Speed Watcher Simulated Navigation
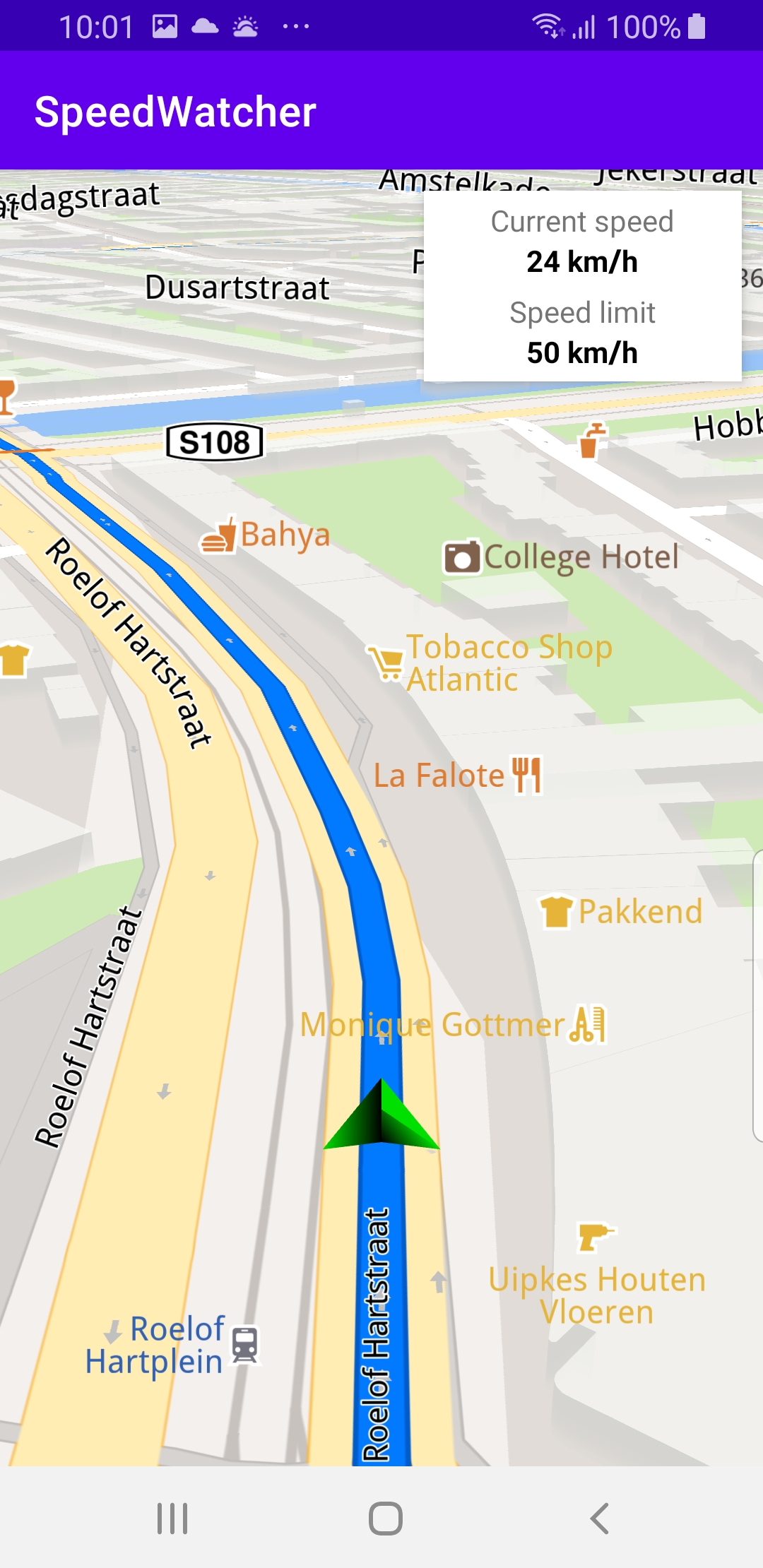
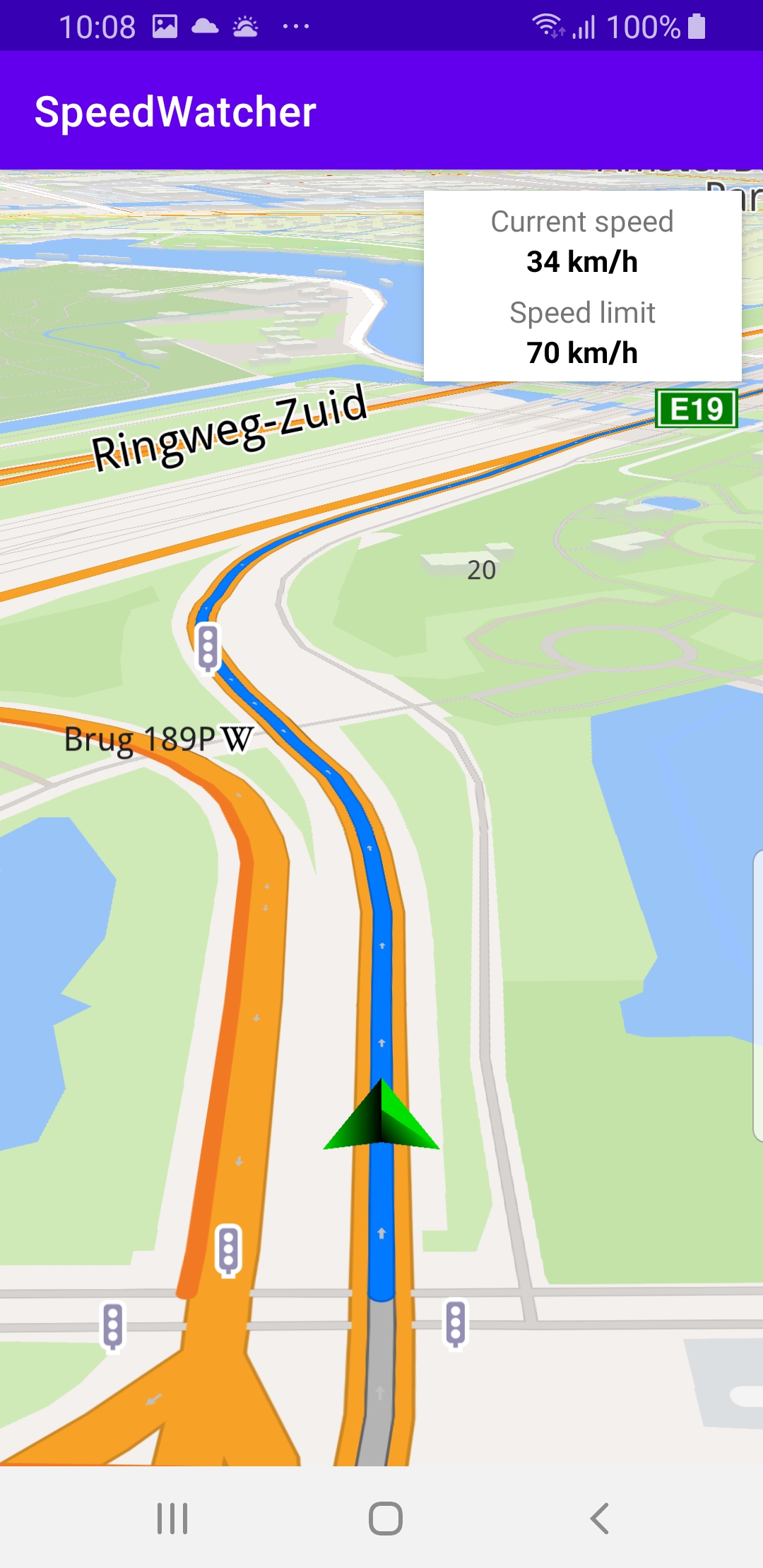
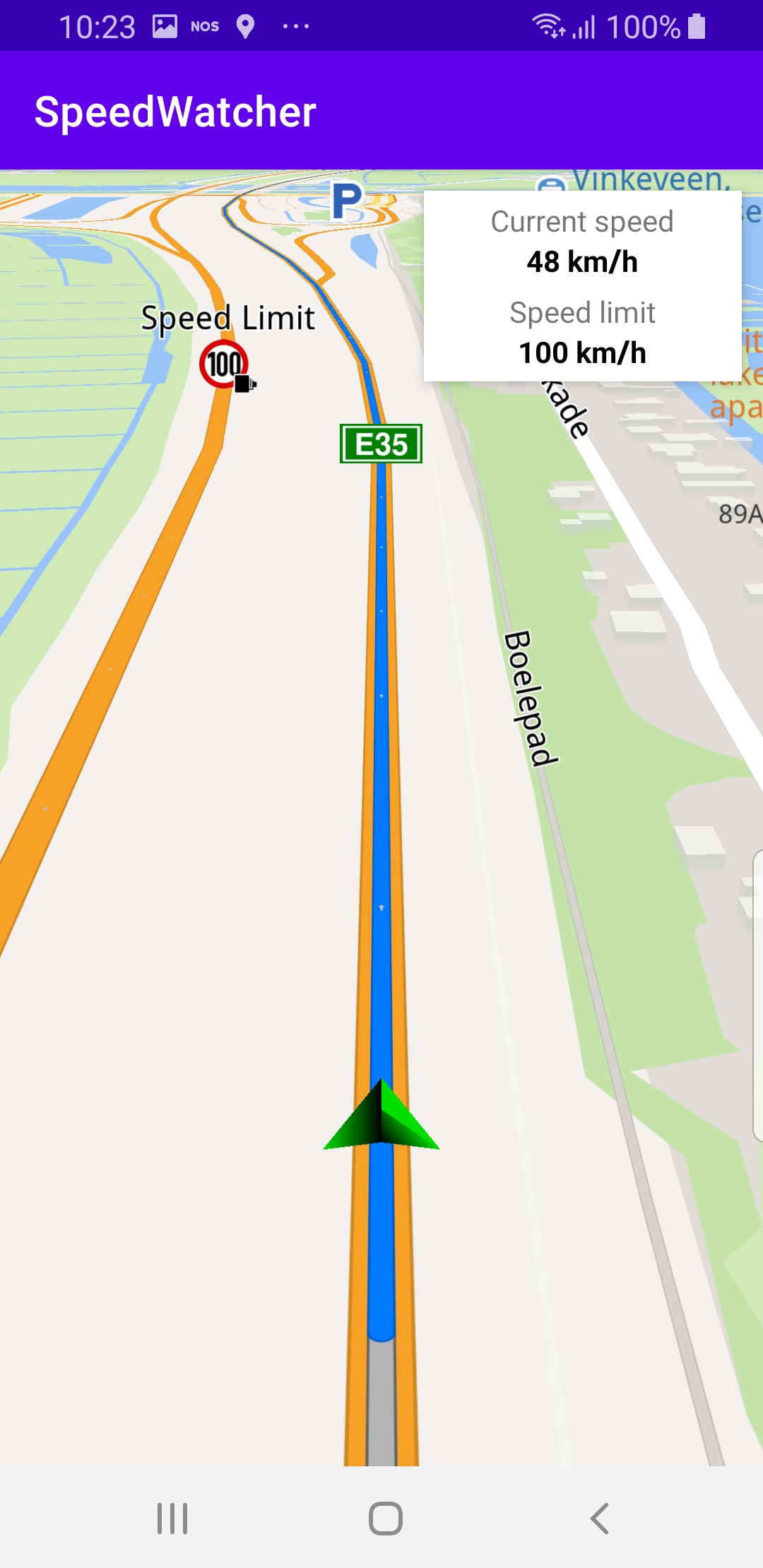
In this guide you will learn how to simulate navigation along a computed route rendered on an interactive map, from a departure position to a desired destination. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt. The navigation includes a display showing the current speed and the speed limit.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the SpeedWatcher project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.



