Set Map Style¶
In this guide you will learn how to use MapView
to display an interactive map, and then change the map style.
Downloaded Map Style¶

First, get an API key token, see the Getting Started guide.
Qt should be installed to continue.The Maps SDK for Qt should be installed, see the Setup Maps SDK for Qt guide.
Overview¶
SetMapStyle demonstrates how easy it is to use MapView
to display an interactive map and change the map style.
How it works
In Qt, go to the File menu and select Open File or Project…
then browse to the SetMapStyle example folder and open SetMapStyle.pro
You may want to have a look at Setting your API Key to see how to open and configure a project and set your API Key.
In main.qml, we need to import the GeneralMagic QML plugin. Next, we need to make sure we allow online access, and that we are using the latest data.

This example has 6 styles included which can be applied to the map.
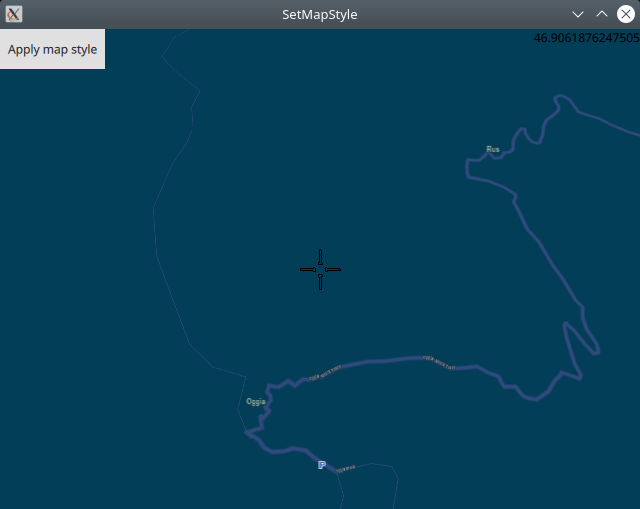
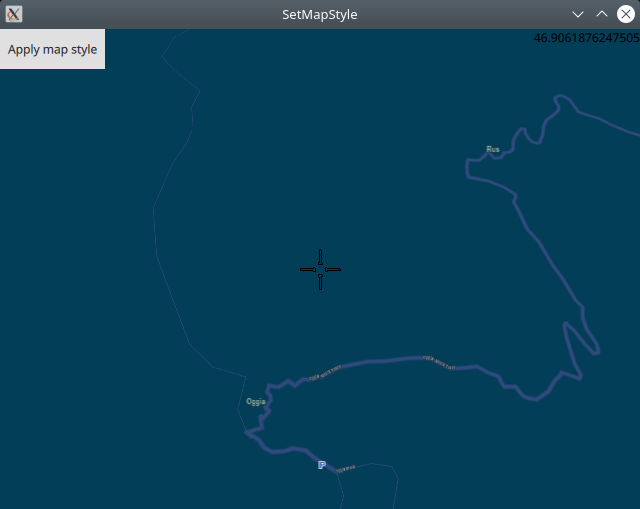
1mapstyles/Basic_1_Night_Blues-1_12_685.style
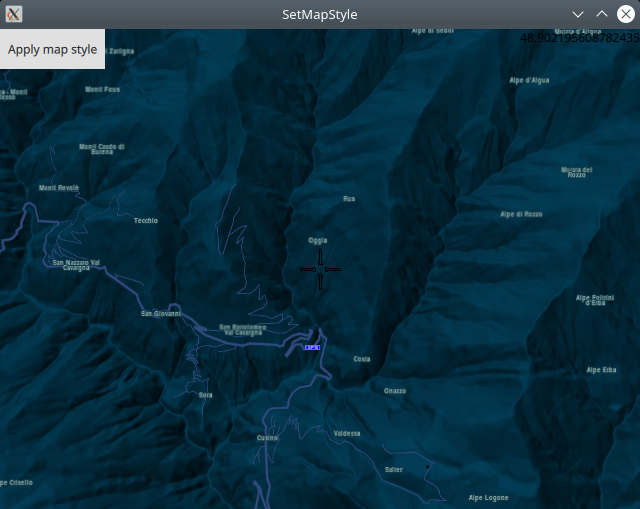
2mapstyles/Basic_1_Night_Blues_with_Elevation-1_5_687.style
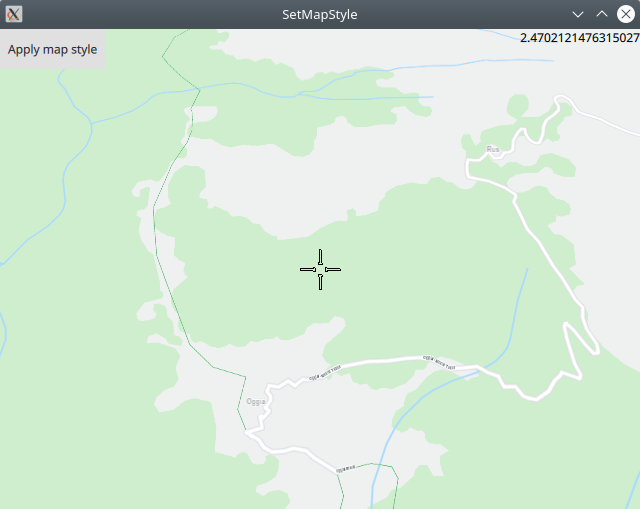
