Search Along Route
In this guide you will learn how to simulate navigation along a computed route rendered on an interactive map, from a departure position to a desired destination. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt. The simulation includes a search button which searches along the route for points of interest (POIs) such as fuel stations, and displays the results of the search in a scrollable pop-up panel.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the SearchAlongRoute project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.


How it works

You can open the MainActivity.kt file to see how simulated navigation along a computed route with user-triggered search along route works.
private val navigationService = NavigationService()
A NavigationService() is instantiated, which carries out both simulated navigation and real navigation.
private val searchService = SearchService(
onStarted = {
progressBar.visibility = View.VISIBLE
},
onCompleted = onCompleted@{ results, errorCode, _ ->
progressBar.visibility = View.GONE
when (errorCode) {
GemError.NoError -> {
// Display results in AlertDialog
onSearchCompleted(results)
}
GemError.Cancel -> {
// The search action was canceled.
}
else -> {
// There was a problem in the search operation.
Toast.makeText(
this@MainActivity,
"Search service error: ${GemError.getMessage(errorCode)}",
Toast.LENGTH_SHORT
).show()
}
}
}
)
A SearchService() is instantiated, which carries out on-demand search along the route.
private val navigationListener: NavigationListener = NavigationListener.create(
onNavigationStarted = {
SdkCall.execute {
gemSurfaceView.mapView?.let { mapView ->
mapView.preferences?.enableCursor = false
getNavRoute()?.let { route ->
mapView.presentRoute(route)
// Make the search button visible and
// add a click listener to do the search.
Util.postOnMain {
searchButton.visibility = View.VISIBLE
searchButton.setOnClickListener { searchAlongRoute(route) }
}
}
enableGPSButton()
mapView.followPosition()
}
}
}
)
The NavigationListener receives event updates (notifications) from the navigation service, during navigation or simulation on a route, such as when navigation starts or when the destination is reached, or when the route to the desired destination has been recomputed, because a detour away from the original route was taken.
Only the onNavigationStarted listener is instantiated in this case.
private val routingProgressListener = ProgressListener.create(
onStarted = {
progressBar.visibility = View.VISIBLE
},
onCompleted = { _, _ ->
progressBar.visibility = View.GONE
},
postOnMain = true
)
Define a listener to indicate when the route computation is completed, so real or simulated navigation (simulated in this case) can start.
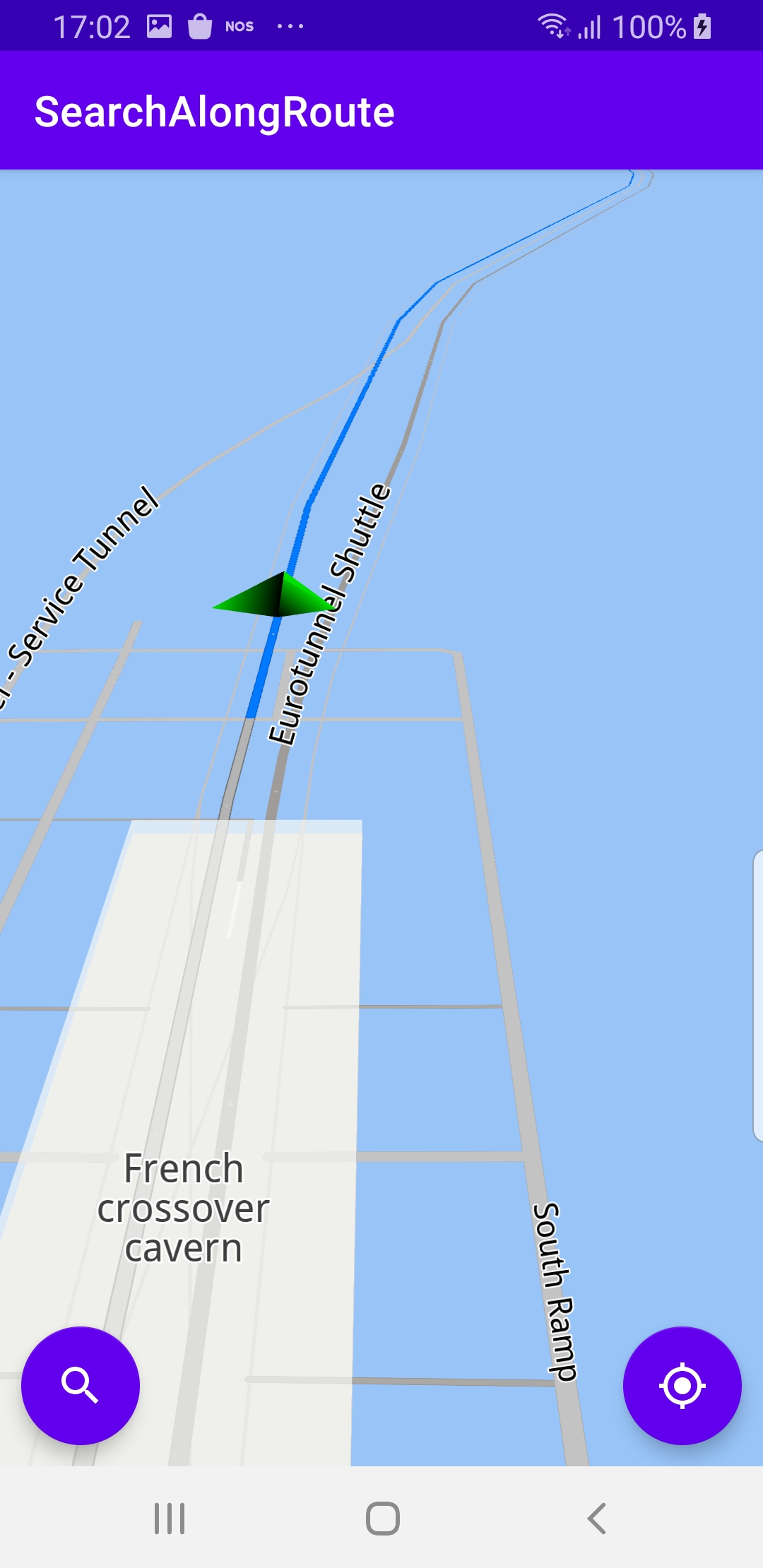
When navigation is started, mapView.followPosition() causes the camera to follow the green arrow.
If the user pans (moves) the map to another location, the camera no longer follows the green arrow.

private fun enableGPSButton() {
// Set actions for entering/ exiting following position mode.
