Route Simulation With Instructions
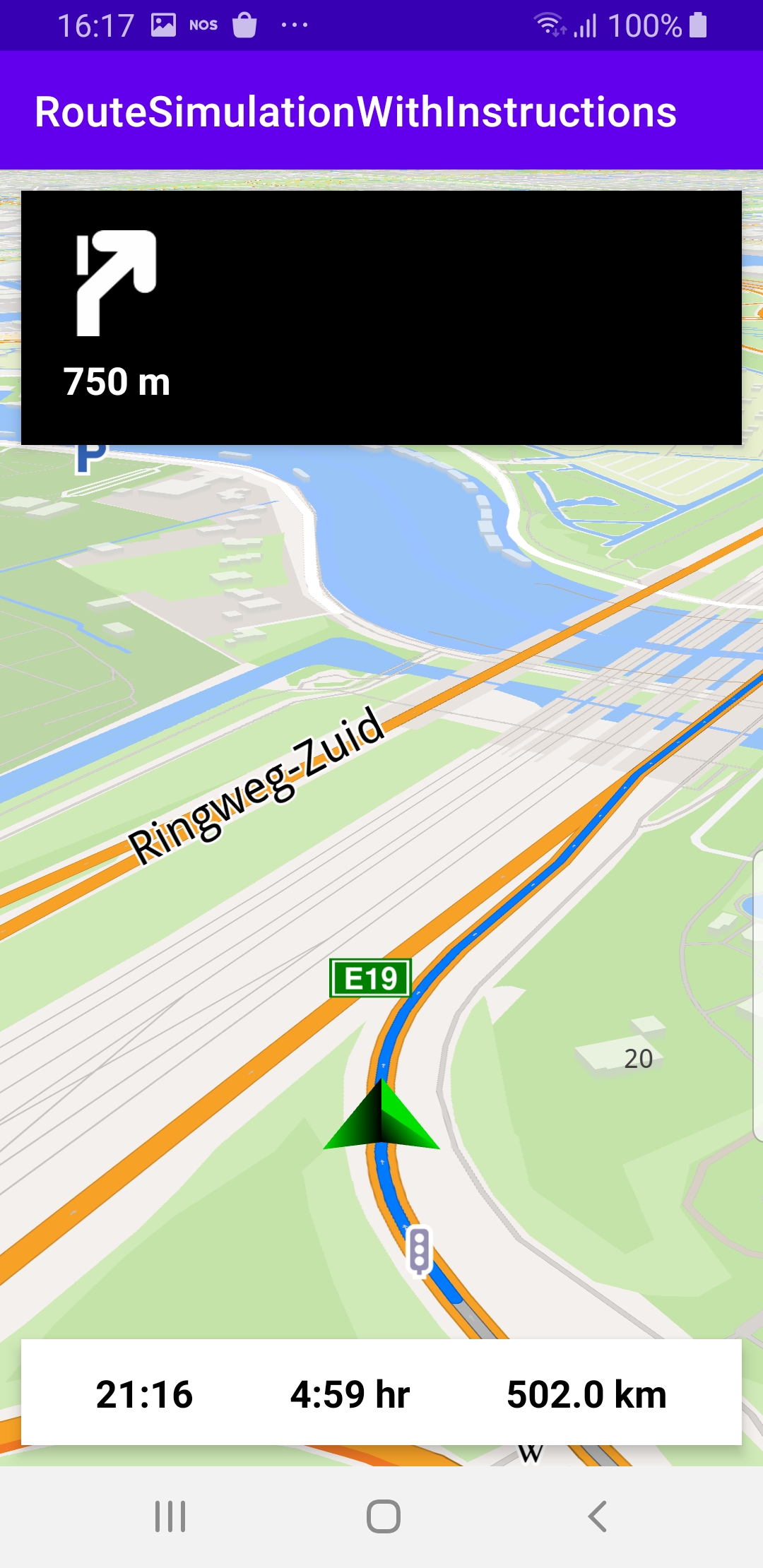
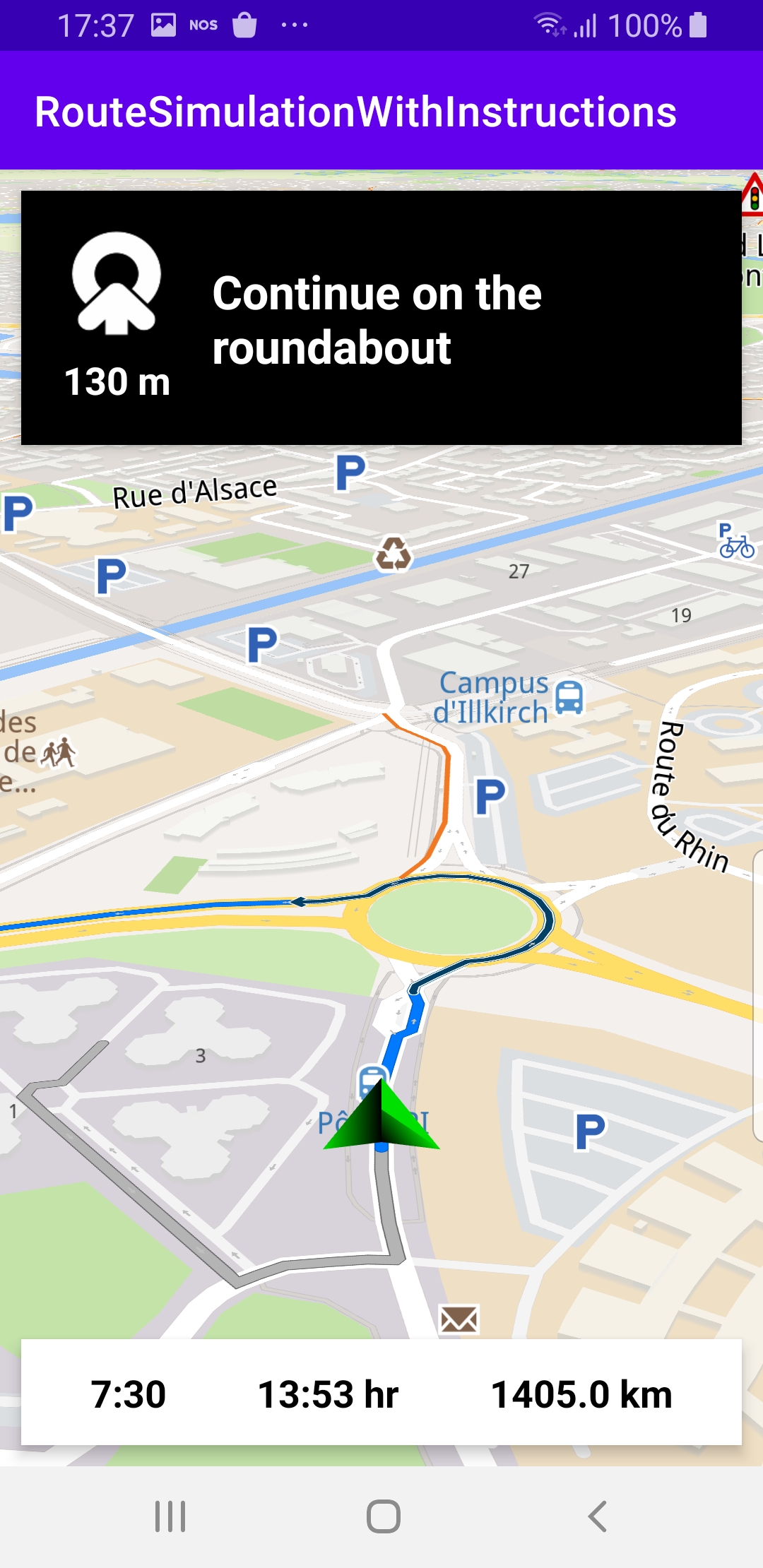
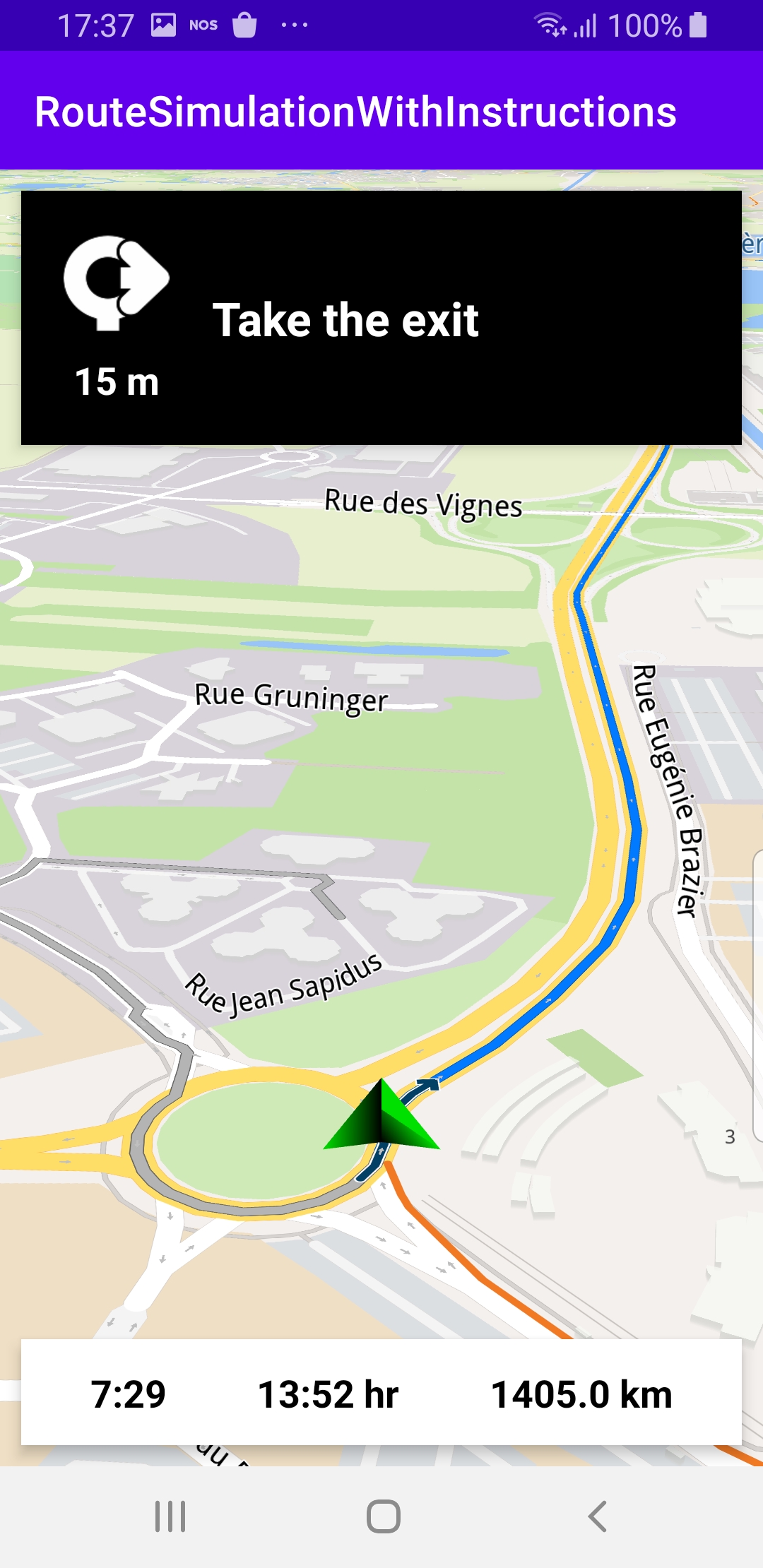
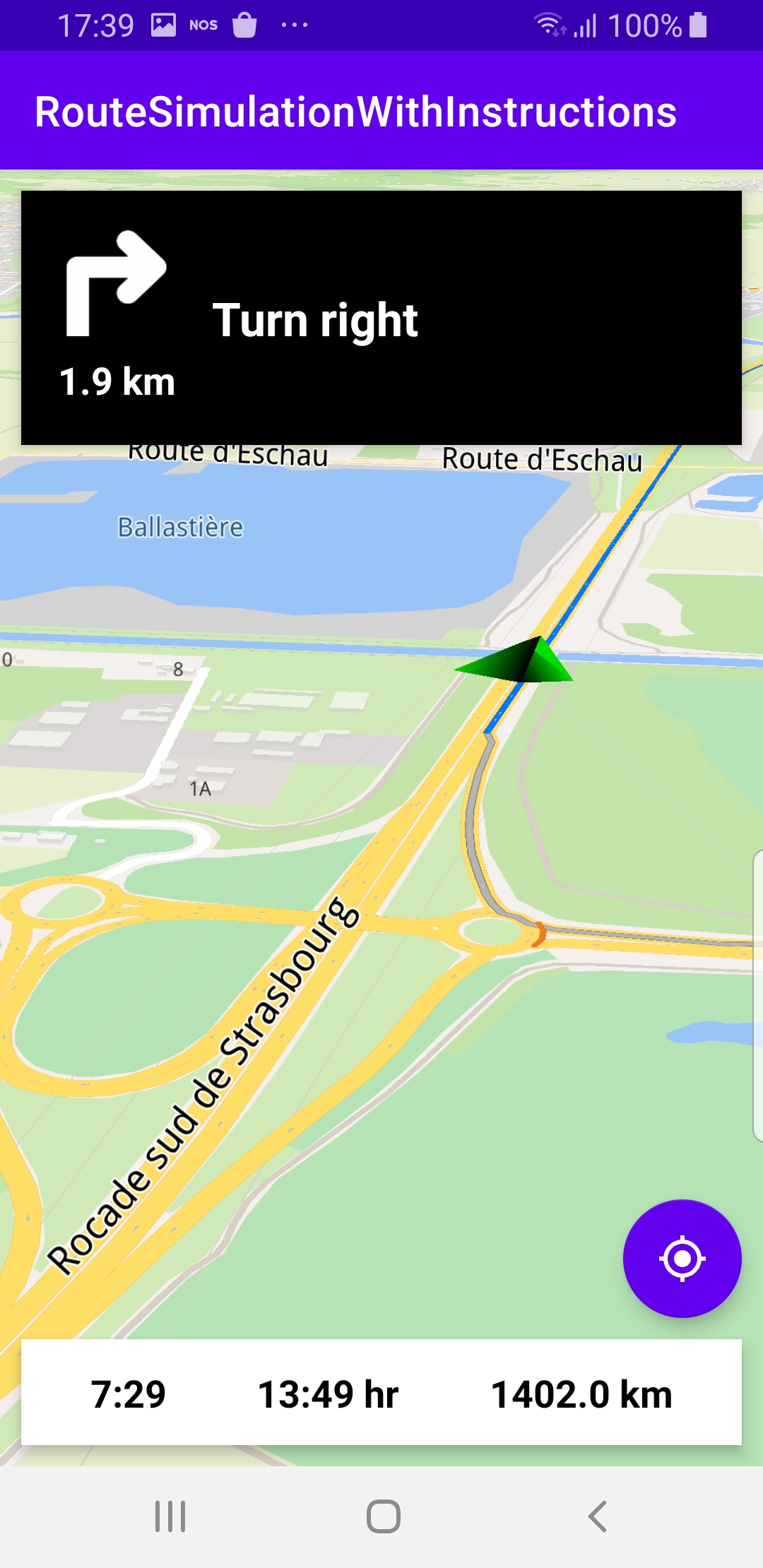
In this guide you will learn how to simulate navigation along a computed route rendered on an interactive map, from a departure position to a desired destination. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt. The navigation includes on-screen text and turn arrow instructions in a panel at the top, as well as a bottom panel showing estimated time of arrival (ETA) at the destination, remaining trip time, and remaining travel distance.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the RouteSimulationWithInstructions project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.



How it works

You can open the MainActivity.kt file to see how simulated navigation along a computed route with turn arrow and text instructions works.
private val navigationService = NavigationService()
A NavigationService() is instantiated, which carries out both simulated navigation and real navigation.
private val navigationListener: NavigationListener = NavigationListener.create(
onNavigationStarted = {
SdkCall.execute {
gemSurfaceView.mapView?.let { mapView ->
mapView.preferences?.enableCursor = false
navRoute?.let { route ->
mapView.presentRoute(route)
}
enableGPSButton()
mapView.followPosition()
}
}
topPanel.visibility = View.VISIBLE
bottomPanel.visibility = View.VISIBLE
},
onNavigationInstructionUpdated = { instr ->
var instrText = ""
var instrIcon: Bitmap? = null
var instrDistance = ""
var etaText = ""
var rttText = ""
var rtdText = ""
SdkCall.execute {
// Fetch data for the navigation top panel (instruction related info).
