Set TTS Language
In this guide you will learn how to set or change the TTS (text to speech) voice instruction language.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the SetTTSLanguage project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.



How it works

You can open the MainActivity.kt file to see how setting the TTS (text to speech) voice instruction language works.
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar = findViewById(R.id.progressBar)
selectedLanguageTextView = findViewById(R.id.language_value)
languageContainer = findViewById(R.id.language_container)
playButton = findViewById(R.id.play_button)
languageContainer.setOnClickListener {
onLanguageContainerClicked()
}
playButton.setOnClickListener {
SdkCall.execute {
SoundPlayingService.playText(GemUtil.getTTSString(EStringIds.eStrMindYourSpeed),
SoundPlayingListener(), SoundPlayingPreferences())
}
}
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
if (!SoundPlayingService.ttsPlayerIsInitialized)
{
SoundUtils.addTTSPlayerInitializationListener(this)
}
else
{
loadTTSLanguages()
}
}
SdkSettings.onApiTokenRejected = {
showDialog("TOKEN REJECTED")
}
// This step of initialization is mandatory for using the SDK without a map.
if (!GemSdk.initSdkWithDefaults(this))
{
// The SDK initialization was not completed.
finish()
}
if (!Util.isInternetConnected(this))
{
showDialog("You must be connected to internet!")
}
}
The MainActivity overrides the onCreate() function which checks that an internet connection is available and loads the TTS languages loadTTSLanguages() when the map instantiation is complete (the map is ready). If the TTS player is not initialized, a listener is set up to wait for the TTS player to be initialized, which causes the TTS languages to be loaded by the callback function defined for that listener:
override fun onTTSPlayerInitialized() { loadTTSLanguages() }.
A click listener is set for clicking on the name of the currently active language languageContainer.setOnClickListener { onLanguageContainerClicked() } to display the list of TTS languages.
A click listener is set for the play button
playButton.setOnClickListener at the bottom of the screen to play the “mind your speed” message
SoundPlayingService.playText(GemUtil.getTTSString(EStringIds.eStrMindYourSpeed), in the currently selected TTS language.
private fun loadTTSLanguages()
{
SdkCall.execute {
ttsLanguages = SoundPlayingService.getTTSLanguages()
}
runOnUiThread {
onTTSLanguagesLoaded()
}
}
The function to load the TTS languages.
private fun onTTSLanguagesLoaded()
{
selectedLanguageTextView.text = ttsLanguages[selectedLanguageIndex].name