gemSurfaceView.mapView?.apply {
onExitFollowingPosition = {
followCursorButton.visibility = View.VISIBLE
}
onEnterFollowingPosition = {
followCursorButton.visibility = View.GONE
}
// Set on click action for the GPS button.
followCursorButton.setOnClickListener {
SdkCall.execute { followPosition() }
}
}
}
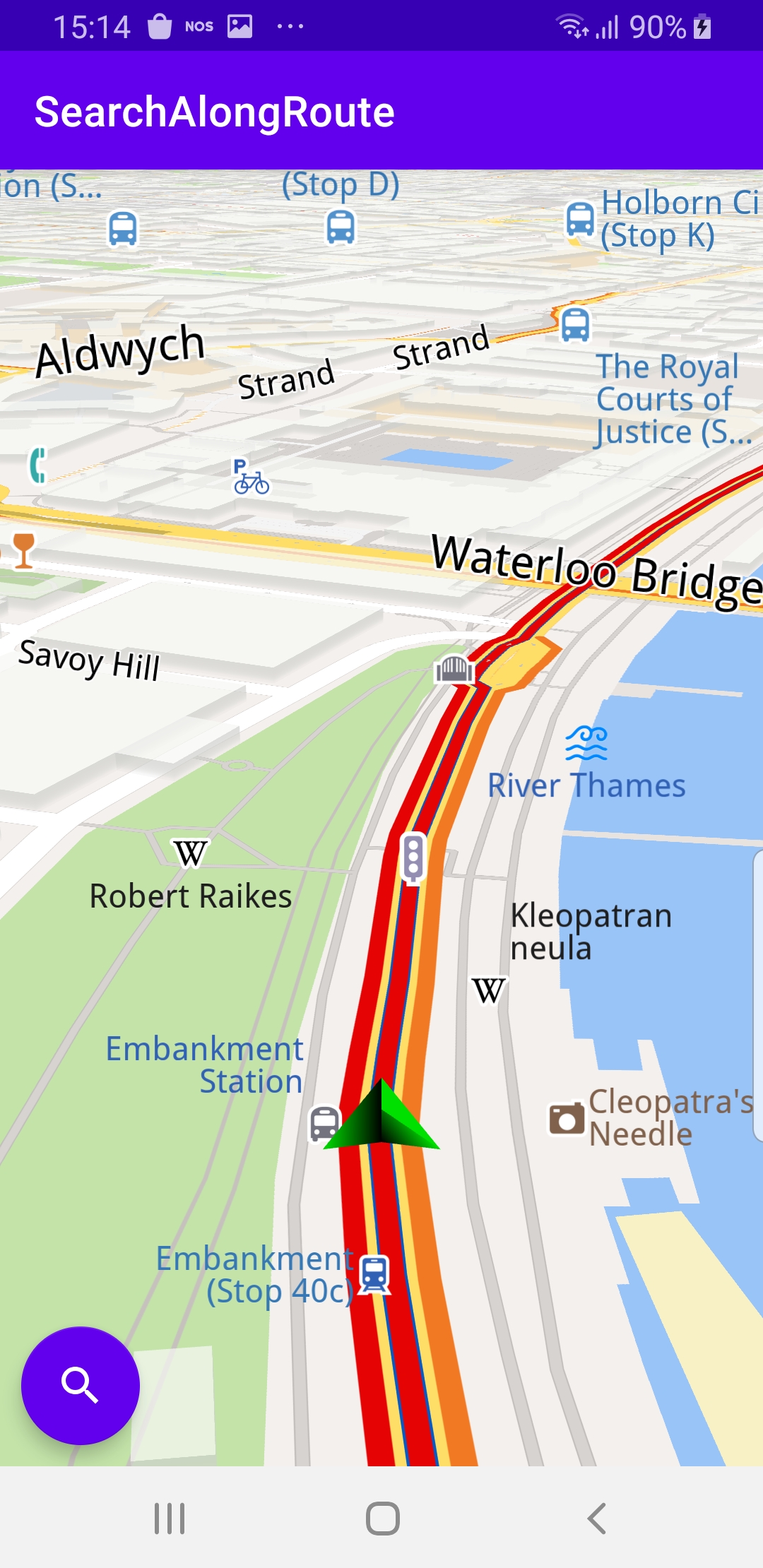
enableGPSButton() causes a round purple button to appear in the lower right corner of the screen, whenever the simulation is active and the camera is not following the green arrow. If the user pushes this button, the followPosition() function is called, and thus the camera starts to follow the green arrow once again.
private fun startSimulation() = SdkCall.execute {
val waypoints = arrayListOf(
Landmark("London", 51.5073204, -0.1276475),
Landmark("Paris", 48.8566932, 2.3514616)
)
navigationService.startSimulation(waypoints, navigationListener, routingProgressListener)
}
The starting, or departure point of the route is the first waypoint in a list of 2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees) and longitude (in degrees). The destination point is the last waypoint in the list.
private fun searchAlongRoute(route: Route) = SdkCall.execute {
// Set the maximum number of results to 25.
searchService.preferences.maxMatches = 25
// Search Gas Stations along the route.
searchService.searchAlongRoute(route, EGenericCategoriesIDs.GasStation)
}
The onNavigationStarted listener causes the search along route button to appear in the lower left corner of the viewport while navigation is active.
