Routing On Map Java
In this guide you will learn how to render an interactive map, compute and render a route on the map, and fly to the route.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the RoutingOnMapJava project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.

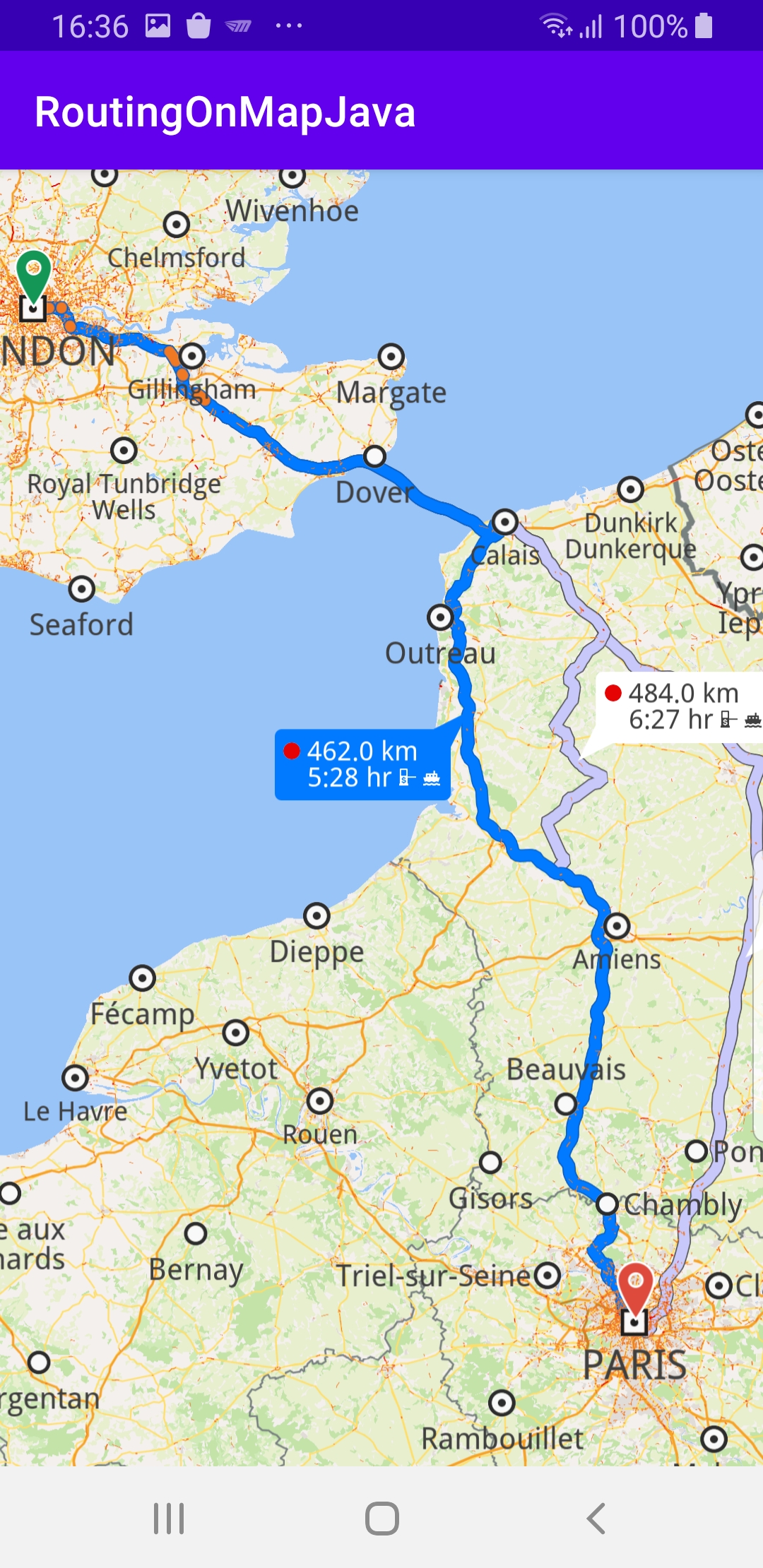
This example computes and draws a route on the map and flies to it.
Displays an interactive map which is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
How it works

You can open the MainActivity.java file to see how the route is computed and drawn on the map.
routingService = new RoutingService();
A RoutingService() is instantiated in the MainActivityJava() constructor, which carries out the route computation.
private void calculateRoute() {
GemCall.INSTANCE.execute(() -> {
ArrayList<Landmark> waypoints = new ArrayList<>();
waypoints.add(new Landmark("London", 51.5073204, -0.1276475));
waypoints.add(new Landmark("Paris", 48.8566932, 2.3514616));
routingService.calculateRoute(waypoints, null, false, null, null);
return 0;
});
}
The starting, or departure point of the route is the first waypoint in a list of 2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees) and longitude (in degrees). The destination point is the last waypoint in the list.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_java);
progressBar = findViewById(R.id.progressBar);
gemSurfaceView = findViewById(R.id.gem_surface);
SdkSettings.INSTANCE.setOnMapDataReady(isReady -> {
if (!isReady)
return null;
// Defines an action that should be done
// when the world map is ready (Updated/ loaded).
calculateRoute();
return null;
});
SdkSettings.INSTANCE.setOnApiTokenRejected(() -> {
Toast.makeText(this, "TOKEN REJECTED", Toast.LENGTH_LONG).show();
return null;
});
}
The MainActivityJava class overrides the onCreate() function which calls the calculateRoute() once the map is instantiated and ready.
public MainActivityJava() {
routingService = new RoutingService();
routingService.setOnStarted(hasProgress -> {
progressBar.setVisibility(View.VISIBLE);
return null;
});
routingService.setOnCompleted(new Function3<ArrayList<Route>, Integer, String, Unit>() {
@Override
public Unit invoke(ArrayList<Route> routes, Integer errorCode, String hint) {
progressBar.setVisibility(View.GONE);
switch (errorCode) {
case GemError.NoError: {
GemCall.INSTANCE.execute(() -> {
MapView mapView = gemSurfaceView.getMapView();
if (mapView != null) {
Animation animation =
new Animation(EAnimation.Linear, 1000, null, null);
mapView.presentRoutes(routes, null, true,
true, true, true,
true, true, animation, null,
ERouteDisplayMode.Full, null);
}
return null;
});
break;
}
case GemError.Cancel: {
// The routing action was canceled
break;
}
default: {
// There was a problem in computing the route
Toast.makeText(MainActivityJava.this,
"Routing service error: ${GemError.getMessage(errorCode)}",
Toast.LENGTH_SHORT
).show();
}
}
return null;
}
});
}
The MainActivityJava() constructor defines the routingService.setOnStarted() listener to show a progress bar during the route computation, and also the routingService.setOnCompleted() listener to stop showing the progress bar when the route computation is completed.
Then it obtains a pointer / handle to the map, MapView mapView = gemSurfaceView.getMapView(); and starts a fly animation with a 1000msec (1 second) duration, to center the list of possible routes in the view, that is, fly to the routes, such that all possible route(s), if more than one was computed, between the desired departure and destination points, fit in the viewport:
Animation animation = new Animation(EAnimation.Linear, 1000, null, null);mapView.presentRoutes(routes,...)
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git