Display Current Street Name
In this guide you will learn how to display the street name for the current position on the map of the green arrow/device position indicator.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the DisplayCurrentStreetName project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.



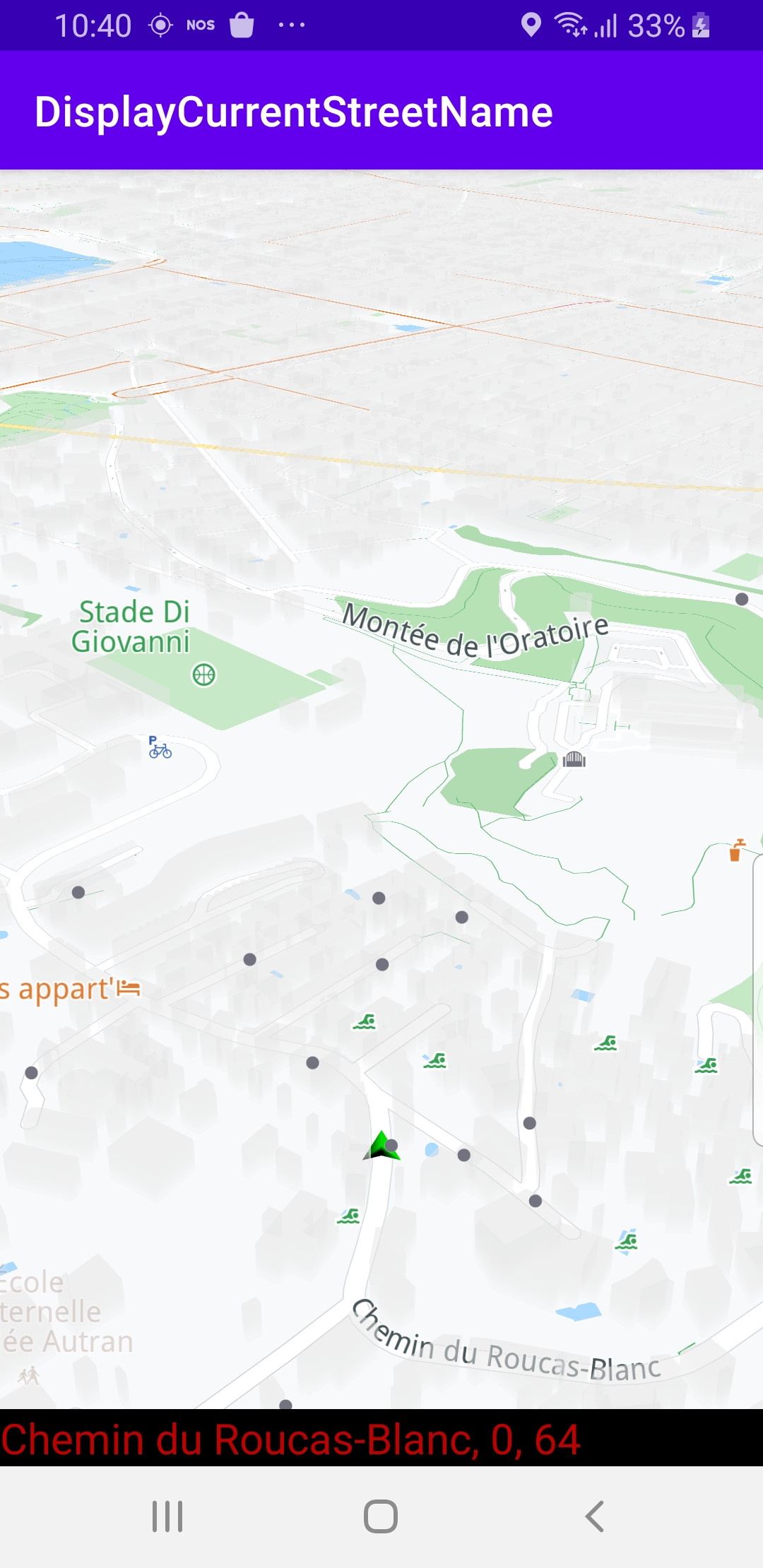