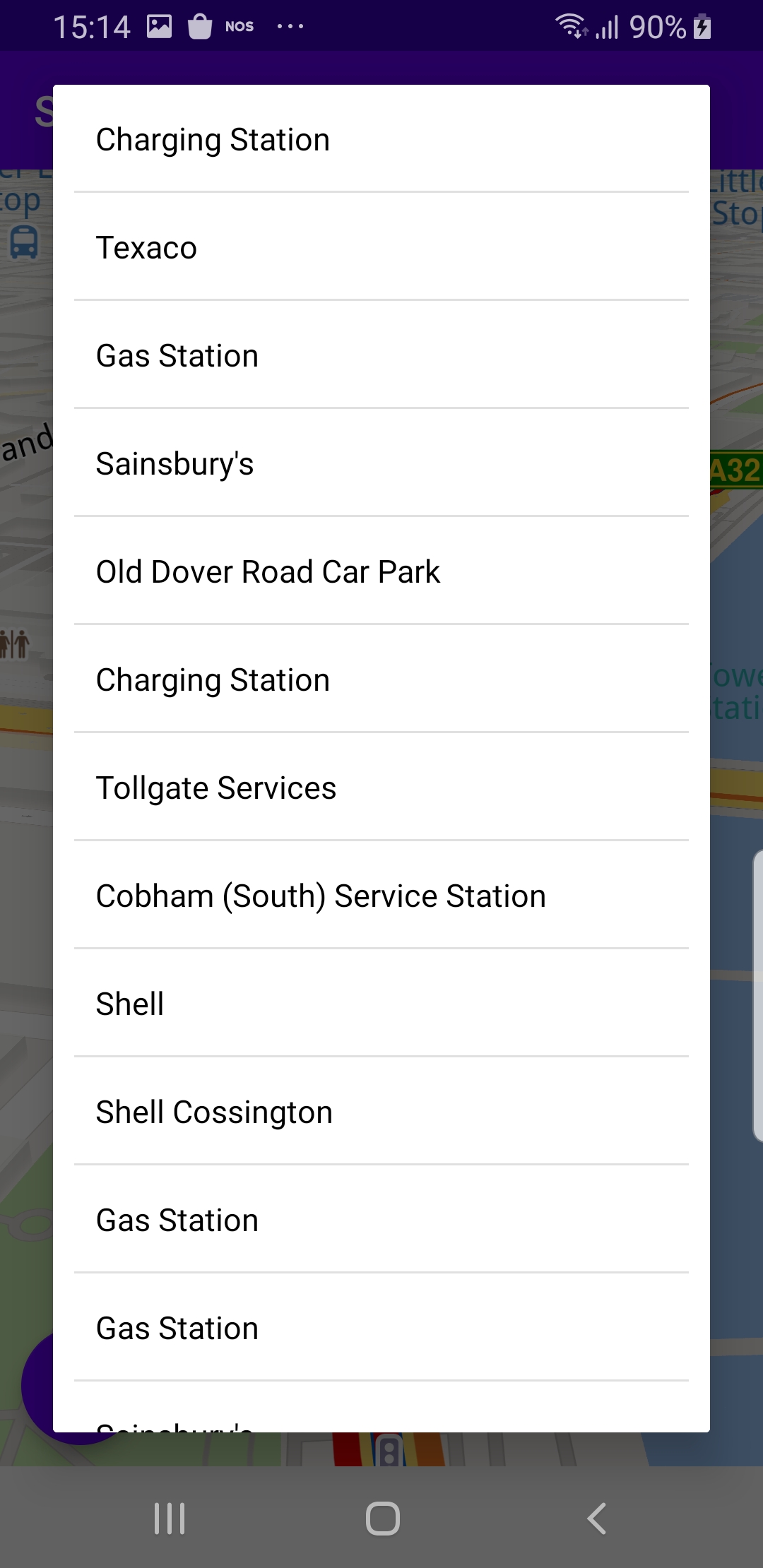
When the user clicks that button, the above searchAlongRoute() function is called and set to return up to 25 gas stations along the route.
private fun onSearchCompleted(results: ArrayList<Landmark>) {
val builder = AlertDialog.Builder(this)
val convertView = layoutInflater.inflate(R.layout.dialog_list, null)
convertView.findViewById<RecyclerView>(R.id.list_view).apply {
layoutManager = LinearLayoutManager(this@MainActivity)
addItemDecoration(DividerItemDecoration(
applicationContext,
(layoutManager as LinearLayoutManager).orientation
))
setBackgroundResource(R.color.white)
val lateralPadding = resources.getDimension(R.dimen.bigPadding).toInt()
setPadding(lateralPadding, 0, lateralPadding, 0)
adapter = CustomAdapter(results)
}
builder.setView(convertView)
builder.create().show()
}
The onCompleted listener in the searchService calls the onSearchCompleted() function when the user-triggered search is finished.
Then the results are displayed in a scrollable list inside a pop-up panel.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar = findViewById(R.id.progressBar)
gemSurfaceView = findViewById(R.id.gem_surface)
searchButton = findViewById(R.id.search_button)
followCursorButton = findViewById(R.id.followCursor)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
// Defines an action that should be done when
// the world map is ready (updated / loaded).
startSimulation()
}
SdkSettings.onApiTokenRejected = {
Toast.makeText(this@MainActivity, "TOKEN REJECTED",
Toast.LENGTH_SHORT).show()
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!",
Toast.LENGTH_LONG).show()
}
}
The MainActivity overrides the onCreate() function which checks that internet access is available, and then, when the map is instantiated and ready, starts the simulation: startSimulation().
Searching along the route is triggered at the user’s discretion using the searchButton.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git