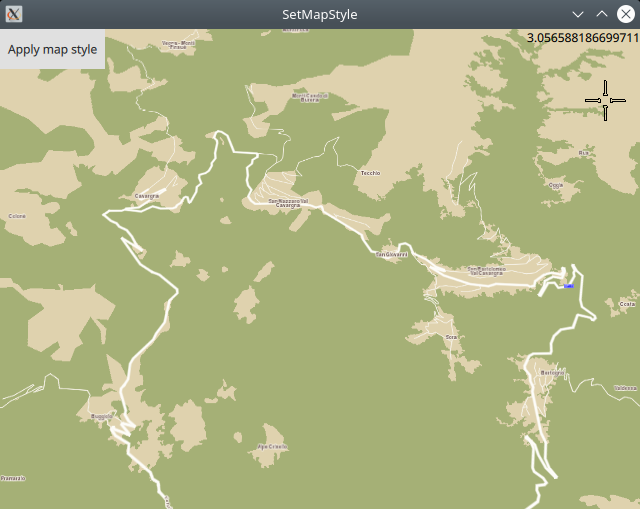
3mapstyles/Basic_1_Oldtime-1_13_656.style
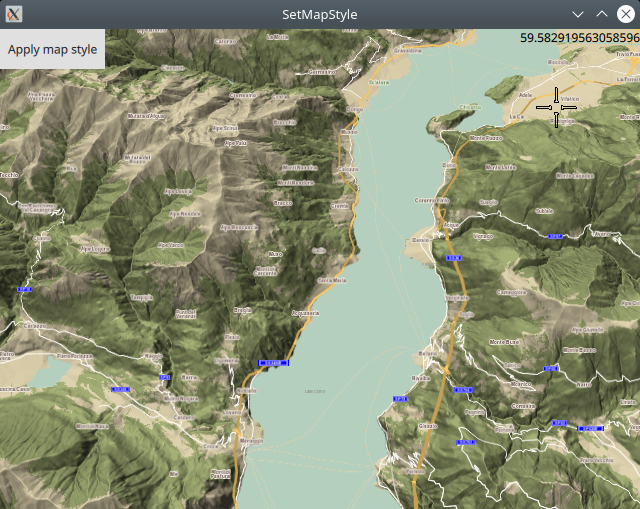
4Basic_1_Oldtime_with_Elevation-1_12_657.style
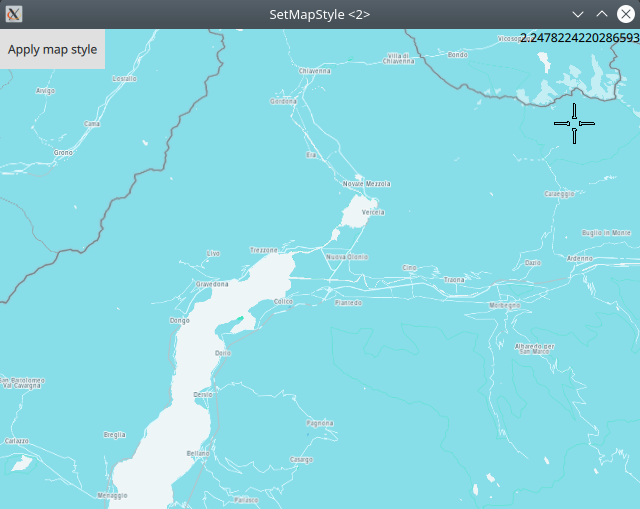
5Basic_2_Azure-1_21_319.style
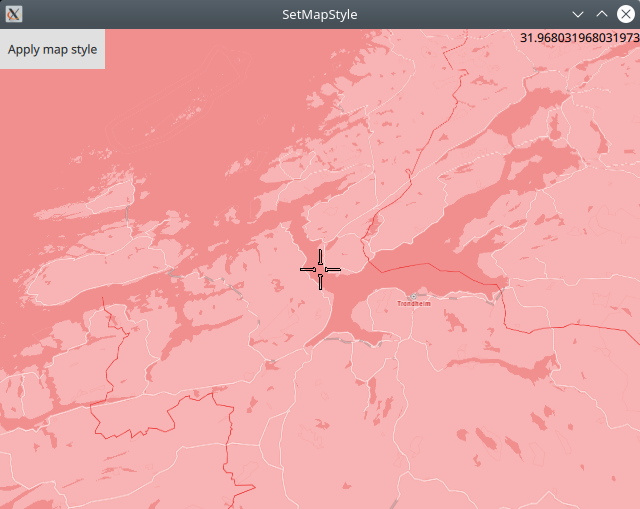
6Basic_2_Mono_Cherry-1_21_324.style
You can also create a custom map style in the online map studio
in your account, and then download the .style file
to apply to your maps.
See the Content Download Example to learn how to download ready to use map styles from the online store.
First, the .style files have to be added to the qml.qrc
resource file, so that they can be found:
1<RCC>
2 <qresource prefix="/">
3 <file>main.qml</file>
4 <file>mapstyles/Basic_1_Night_Blues-1_12_685.style</file>
5 <file>mapstyles/Basic_1_Night_Blues_with_Elevation-1_5_687.style</file>
6 <file>mapstyles/Basic_1_Oldtime-1_13_656.style</file>
7 <file>Basic_1_Oldtime_with_Elevation-1_12_657.style</file>
8 <file>Basic_2_Azure-1_21_319.style</file>
9 <file>Basic_2_Mono_Cherry-1_21_324.style</file>
10 </qresource>
11</RCC>
The path to each map style file is given relative to the project
