Fly To Traffic¶
In this guide you will learn how to render an interactive map, and fly to a section of a route with heavy traffic.
Setup¶
First, get an API key token, see the Getting Started guide.
Download the Maps & Navigation SDK for Android archive fileDownload the FlyToTraffic project archive file or clone the project with Git
See the Configure Android Example guide.
Run the example¶
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the
android device.
|
|||
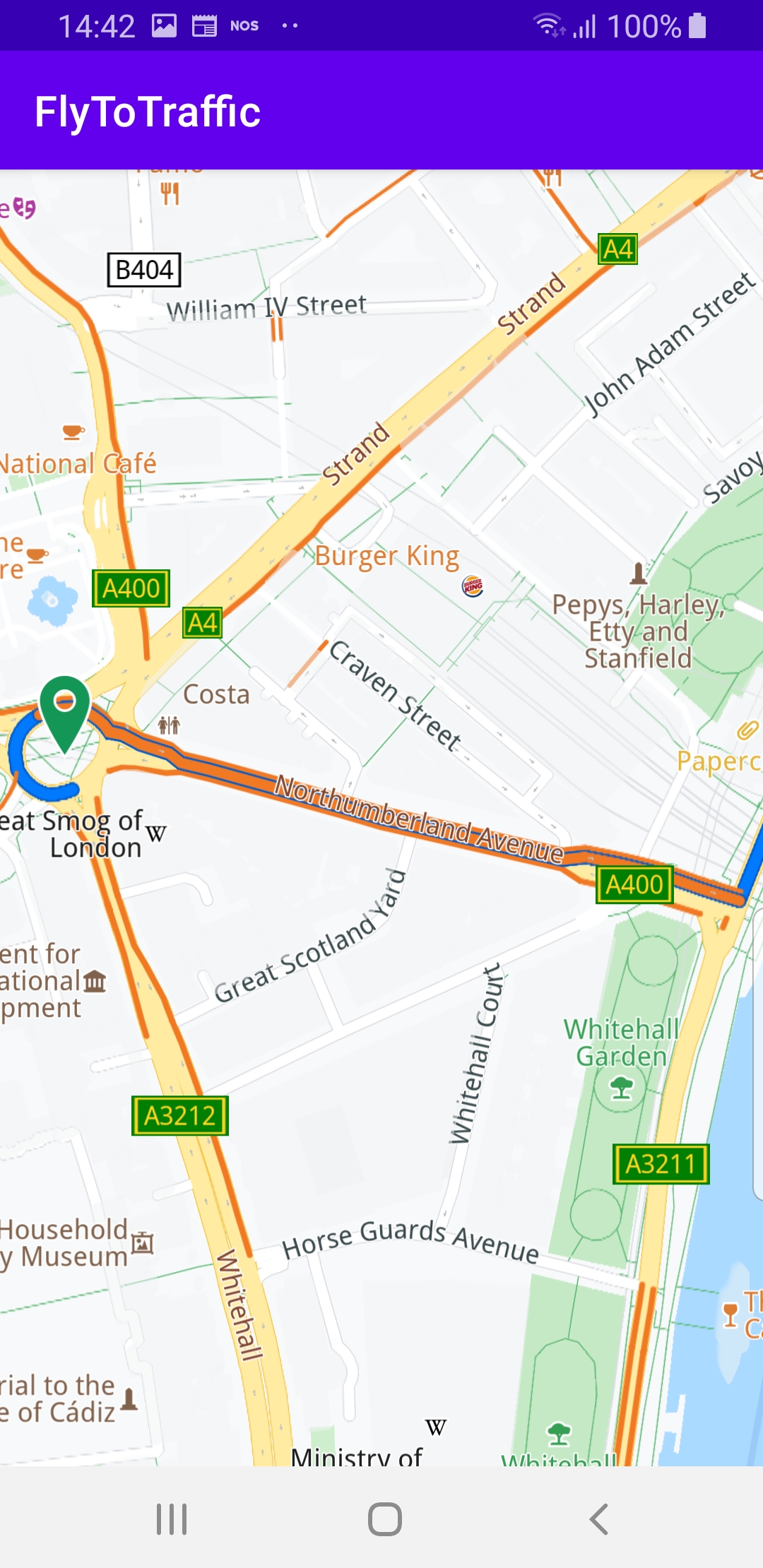
This example flies to a section of a route with a traffic
event, such as heavy traffic.
