Polyline Marker¶
Render a set of lines on the interactive map.
|
Setup¶
Prerequisites¶
Setting your API key token¶
To set your API key token, define it like this:
#define API_TOKEN "YOUR_API_KEY_TOKEN"
replacing YOUR_API_KEY_TOKEN with your actual API key token text, within the quotes.
This can be done in the main() function, before the following line:
#if defined(API_TOKEN)
or outside the main() function, further up, or in a header file.
Although it is also possible to define your API key token as the text value of the GEM_TOKEN
environment variable, this is not recommended, as it is not secure.
Use case¶
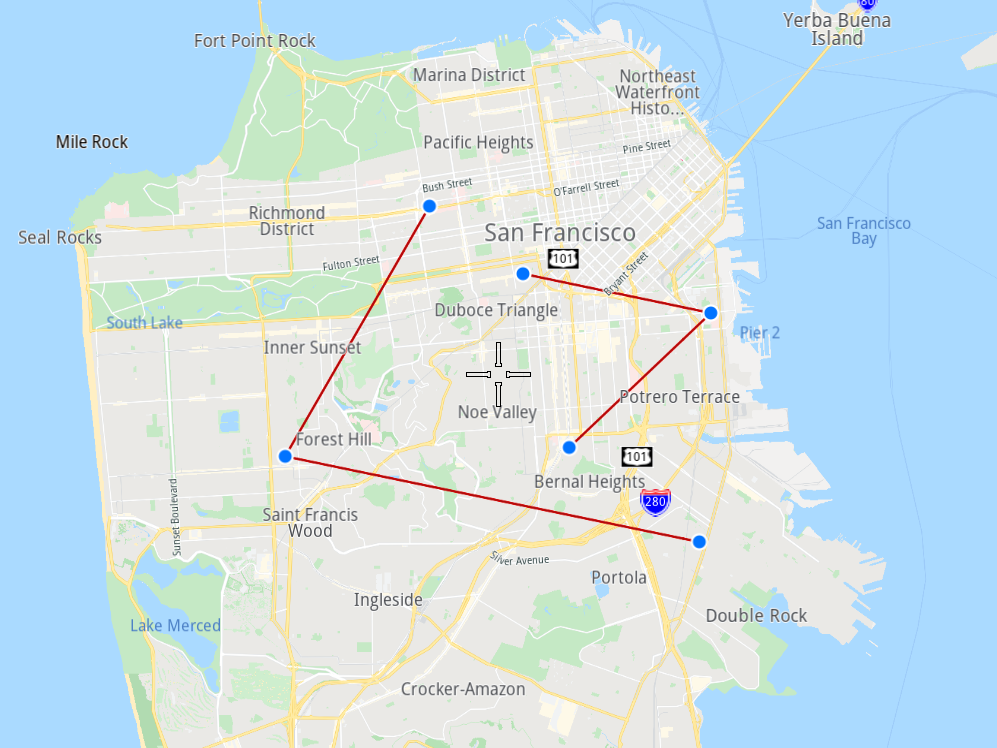
Draw lines on an interactive map.
How to use the sample¶
When you open the sample, you’ll be viewing the scene from above. A collection of polylines will be visible as well.
How it works¶
Create an instance of
Environmentand set your API key token:
1int main( int argc, char** argv )
2{
3 std::string projectApiToken = "";
4#define API_TOKEN "YOUR_API_KEY_TOKEN"
5#if defined(API_TOKEN)
6 projectApiToken = std::string( API_TOKEN );
7#endif
8 // Sdk objects can be created & used below this line
9 Environment::SdkSession session(projectApiToken, { argc > 1 ? argv[1] : "" });
The SDK is initialized with your API key token string and the log file path, where to write the application logs. Note that the log file path is not initialized by default, the empty string above, after the API key token, which means that no logs are written. The log file path is initialized with the first command line argument, if any. Create a
gem::MapViewinteractive map object, using an OpenGL context for 3D graphics, the SDK environment created above, and a touch event listener for interactive user touch and mouse input, such as pan and zoom.
1// Create an interactive map view
2CTouchEventListener pTouchEventListener;
3gem::StrongPointer<gem::MapView> mapView = gem::MapView::produce(session.produceOpenGLContext(
4 Environment::WindowFrameworks::Available, "PolylineMarker", &pTouchEventListener));
5if ( !mapView )
6{
7 GEM_LOGE( "Error creating gem::MapView: %d", GEM_GET_API_ERROR() );
8}
Instantiate a
gem::MarkerCollectionof thegem::EMarkerType::MT_Polylinetype and give it a name. Add at least 2 points for each polyline, where each point contains a coordinate - a latitude, and a longitude, in degrees. Each polyline is agem::Markerthat is added to the marker collection. Add the markers to the map usingmapView->preferences().markers().add()and then center the map on the rectangle containing all the added points:mapView->centerOnArea(col.getArea())so they all fit in the viewport.
1auto col = gem::MarkerCollection(gem::EMarkerType::MT_Polyline, "test");
2col.add(gem::Marker({
3 { 37.78301592799968, -122.44509746977026 },
4 { 37.744870145184954, -122.47291375685005 },
5 { 37.73182234501792, -122.39309744523473 }
6}));
7col.add(gem::Marker({
8 { 37.7727019264254, -122.42707148907742 },
9 { 37.76671282078619, -122.39085098046263 },
10 { 37.74622717625295, -122.41815611350229 }
11}));
12mapView->preferences().markers().add(col);
13mapView->centerOnArea(col.getArea());
Use the special provided macro to keep the interactive map and wait until the user closes the window.
1 WAIT_UNTIL_WINDOW_CLOSE();
2 return 0;
3}