directory. In this case, there is a subdirectory mapstyles/
in the project directory, which contains the first 3 .style files,
whereas the other 3 .style files are located in the
project directory, to show examples for each case.
Note that resource files such as .style should be located in the project directory or a subdirectory - not a parent directory, root, etc.

In main.qml we add a button which sets the map style when it is clicked:
1Button {
2 anchors.left: parent.left
3 anchors.top: parent.top
4 text: "Apply map style"
5 onClicked: {
6 map.stylePath = "qrc:/mapstyles/Basic_1_Night_Blues-1_12_685.style";
7 }
8}
The map style is applied by setting map.stylePath
Note that the path after qrc:/ for a given style must be the same as in qml.qrc
In map.stylePath - map is the id given to the map in the MapView { } block:
1MapView {
2 id: map
3 ...
4}

map.stylePath = "qrc:/mapstyles/Basic_1_Night_Blues_with_Elevation-1_5_687.style";

map.stylePath = "qrc:/mapstyles/Basic_1_Oldtime-1_13_656.style";

map.stylePath = "qrc:/Basic_1_Oldtime_with_Elevation-1_12_657.style";

map.stylePath = "qrc:/Basic_2_Azure-1_21_319.style";

map.stylePath = "qrc:/Basic_2_Mono_Cherry-1_21_324.style";

