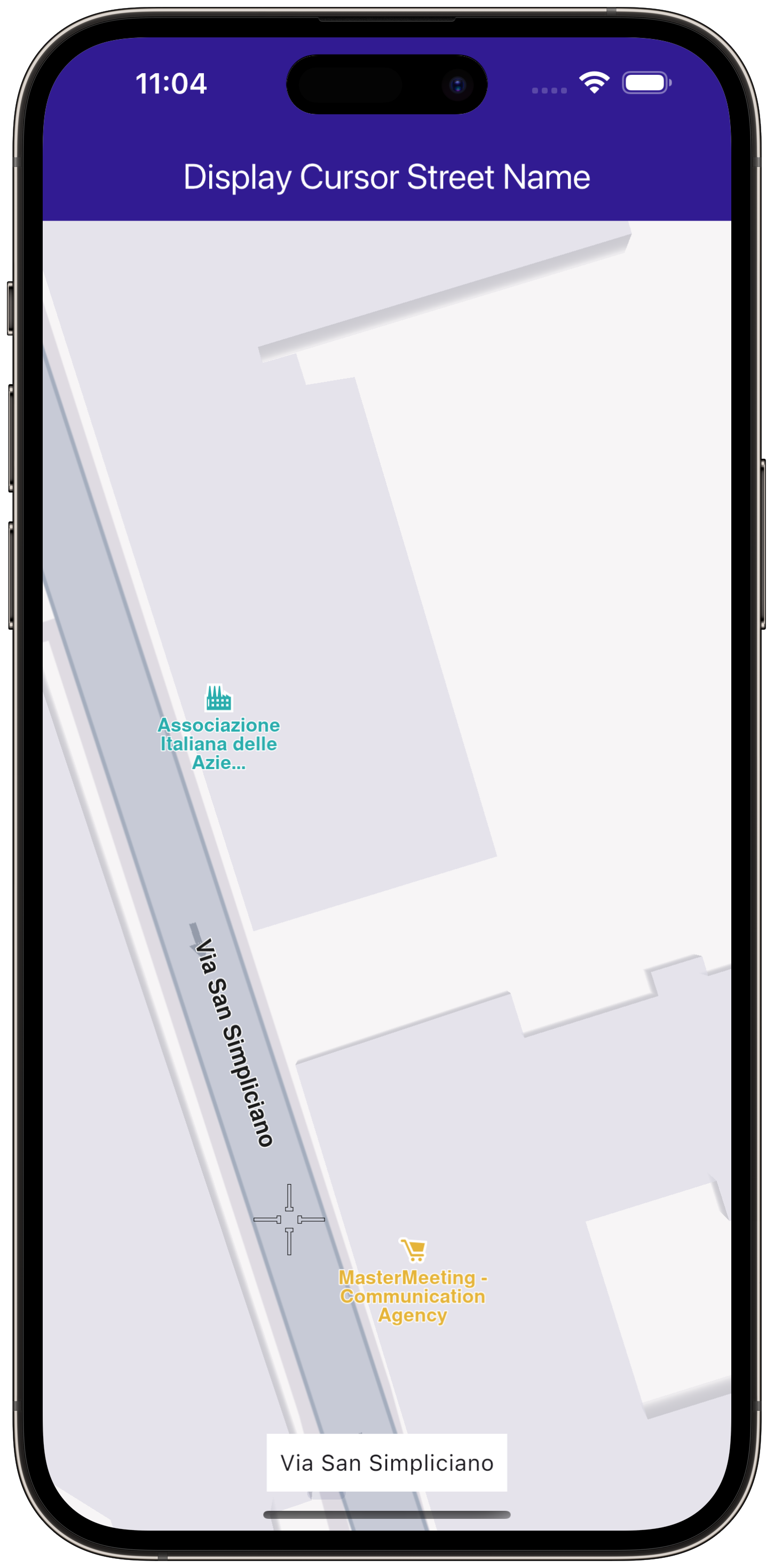
Display Cursor Street Name¶
|
|
Setup¶
Prerequisites¶
Build and Run¶
Navigate to the project folder for this example to build and run the application.
Note - the gem_kit directory containing the Maps SDK for Flutter
should be in the plugins directory of the example, e.g.
example_pathname/plugins/gem_kit - see the environment setup guide above.
Run: flutter pub get
Configure the native parts:
First, verify that the ANDROID_SDK_ROOT environment variable
is set to the root path of your android SDK.
In android/build.gradle add the maven block as shown,
within the allprojects block, for both debug and release builds:
allprojects {
repositories {
google()
mavenCentral()
maven {
url "${rootDir}/../plugins/gem_kit/android/build"
}
}
}
in android/app/build.gradle
within the android block, in the defaultConfig block,
the android SDK version minSdk must be set as shown below.
Additionally, for release builds, in android/app/build.gradle,
within the android block, add the buildTypes block as shown:
Replace example_pathname with the actual project pathname
android {
defaultConfig {
applicationId "com.magiclane.gem_kit.examples.example_pathname"
minSdk 21
targetSdk flutter.targetSdk
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
minifyEnabled false
shrinkResources false
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
Then run the project:
flutter run --debugorflutter run --release
App entry and initialization¶
const projectApiToken = String.fromEnvironment('GEM_TOKEN');
void main() {
runApp(const MyApp());
}
This code initializes the projectApiToken with the required authorization token and launches the app.
How It Works¶
Main App Setup: Initializes the GemKit SDK and sets up the app’s home screen with a map.Displaying Street Names: The map detects touch input, centers on the selected coordinates, and displays the street name at the tapped location in a bottom-centered container.
Main Screen with Map and Street Name Display¶
User Interface: The map screen includes an AppBar and displays a container at the bottom showing the street name upon tapping a location on the map.
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late GemMapController _mapController;
String _currentStreetName = "";
@override
void dispose() {
GemKit.release();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple[900],
title: const Text(
'Display Cursor Street Name',
style: TextStyle(color: Colors.white),
),
),
body: Stack(alignment: AlignmentDirectional.bottomCenter, children: [
GemMap(onMapCreated: _onMapCreated, appAuthorization: projectApiToken),
if (_currentStreetName != "")
Padding(
padding: const EdgeInsets.symmetric(vertical: 25.0),
child: Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(_currentStreetName),
),
),
),
]),
);
}
The container at the bottom displays the street name when it is available.
Handling Cursor Position and Retrieving Street Name¶
This code sets the cursor to follow the tapped location and retrieves the street name.
void _onMapCreated(GemMapController controller) async {
_mapController = controller;
_mapController.centerOnCoordinates(
Coordinates(latitude: 45.472358, longitude: 9.184945));
_mapController.preferences.enableCursor = true;
_mapController.preferences.enableCursorRender = true;
_mapController.registerTouchCallback((point) {
_mapController.setCursorScreenPosition(point);
final streets = _mapController.cursorSelectionStreets();
setState(() {
_currentStreetName = streets.isEmpty ? "Unnamed street" : streets.first.name;
});
});
}
This code initializes the map, sets the cursor to follow the user’s taps, and retrieves the street name, which is then displayed in the UI.