Finger Route¶
gem_kit package.
|
|||
Setup¶
Prerequisites¶
Build and Run¶
Navigate to the finger_route directory within the Flutter examples directory. This is the project folder for this example.
Note - the gem_kit directory containing the Maps SDK for Flutter
should be in the plugins directory of the example, e.g.
example_pathname/plugins/gem_kit - see the environment setup guide above.
Run: flutter pub get
Configure the native parts:
First, verify that the ANDROID_SDK_ROOT environment variable
is set to the root path of your android SDK.
In android/build.gradle add the maven block as shown,
within the allprojects block, for both debug and release builds:
allprojects {
repositories {
google()
mavenCentral()
maven {
url "${rootDir}/../plugins/gem_kit/android/build"
}
}
}
in android/app/build.gradle
within the android block, in the defaultConfig block,
the android SDK version minSdk must be set as shown below.
Additionally, for release builds, in android/app/build.gradle,
within the android block, add the buildTypes block as shown:
Replace example_pathname with the actual project pathname
android {
defaultConfig {
applicationId "com.magiclane.gem_kit.examples.example_pathname"
minSdk 21
targetSdk flutter.targetSdk
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
minifyEnabled false
shrinkResources false
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
Then run the project:
flutter run --debugorflutter run --release
App entry and initialization¶
const projectApiToken = String.fromEnvironment('GEM_TOKEN');
void main() {
runApp(const MyApp());
}
This code initializes the projectApiToken with the required authorization token and launches the app.
How It Works¶
The example app demonstrates the following features:
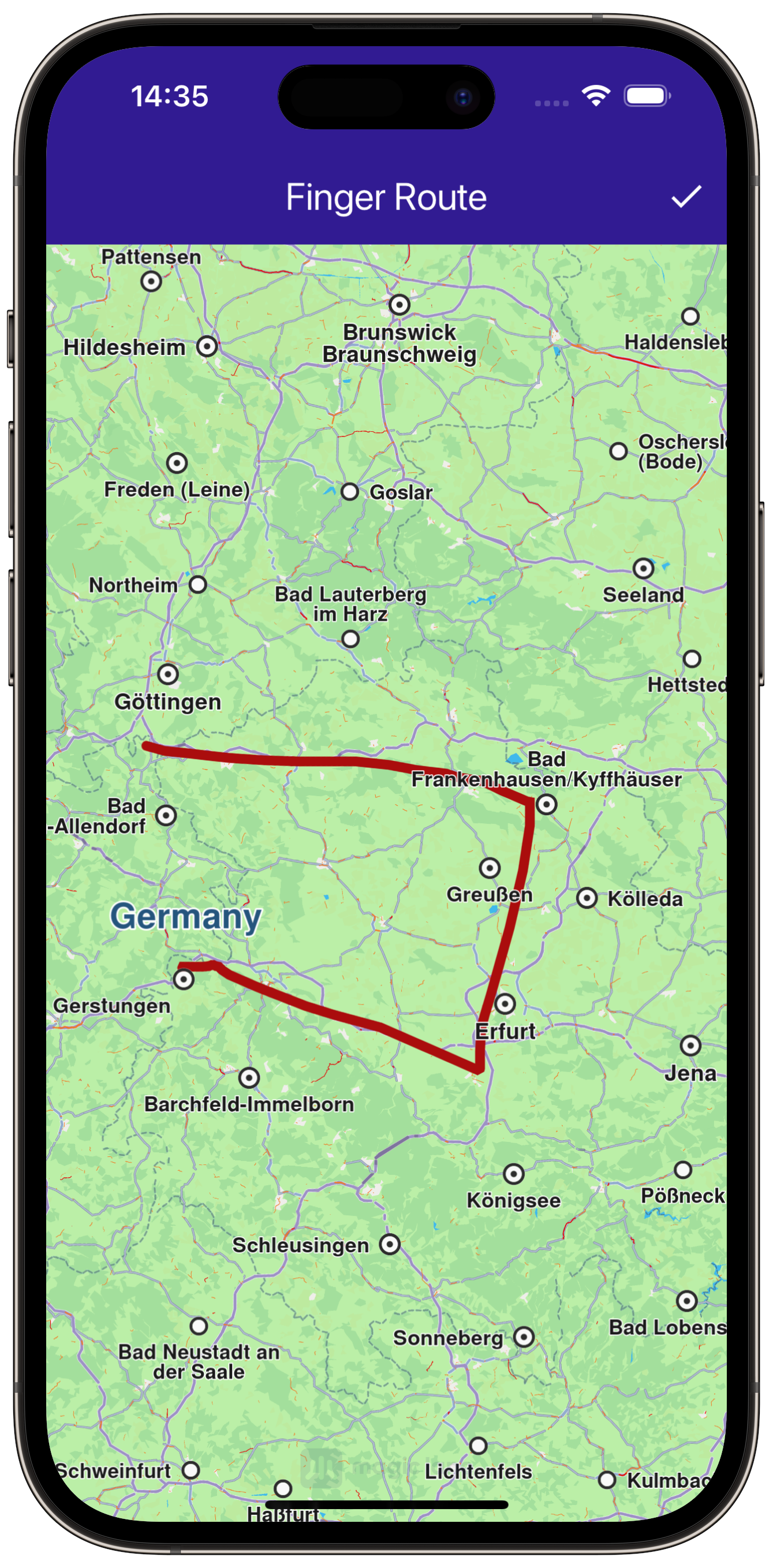
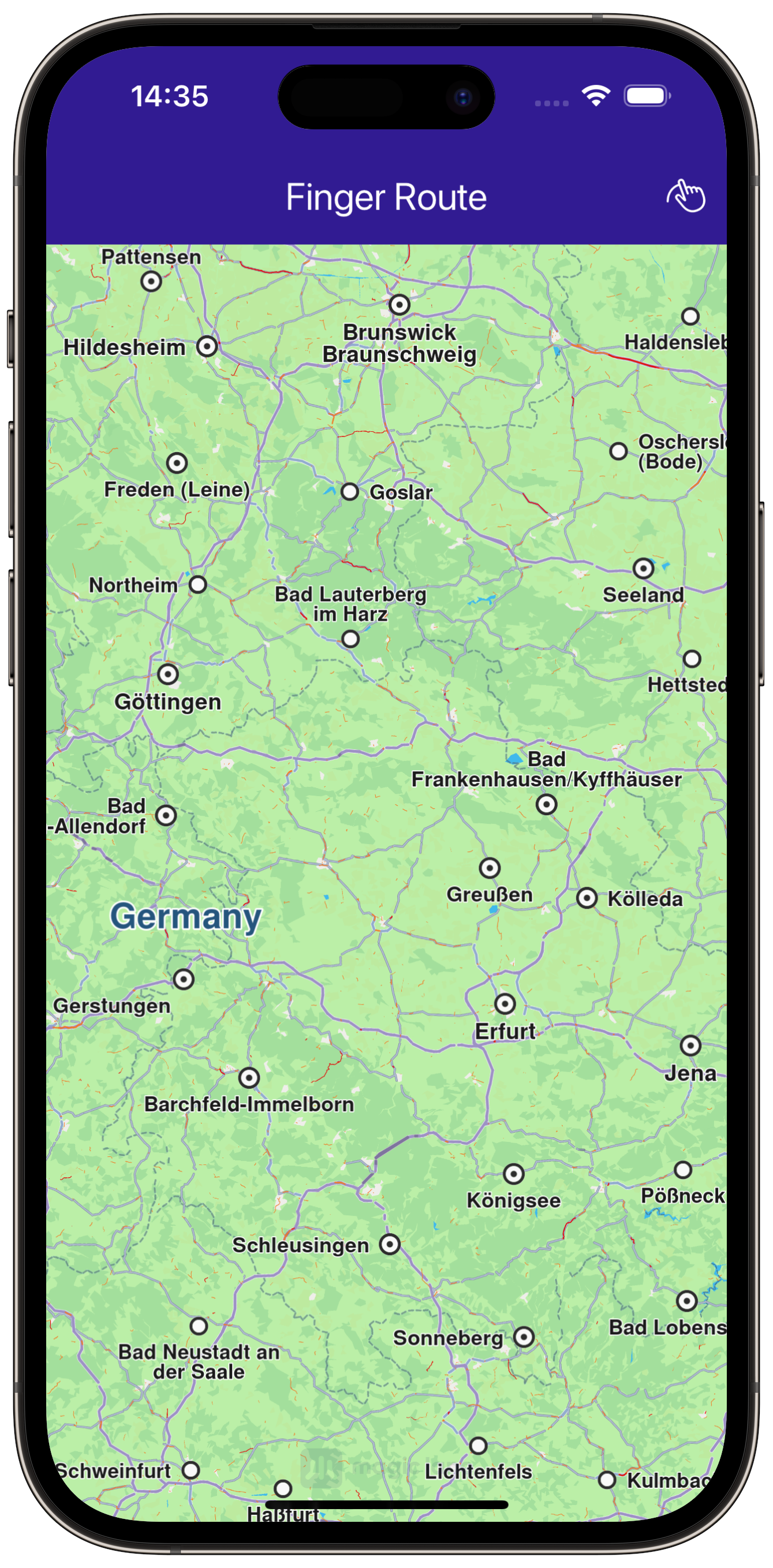
Allow users to draw a route on the map with their finger.