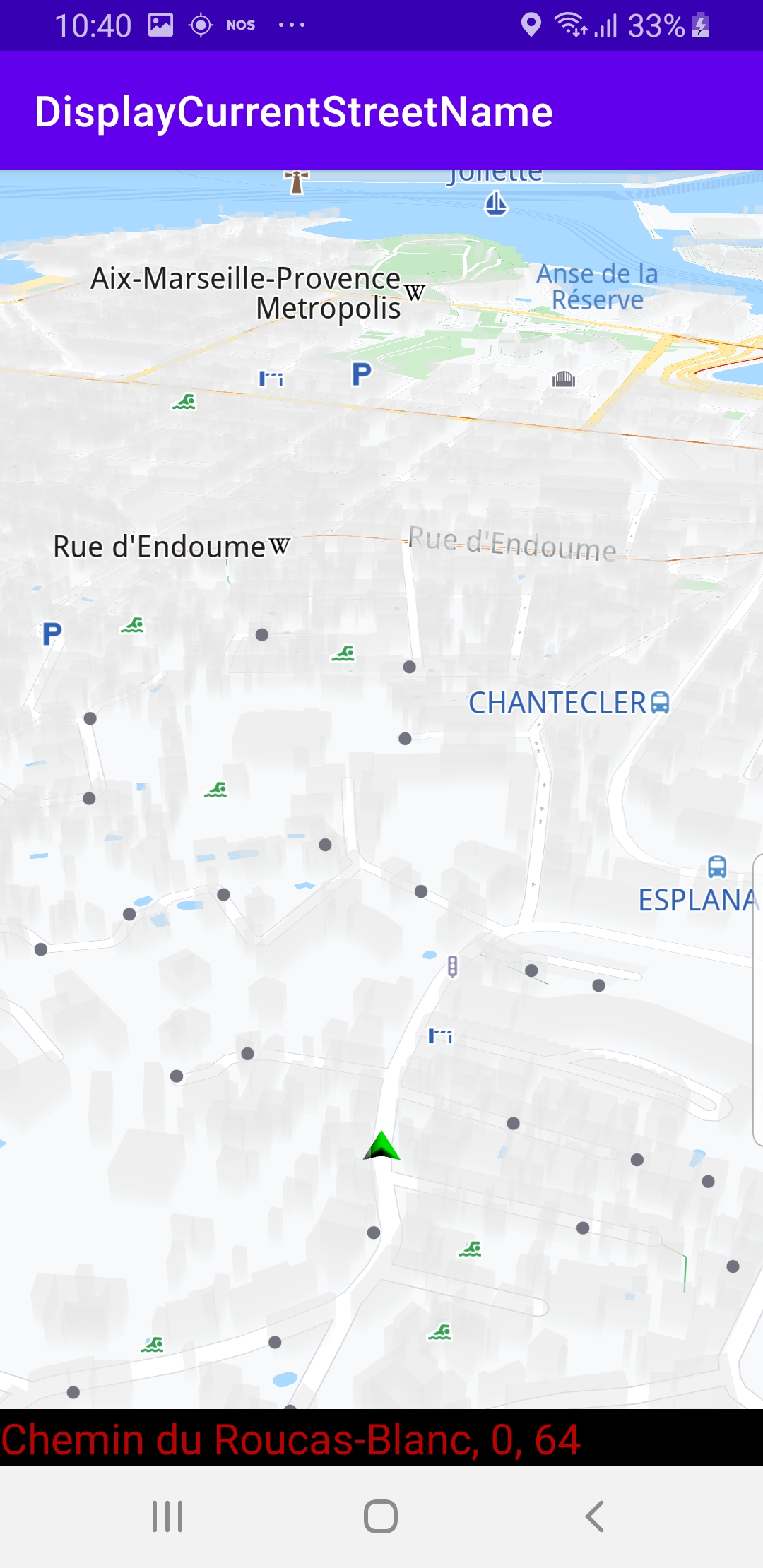
The map is loaded, showing the current position of the device using the green arrow GPS position indicator. The name of the current street is displayed in the black text box at the bottom of the screen. If the device is moving, the name of the street displayed is updated every time the device moves onto a different street.
