.
Touch or click the compass once to reorient the map with North toward the top of the view.

