Lane Instructions Simulated Navigation
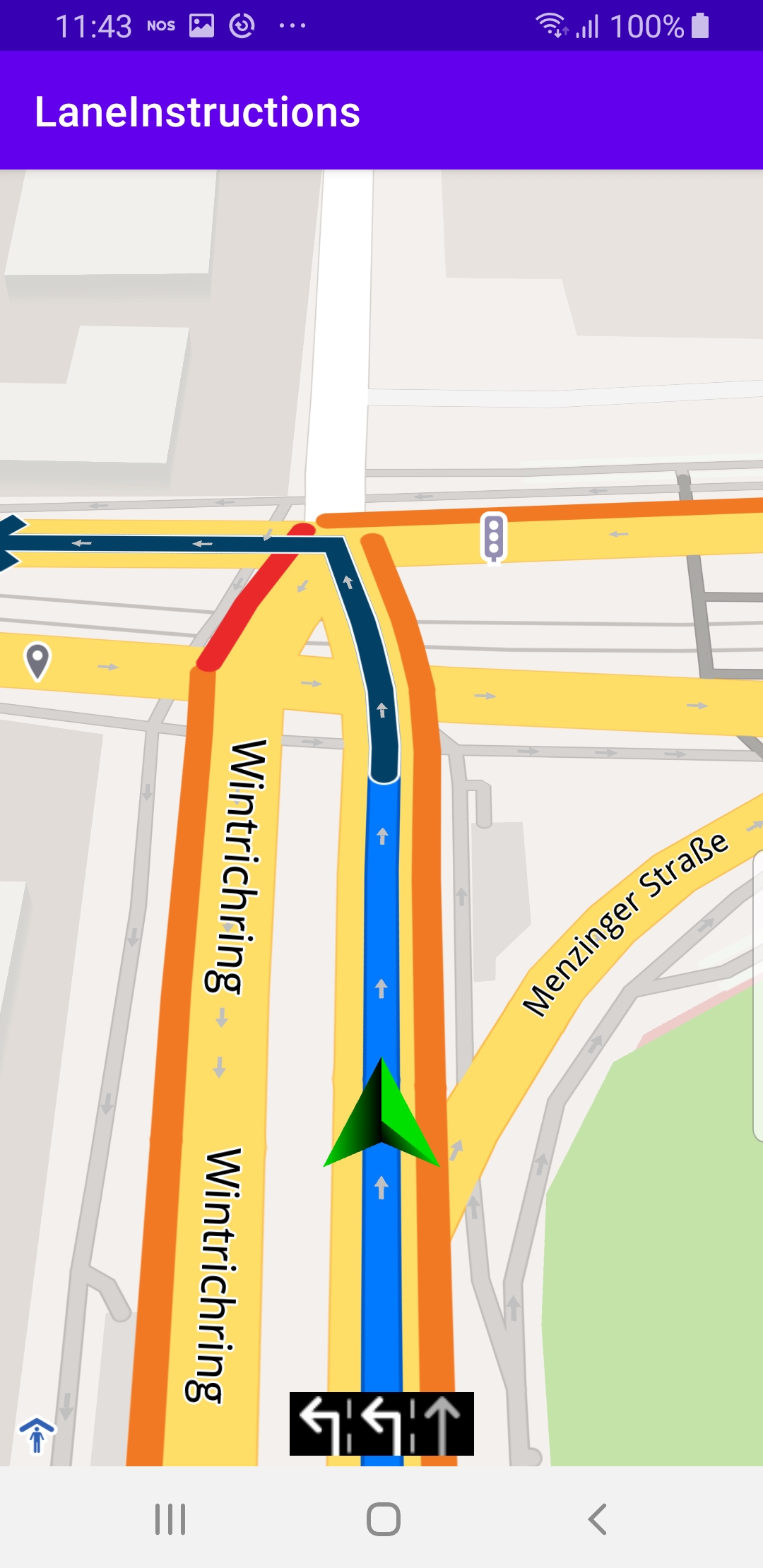
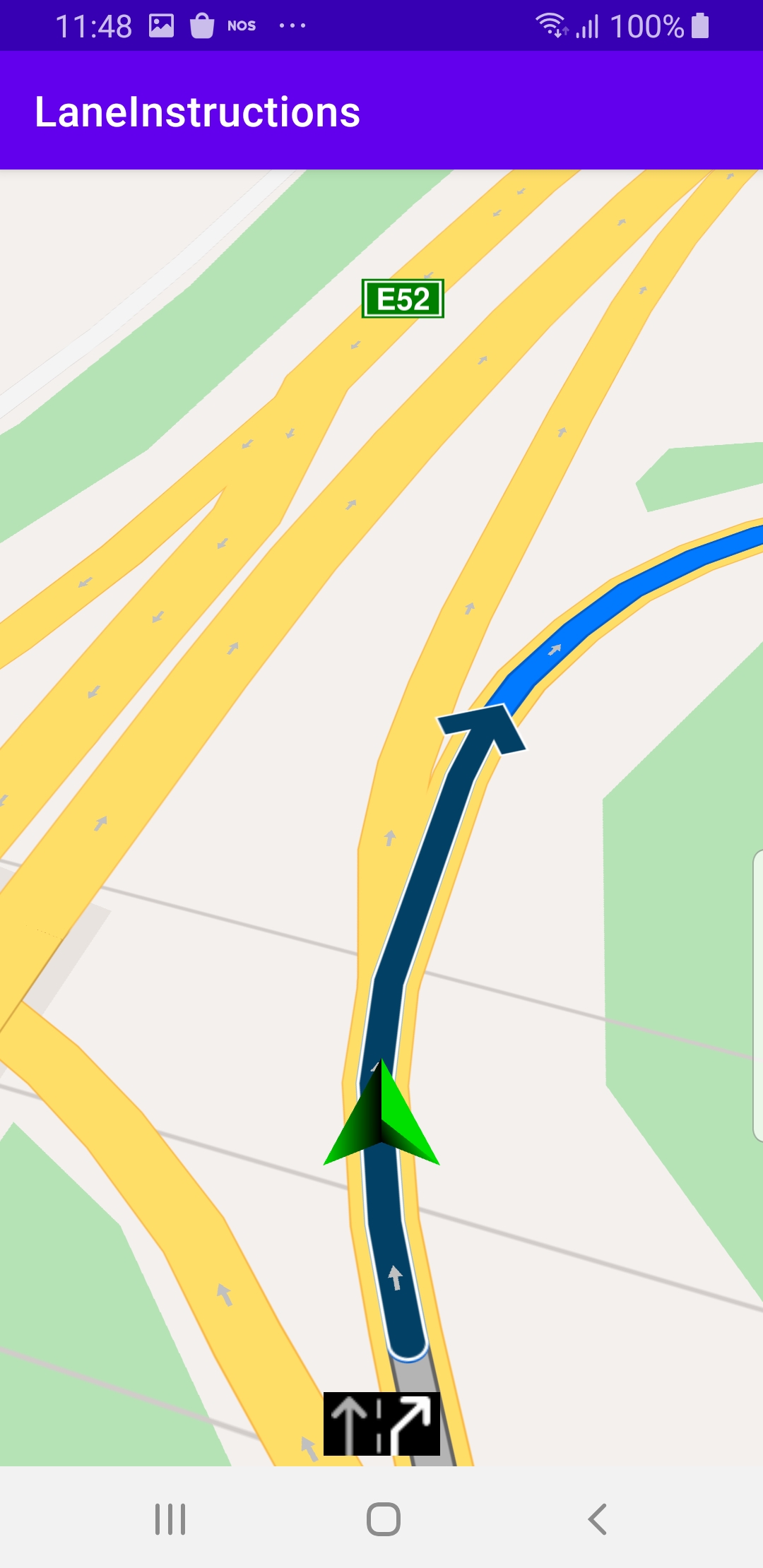