SoundPlayingService.setTTSLanguage(ttsLanguages[selectedLanguageIndex].code)
progressBar.visibility = View.GONE
languageContainer.visibility = View.VISIBLE
playButton.visibility = View.VISIBLE
}
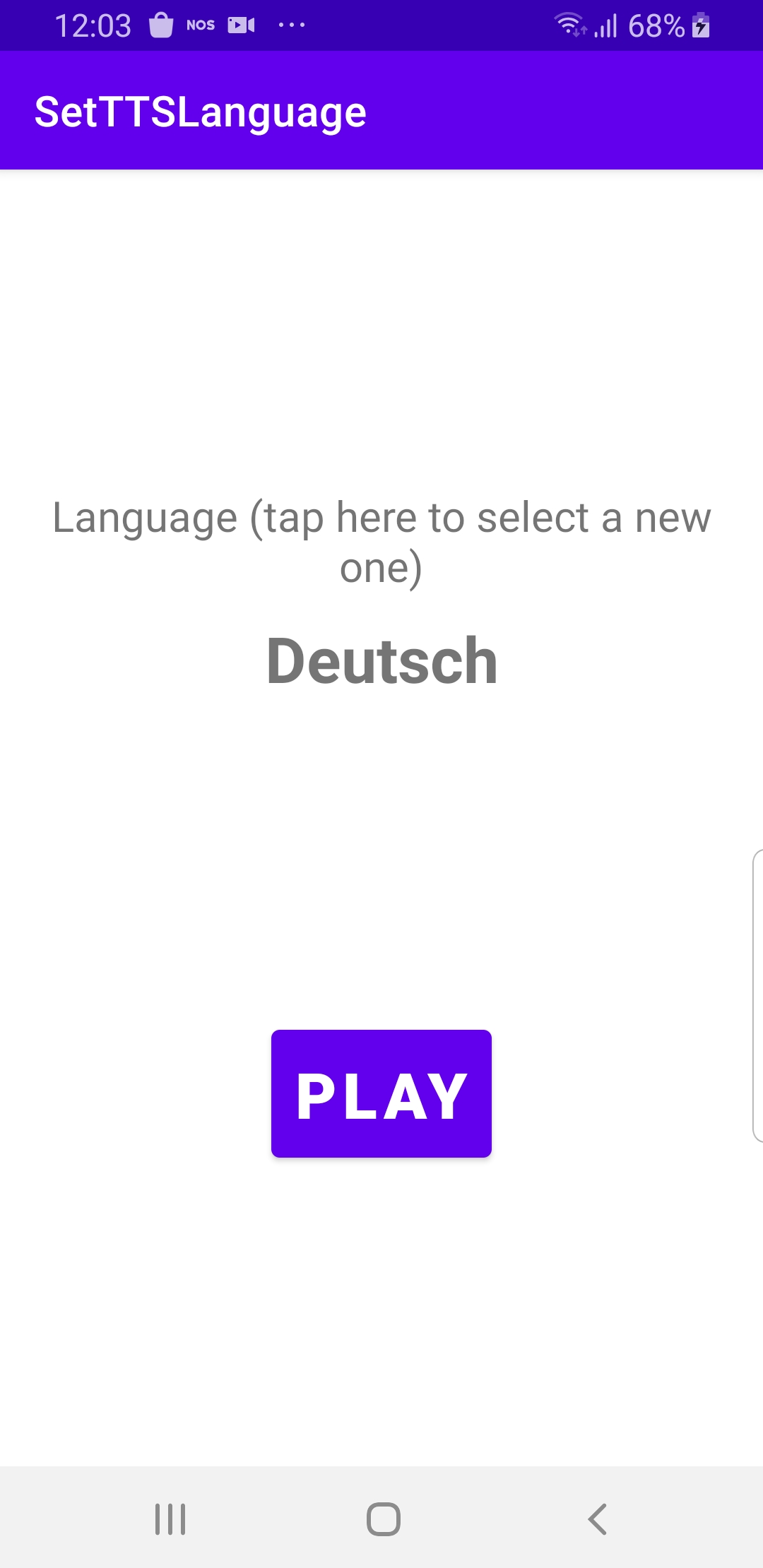
When the TTS languages are loaded, the currently selected language, initially the first one (at index 0) is displayed: private var selectedLanguageIndex = 0
private fun onLanguageContainerClicked()
{
val builder = AlertDialog.Builder(this)
val convertView = layoutInflater.inflate(R.layout.dialog_list, null)
val listView = convertView.findViewById<RecyclerView>(R.id.list_view).apply {
layoutManager = LinearLayoutManager(this@MainActivity)
addItemDecoration(DividerItemDecoration(applicationContext, (layoutManager as LinearLayoutManager).orientation))
setBackgroundResource(R.color.white)
val lateralPadding = resources.getDimension(R.dimen.bigPadding).toInt()
setPadding(lateralPadding, 0, lateralPadding, 0)
}
val adapter = CustomAdapter(selectedLanguageIndex, ttsLanguages)
listView.adapter = adapter
builder.setView(convertView)
val dialog = builder.create()
dialog.show()
adapter.dialog = dialog
}
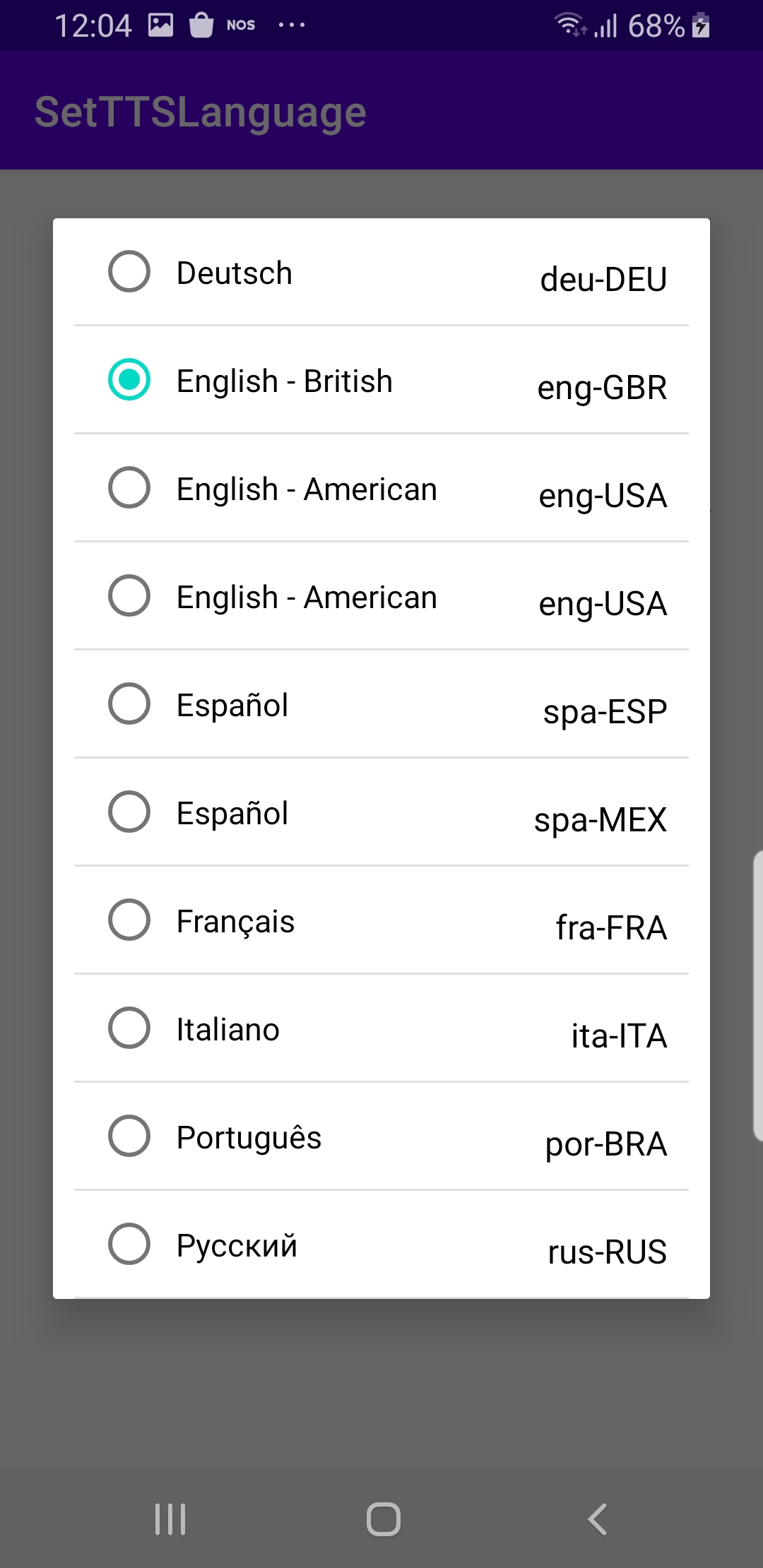
When the currently selected language is clicked, a CustomAdapter is used to display the list of available TTS languages.
...