How it works

You can open the MainActivity.kt file to see how simulated navigation along a computed route with current speed and speed limit display works.
private val navigationService = NavigationService()
A NavigationService() is instantiated, which carries out both simulated navigation and real navigation.
private val navigationListener: NavigationListener
= NavigationListener.create(
onNavigationStarted = {
SdkCall.execute {
gemSurfaceView.mapView?.let { mapView ->
mapView.preferences?.enableCursor = false
navRoute?.let { route ->
mapView.presentRoute(route)
}
// Start listening for new positions.
PositionService().addListener(positionListener,
EDataType.Position)
enableGPSButton()
mapView.followPosition()
}
}
},
onNavigationInstructionUpdated = { instr ->
// From every new navigation instruction get the speed limit.
val limit = SdkCall.execute execute@{
val pair = GemUtil.getSpeedText(instr.currentStreetSpeedLimit,
EUnitSystem.Metric)
return@execute pair.first + " " + pair.second
}
speedLimit.text = limit
},
onDestinationReached = {
//remove the position listener when navigation is completed
PositionService().removeListener(positionListener)
}
)
The NavigationListener receives event updates, or notifications, from the navigation service, during navigation such as when the destination is reached, or when the route to the desired destination has been recomputed, because a detour away from the original route was taken.
Besides the onNavigationStarted listener, the onNavigationInstructionUpdated listener is also instantiated, to receive the speed limit which is included with each instruction, for turns and other events along the route.
The onDestinationReached listener is instantiated to get a notification upon arrival at the destination.
private val positionListener = object : PositionListener() {
override fun onNewPosition(value: PositionData) {
// Get the current speed for every new position received
val speed = GemUtil.getSpeedText(value.speed,
EUnitSystem.Metric).let { speedPair ->
speedPair.first + " " + speedPair.second
}
Util.postOnMain {
currentSpeed.text = speed
}
}
}
Define a position listener to get the current speed.
private val routingProgressListener = ProgressListener.create(
onStarted = {
progressBar.visibility = View.VISIBLE
},
onCompleted = { _, _ ->
progressBar.visibility = View.GONE
},
postOnMain = true
)
Define a listener to indicate when the route computation is completed, so real or simulated navigation (simulated in this case) can start.
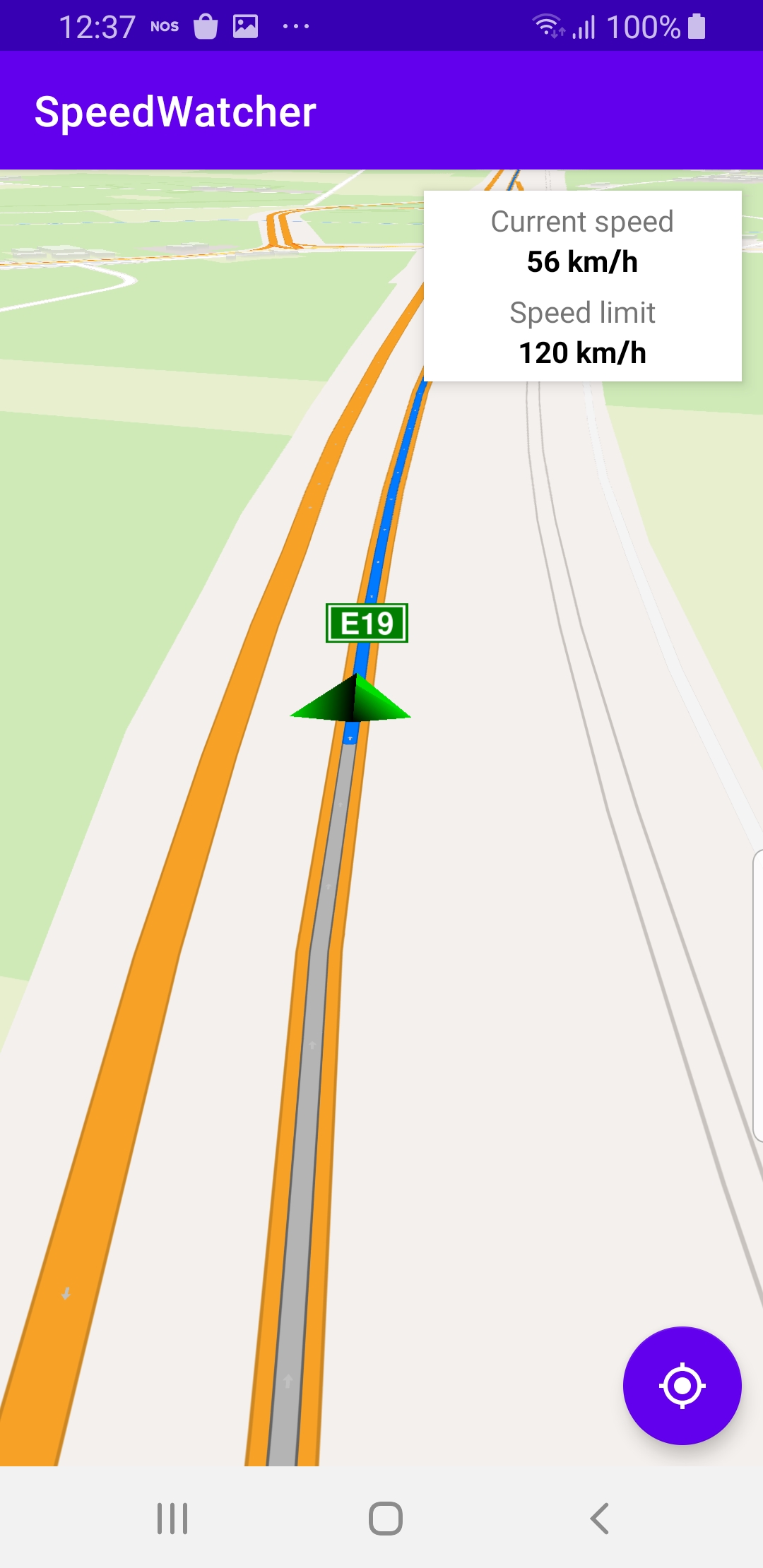
