Simulated Navigation¶
Setup¶
Download the RouteSimulation project archive file or clone the project with Git
See the Configure Android Example guide.
Run the example¶
In Android Studio, from the File menu, select Sync Project with Gradle Files
|
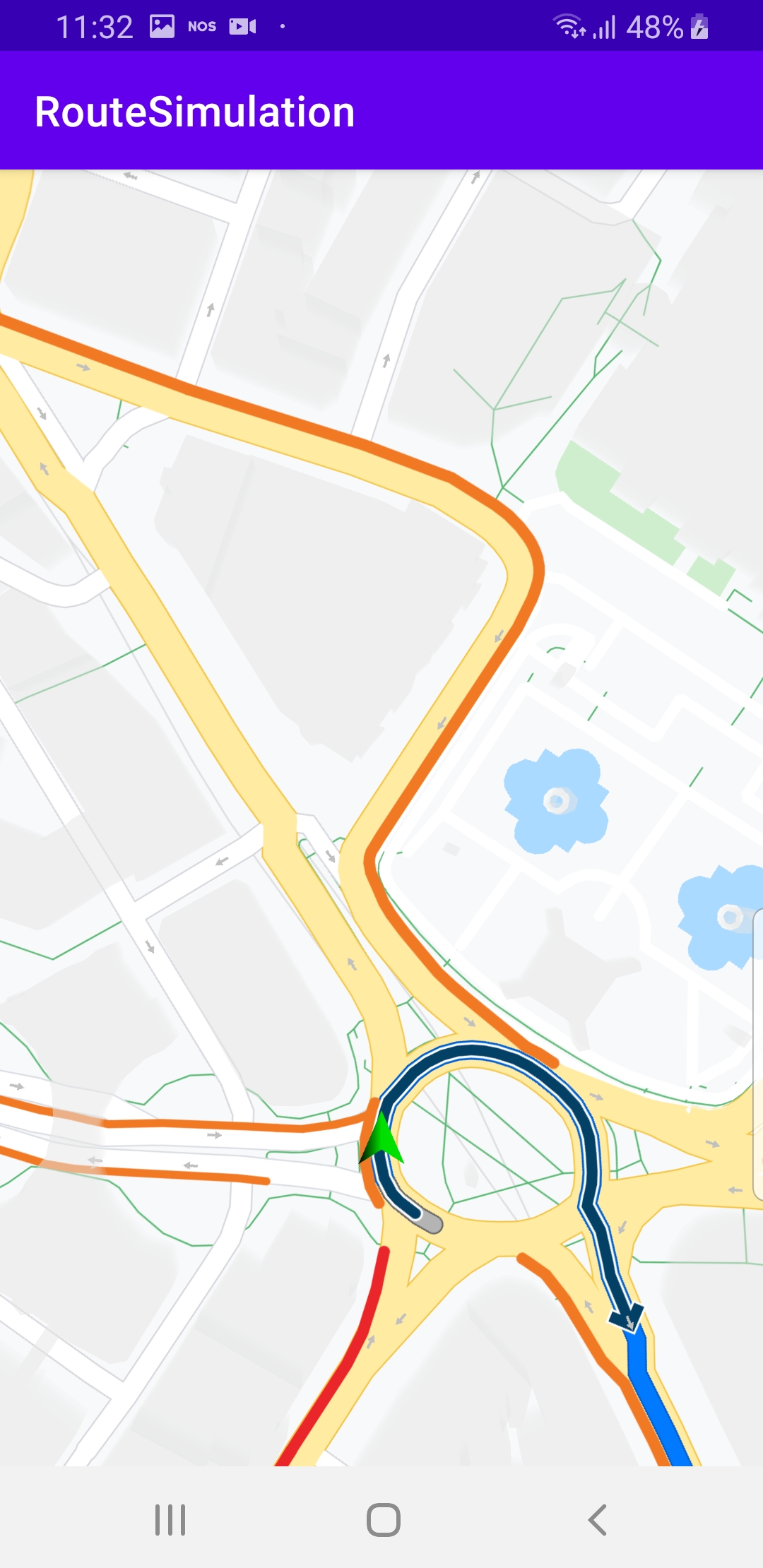
|||
How it works¶

You can open the MainActivity.kt file to see how simulated navigation along a computed route works.
1private val navigationService = NavigationService()
A NavigationService() is instantiated, which carries out
both simulated navigation and real navigation.
1private val navigationListener = object : NavigationListener()
2{
3 override fun onNavigationStarted()
4 {
5 SdkCall.execute
6 {
7 mapView?.preferences()?.enableCursor(false)
8 navigationService.getNavigationRoute(this)
9 ?.let { mapView?.preferences()?.routes()?.add(it, true) }
10 followCursor()
11 }
12 }
13}
The NavigationListener receives event updates during navigation such as
when the destination is reached, or when the route to the desired destination
has been recomputed, because a detour away from the original route was taken.
1fun followCursor(following: Boolean = true)
2{
3 SdkCall.execute
4 {
5 if (!following)
6 {
7 // Stop following the cursor if requested.
8 mapView?.stopFollowingPosition()
9 return@execute
10 }
11 val animation = Animation()
12 animation.setType(EAnimation.AnimationLinear)
13 animation.setDuration(900)
14 // Start following the cursor position using the provided animation.
15 mapView?.startFollowingPosition(animation)
16 }
17}
Function to toggle following the position indicator on the map during navigation,
using mapView?.stopFollowingPosition() and mapView?.startFollowingPosition()
respectively.
As navigation progresses along the route, the position indicator moves along the route, and when following position is active, the camera follows the indicator, to keep it centered in the view.
1private fun startSimulation()
2{
3 val waypoints = arrayListOf(
4 Landmark("London", Coordinates(51.5073204, -0.1276475)),
5 Landmark("Paris", Coordinates(48.8566932, 2.3514616))
6 )
7 navigationService.startSimulation(
8 waypoints,
9 RoutePreferences(),
10 navigationListener,
11 routingProgressListener,
12 1F
13 )
14}
Function to start simulated navigation.
The route departure point is London,
and the destination is Paris, as specified by
the Coordinates in the 2 Landmark instances.
The NavigationService() instance is requested to
start a simulated navigation from the specified departure
to the specified destination: navigationService.startSimulation()