instrText = instr.nextStreetName ?: ""
instrIcon = instr.nextTurnImage?.asBitmap(100, 100)
instrDistance = instr.getDistanceInMeters()
// Fetch data for the navigation bottom panel (route related info).
navRoute?.apply {
etaText = getEta() // estimated time of arrival
rttText = getRtt() // remaining travel time
rtdText = getRtd() // remaining travel distance
}
}
// Update the navigation panels info.
navInstruction.text = instrText
navInstructionIcon.setImageBitmap(instrIcon)
navInstructionDistance.text = instrDistance
eta.text = etaText
rtt.text = rttText
rtd.text = rtdText
}
)
The NavigationListener receives event updates from the navigation service during navigation or simulation on a route, such as when the destination is reached, or when the route to the desired destination has been recomputed, because a detour away from the original route was taken.
The top navigation panel displays the turn arrow icon, instrIcon, distance, instrDistance, and an optional instruction, instrText.
The bottom navigation panel contains ETA - estimated time of arrival, etaText, rtt - remaining travel time, rttText, and rtd - remaining travel distance, rtdText.
Besides the onNavigationStarted listener, the onNavigationInstructionUpdated listener is also instantiated, to receive the turn arrow and text instructions for turns and other events along the route.
private val routingProgressListener = ProgressListener.create(
onStarted = {
progressBar.visibility = View.VISIBLE
},
onCompleted = { _, _ ->
progressBar.visibility = View.GONE
},
postOnMain = true
)
Define a listener to indicate when the route computation is completed, so real or simulated navigation (simulated in this case) can start.
When navigation is started, mapView.followPosition() causes the camera to follow the green arrow.
If the user pans (moves) the map to another location, the camera no longer follows the green arrow.

private fun enableGPSButton() {
// Set actions for entering/ exiting following position mode.
gemSurfaceView.mapView?.apply {
onExitFollowingPosition = {
followCursorButton.visibility = View.VISIBLE
}
onEnterFollowingPosition = {
followCursorButton.visibility = View.GONE
}
// Set on click action for the GPS button.
followCursorButton.setOnClickListener {
SdkCall.execute { followPosition() }
}
}
}
enableGPSButton() causes a round purple button to appear in the lower right corner of the screen, whenever the simulation is active and the camera is not following the green arrow. If the user pushes this button, the followPosition() function is called, and thus the camera starts to follow the green arrow once again.
private fun startSimulation() = SdkCall.execute {
val waypoints = arrayListOf(
Landmark("Start", 48.526, 7.734),
Landmark("Destination", 41.645, -0.883)
)
navigationService.startSimulation(waypoints, navigationListener, routingProgressListener)
}
The starting, or departure point of the route is the first waypoint in a list of 2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees) and longitude (in degrees). The destination point is the last waypoint in the list.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
gemSurfaceView = findViewById(R.id.gem_surface)
progressBar = findViewById(R.id.progressBar)
followCursorButton = findViewById(R.id.followCursor)
topPanel = findViewById(R.id.top_panel)
navInstruction = findViewById(R.id.nav_instruction)
navInstructionDistance = findViewById(R.id.instr_distance)
navInstructionIcon = findViewById(R.id.nav_icon)
bottomPanel = findViewById(R.id.bottom_panel)
eta = findViewById(R.id.eta)
rtt = findViewById(R.id.rtt)
rtd = findViewById(R.id.rtd)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
// Defines an action that should be done
// when the world map is ready (Updated/ loaded).
startSimulation()
}
SdkSettings.onApiTokenRejected = {
Toast.makeText(this@MainActivity, "TOKEN REJECTED", Toast.LENGTH_SHORT).show()
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!", Toast.LENGTH_LONG).show()
}
}
The MainActivity overrides the onCreate() function which checks that internet access is available, connects the top panel to enable displaying the turn arrow icon, distance and an optional instruction, and also connects the bottom panel to enable displaying the ETA, remaining travel time and distance, and then, when the map is instantiated and ready, starts the simulation.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git