The route is drawn in blue on the map, and the traffic
event section of the route is in red.
Displays an interactive map which is fully 3D,
supporting pan, pinch-zoom, rotate and tilt.
How it works¶

You can open the MainActivity.kt file to see how to fly to a traffic event section of a route.
1private val routingService = RoutingService(
2 onStarted = {
3 progressBar.visibility = View.VISIBLE
4 },
5 onCompleted = onCompleted@{ routes, gemError, _ ->
6 progressBar.visibility = View.GONE
7 when (gemError) {
8 GemError.NoError -> {
9 if (routes.size == 0) return@onCompleted
10 val route = routes[0]
11 // Get Traffic events from the main route.
12 val events = SdkCall.execute { route.trafficEvents }
13 if (events.isNullOrEmpty()) {
14 showToast("No traffic events!")
15 return@onCompleted
16 }
17 // Get the first traffic event from the main route.
18 val trafficEvent = events[0]
19 SdkCall.execute {
20 // Add the main route to the map so it can be displayed.
21 gemSurfaceView.mapView?.presentRoute(route)
22 flyToTraffic(trafficEvent)
23 }
24 }
25 GemError.Cancel -> {
26 // The routing action was cancelled.
27 }
28 else -> {
29 // There was a problem at computing the routing operation.
30 showToast("Routing service error: ${GemError.getMessage(gemError)}")
31 }
32 }
33 }
34)
A
RoutingService is instantiated to compute a route and render
it on the map. The onStarted and onCompleted callbacks are
implemented, to detect when the route computation is started and when
it is completed.
The routingService.onCompleted callback function is called
when the routingService finishes computing the route.When the route computation is completed, and there is no error,
and there is at least 1 route in the resulting
routes[] array
of possible routes, then the first route is selected, (at index 0):val route = routes[0]Next, the traffic events are obtained:
val events = SdkCall.execute { route.trafficEvents }And if the resulting list of events is not empty, then the first
traffic event is taken, at index zero:
val trafficEvent = events[0]Then the route is rendered on the map:
gemSurfaceView.mapView?.presentRoute(route)and the camera flies to the traffic event, at an appropriate
arrival height, such that the entire traffic event,
such as a traffic jam route segment, is visible in the viewport:
flyToTraffic(trafficEvent)1private fun flyToTraffic(trafficEvent: RouteTrafficEvent) = SdkCall.execute {
2 // Center the map on a specific traffic event using the provided animation.
3 gemSurfaceView.mapView?.centerOnRouteTrafficEvent(trafficEvent)
4}
The
flyToTraffic() function is implemented usinggemSurfaceView.mapView?.centerOnRouteTrafficEvent(trafficEvent). 1override fun onCreate(savedInstanceState: Bundle?) {
2 super.onCreate(savedInstanceState)
3 setContentView(R.layout.activity_main)
4 progressBar = findViewById(R.id.progressBar)
5 gemSurfaceView = findViewById(R.id.gem_surface)
6 SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
7 if (!isReady) return@onMapDataReady
8 SdkCall.execute {
9 val waypoints = arrayListOf(
10 Landmark("London", 51.5073204, -0.1276475),
11 Landmark("Paris", 48.8566932, 2.3514616)
12 )
13 routingService.calculateRoute(waypoints)
14 }
15 }
16 SdkSettings.onApiTokenRejected = {
17 showToast("TOKEN REJECTED")
18 }
19 if (!Util.isInternetConnected(this)) {
20 Toast.makeText(this, "You must be connected to internet!", Toast.LENGTH_LONG).show()
21 }
22}
MainActivity overrides the onCreate() function which checks
that internet access is available,
and then, when the map is initialized and ready, defines two waypoints,
and uses the routing service to calculate a route.The starting, or departure point of the route is the first waypoint in a list of
2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees)
and longitude (in degrees). The destination point is the last waypoint in the list.
When the route computation is complete, the
onCompleted callback
flies the camera to the first traffic event, if any.