How it works

You can open the MainActivity.kt file to see how the current street name is obtained and displayed.
private var dataSource: DataSource? = null
private val dataSourceListener = object : DataSourceListener() {
override fun onNewData(dataType: EDataType) {
if (dataType != EDataType.ImprovedPosition)
return
var text = ""
SdkCall.execute execute@{
val lastData = dataSource?.getLatestData(dataType) ?: return@execute
val improvedPositionData = ImprovedPositionData(lastData)
val roadAddress = improvedPositionData.roadAddress ?: return@execute
roadAddress.format()?.let let@{
val df = DecimalFormat("#.##")
df.roundingMode = RoundingMode.CEILING
if (it.isEmpty())
{
text = "Current street name not available."
return@let
}
text = "Current street name: $it"
val speedLimit = (improvedPositionData.roadSpeedLimit * 3.6).toInt()
if (speedLimit != 0)
{
text += "\nRoad speed limit: $speedLimit km/h"
}
}
}
Util.postOnMain {
currentStreetNameView.apply {
if (!isVisible)
{
visibility = View.VISIBLE
}
this.text = text
}
}
}
}
In the class MainActivity : AppCompatActivity(), an instance of
private val dataSourceListener = object : DataSourceListener() { is created.
The dataSourceListener automatically receives updates, such as changes in the device position.
override fun onNewData(dataType: EDataType) { } }
These updates are processed in the overridden onNewData() function within the dataSourceListener.
The road address, that is, street name, is obtained from the data source,
val roadAddress = improvedPositionData.roadAddress ?: return@execute and set along with the speed limit for the current segment
improvedPositionData.roadSpeedLimit
in the text value displayed at the bottom of the screen.
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
gemSurfaceView = findViewById(R.id.gem_surface)
currentStreetNameView = findViewById(R.id.current_street_name)
followCursorButton = findViewById(R.id.followCursor)
gemSurfaceView.onDefaultMapViewCreated = {
enableGPSButton()
}
SdkSettings.onMapDataReady = {
val hasPermissions = PermissionsHelper.hasPermissions(this, permissions)
if (hasPermissions) {
SdkCall.execute {
startImprovedPositionListener()
}
} else {
requestPermissions(this)
}
}
if (!Util.isInternetConnected(this))
{
showDialog("You must be connected to internet!")
}
}
The override fun onCreate() function checks if internet access is available, and then requests high precision position permission from the user, if necessary. Then it calls the startImprovedPositionListener() function after the map is loaded.
private fun startImprovedPositionListener() {
if (gemSurfaceView.mapView?.isFollowingPosition() != true)
gemSurfaceView.mapView?.followPosition()
if (dataSource == null)
dataSource = DataSourceFactory.produceLive()
dataSource?.addListener(dataSourceListener, EDataType.ImprovedPosition)
}
The startImprovedPositionListener() function instantiates a high precision position listener
dataSource?.addListener(dataSourceListener, EDataType.ImprovedPosition) which will be called automatically every time new position data is available, such as, for example, the position (longitude, latitude) of the device has changed.
Also it starts following the position of the device: gemSurfaceView.mapView?.followPosition(), and it also instantiates a connection to the dataSource, if not already instantiated:
dataSource = DataSourceFactory.produceLive()
private fun enableGPSButton() {
// Set actions for entering/ exiting following position mode.
gemSurfaceView.mapView?.apply {
onExitFollowingPosition = {
followCursorButton.visibility = View.VISIBLE
}
onEnterFollowingPosition = {
followCursorButton.visibility = View.GONE
}
// Set on click action for the GPS button.
followCursorButton.setOnClickListener {
SdkCall.execute { followPosition() }
}
}
}
enableGPSButton() causes a round purple button to appear in the lower right corner of the screen, whenever the simulation is active and the camera is not following the green arrow. If the user pushes this button, the followPosition() function is called, and thus the camera starts to follow the green arrow once again.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git