When navigation is started, mapView.followPosition() causes the camera to follow the green arrow.
If the user pans (moves) the map to another location, the camera no longer follows the green arrow.

private fun enableGPSButton() {
// Set actions for entering/ exiting following position mode.
gemSurfaceView.mapView?.apply {
onExitFollowingPosition = {
followCursorButton.visibility = View.VISIBLE
}
onEnterFollowingPosition = {
followCursorButton.visibility = View.GONE
}
// Set on click action for the GPS button.
followCursorButton.setOnClickListener {
SdkCall.execute { followPosition() }
}
}
}
enableGPSButton() causes a round purple button to appear in the lower right corner of the screen, whenever the simulation is active and the camera is not following the green arrow. If the user pushes this button, the followPosition() function is called, and thus the camera starts to follow the green arrow once again.
private fun startSimulation() = SdkCall.execute {
val waypoints = arrayListOf(
Landmark("Start", 48.526, 7.734),
Landmark("Destination", 41.645, -0.883)
)
navigationService.startSimulation(waypoints, navigationListener,
routingProgressListener,
speedMultiplier = 0.5f)
}
The starting, or departure point of the route is the first waypoint in a list of 2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees) and longitude (in degrees). The destination point is the last waypoint in the list.
The speedMultiplier = 0.5f is there because in a simulation, the speed is the same as the speed limit, so to have a different actual speed than the speed limit during this simulation, as both are displayed, the speed is set to be 0.5, or half, of the speed limit.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
gemSurfaceView = findViewById(R.id.gem_surface)
progressBar = findViewById(R.id.progressBar)
currentSpeed = findViewById(R.id.current_speed)
speedLimit = findViewById(R.id.speed_limit)
followCursorButton = findViewById(R.id.followCursor)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
// Defines an action that should be done when
// the world map is ready (Updated/ loaded).
startSimulation()
}
SdkSettings.onApiTokenRejected = {
Toast.makeText(this@MainActivity, "TOKEN REJECTED",
Toast.LENGTH_SHORT).show()
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!",
Toast.LENGTH_LONG).show()
}
}
The MainActivity overrides the onCreate() function which checks that an internet connection is available and starts the simulation when the map instantiation is complete (the map is ready).
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git