Calculate a route based on the drawn waypoints.
Display the route on a map and provide options to cancel or clear the routes.
|
|||
UI and Map Integration¶
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Finger Route',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late GemMapController _mapController;
TaskHandler? _routingHandler;
bool _areRoutesBuilt = false;
bool _isInDrawingMode = false;
@override
void dispose() {
GemKit.release();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple[900],
title: const Text('Finger Route', style: TextStyle(color: Colors.white)),
actions: [
// Enable drawing mode.
if (_routingHandler == null && !_areRoutesBuilt && !_isInDrawingMode)
IconButton(
onPressed: () => _onDrawPressed(),
icon: const Icon(CupertinoIcons.hand_draw, color: Colors.white),
),
// Build route from drawn waypoints.
if (_routingHandler == null && !_areRoutesBuilt && _isInDrawingMode)
IconButton(
onPressed: () => _onBuildRouteButtonPressed(context),
icon: const Icon(Icons.done, color: Colors.white),
),
// Cancel route calculation.
if (_routingHandler != null)
IconButton(
onPressed: () => _onCancelRouteButtonPressed(),
icon: const Icon(Icons.stop, color: Colors.white),
),
// Clear the drawn routes.
if (_areRoutesBuilt)
IconButton(
onPressed: () => _onClearRoutesButtonPressed(),
icon: const Icon(Icons.clear, color: Colors.white),
),
],
),
body: GemMap(onMapCreated: _onMapCreated, appAuthorization: projectApiToken),
);
}
This code sets up the basic structure of the app, including the map and the app bar. It also provides buttons in the app bar for drawing, building, canceling, and clearing routes.
Drawing and Route Calculation¶
|
|||
// The callback for when the map is ready to use.
void _onMapCreated(GemMapController controller) {
// Save controller for further usage.
_mapController = controller;
}
void _onDrawPressed() {
_mapController.enableDrawMarkersMode();
setState(() {
_isInDrawingMode = true;
});
}
void _onBuildRouteButtonPressed(BuildContext context) {
final waypoints = _mapController.disableDrawMarkersMode();
// Define the route preferences.
final routePreferences = RoutePreferences(
accurateTrackMatch: false, ignoreRestrictionsOverTrack: true);
_showSnackBar(context, message: "The route is being calculated.");
_routingHandler = RoutingService.calculateRoute(waypoints, routePreferences,
(err, routes) {
setState(() {
_routingHandler = null;
_isInDrawingMode = false;
});
ScaffoldMessenger.of(context).clearSnackBars();
if (err == GemError.success) {
final routesMap = _mapController.preferences.routes;
for (final route in routes!) {
routesMap.add(route, route == routes.first,
label: route.getMapLabel());
}
_mapController.centerOnRoutes(routes: routes);
setState(() {
_areRoutesBuilt = true;
});
}
});
setState(() {});
}
void _onClearRoutesButtonPressed() {
// Remove the routes from map.
_mapController.preferences.routes.clear();
setState(() {
_areRoutesBuilt = false;
});
}
void _onCancelRouteButtonPressed() {
// If we have a progress listener, cancel the route calculation.