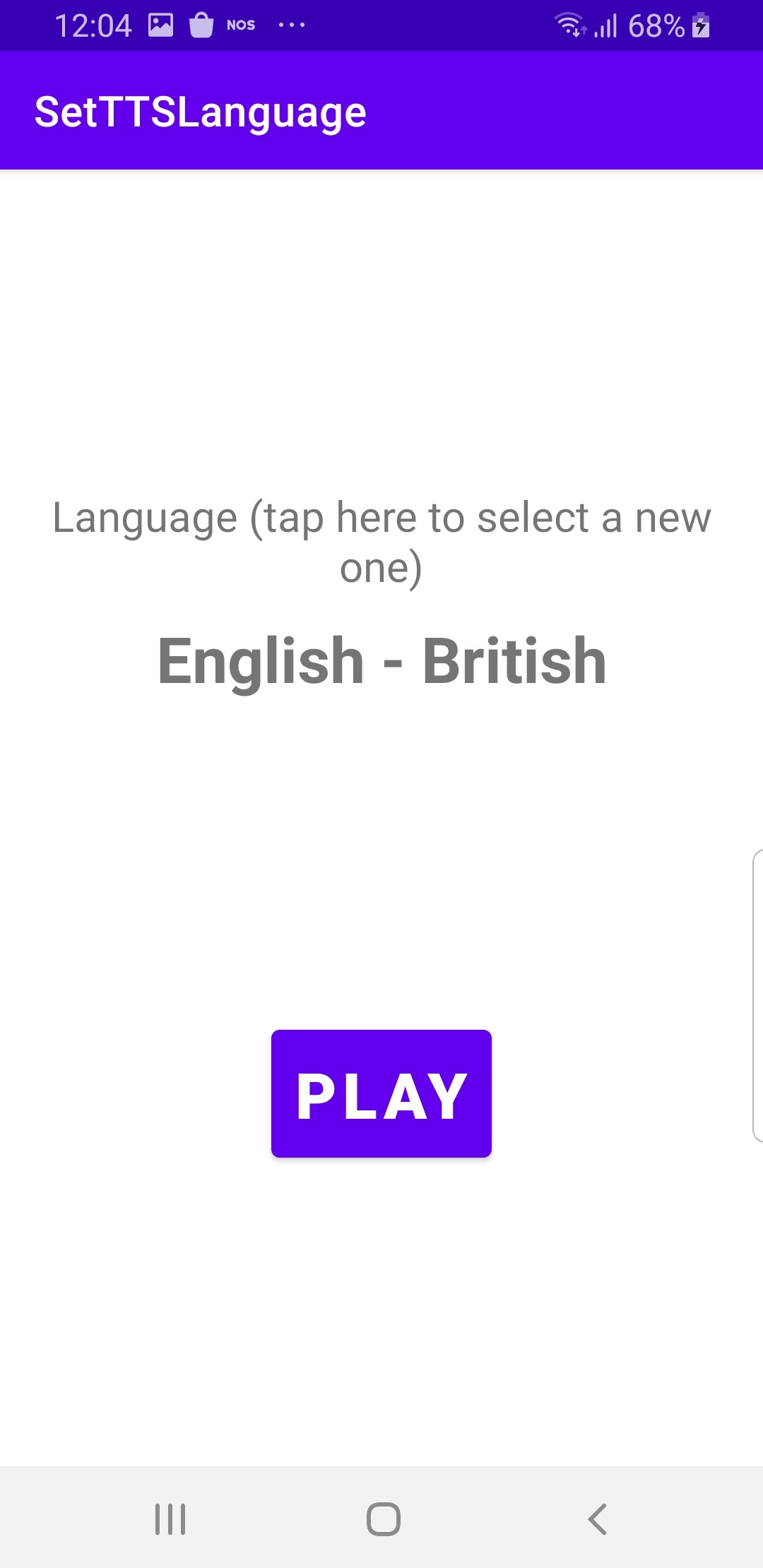
itemView.setOnClickListener {
selectedLanguageIndex = position
SoundPlayingService.setTTSLanguage(dataSet[position].code)
selectedLanguageTextView.text = dataSet[position].name
dialog?.dismiss()
}
...
Inside the CustomAdapter, clicking on a TTS language in the list causes that language to be set in the sound playing service:
SoundPlayingService.setTTSLanguage(dataSet[position].code).
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git