if (_routingHandler != null) {
RoutingService.cancelRoute(_routingHandler!);
setState(() {
_routingHandler = null;
});
}
}
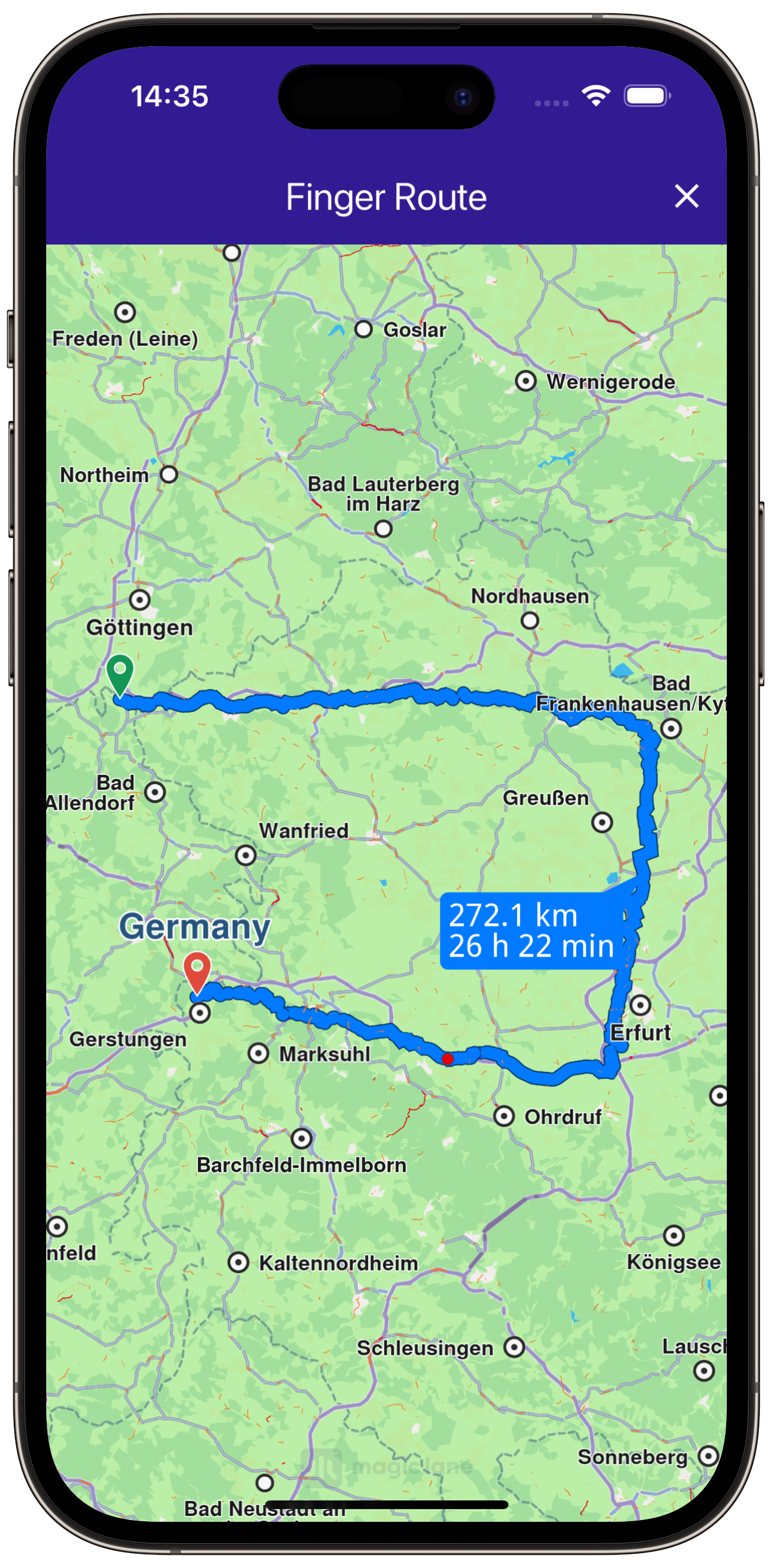
This code handles drawing waypoints on the map, calculating the route based on those waypoints, and provides options to cancel or clear the routes. The map is centered on the calculated routes, and a label showing the distance and duration is displayed.
Displaying Route Information¶
// Define an extension for route for calculating the route label which will be displayed on map.
extension RouteExtension on Route {
String getMapLabel() {
final totalDistance = getTimeDistance().unrestrictedDistanceM +
getTimeDistance().restrictedDistanceM;
final totalDuration =
getTimeDistance().unrestrictedTimeS + getTimeDistance().restrictedTimeS;
return '${_convertDistance(totalDistance)} \n${_convertDuration(totalDuration)}';
}
// Utility function to convert the meters distance into a suitable format.
String _convertDistance(int meters) {
if (meters >= 1000) {
double kilometers = meters / 1000;
return '${kilometers.toStringAsFixed(1)} km';
} else {
return '${meters.toString()} m';
}
}
// Utility function to convert the seconds duration into a suitable format.
String _convertDuration(int seconds) {
int hours = seconds ~/ 3600; // Number of whole hours
int minutes = (seconds % 3600) ~/ 60; // Number of whole minutes
String hoursText = (hours > 0) ? '$hours h ' : ''; // Hours text
String minutesText = '$minutes min'; // Minutes text
return hoursText + minutesText;
}
}
This code defines an extension on the Route class that calculates and formats the distance and duration of the route for display on the map.