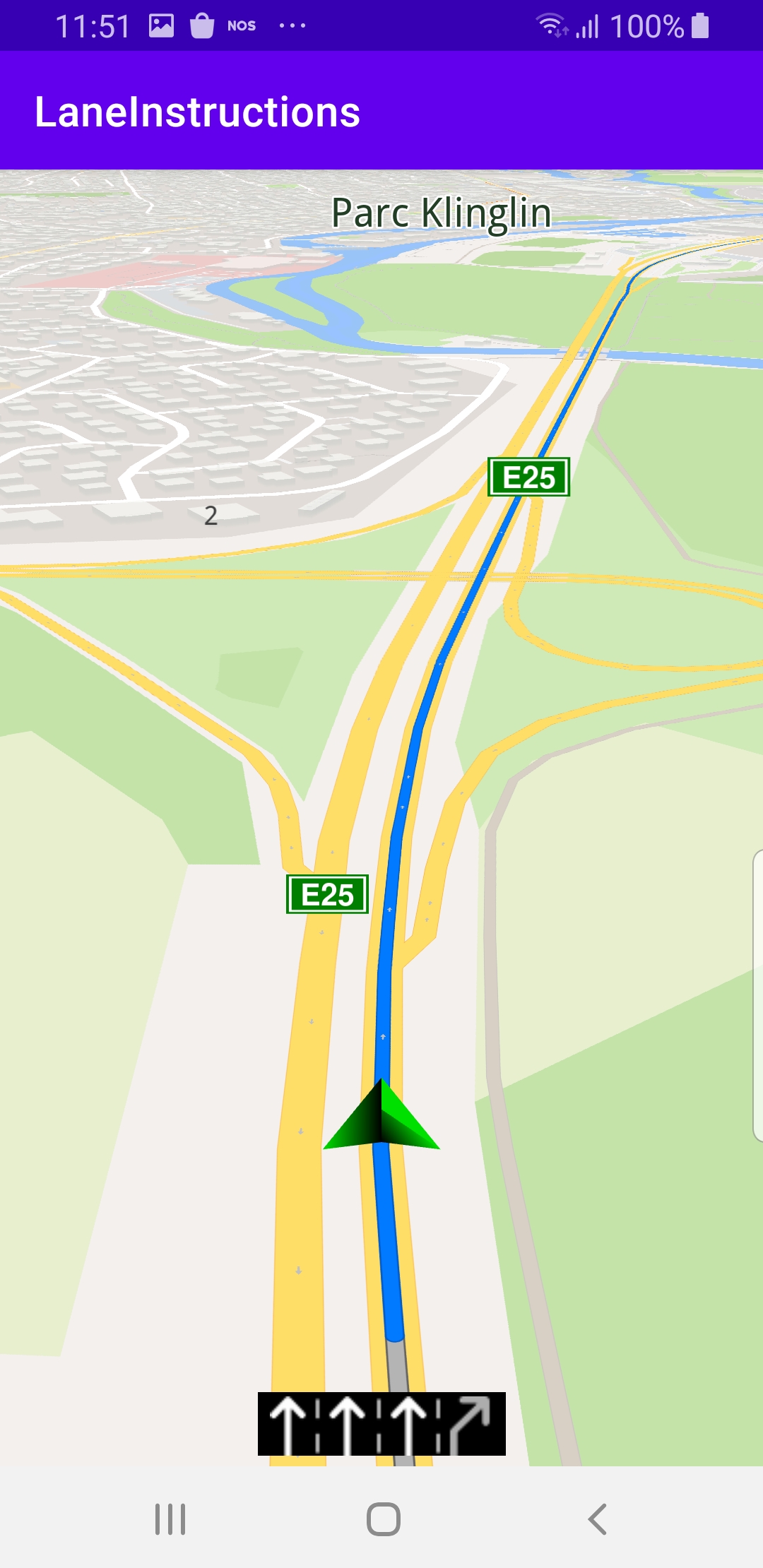
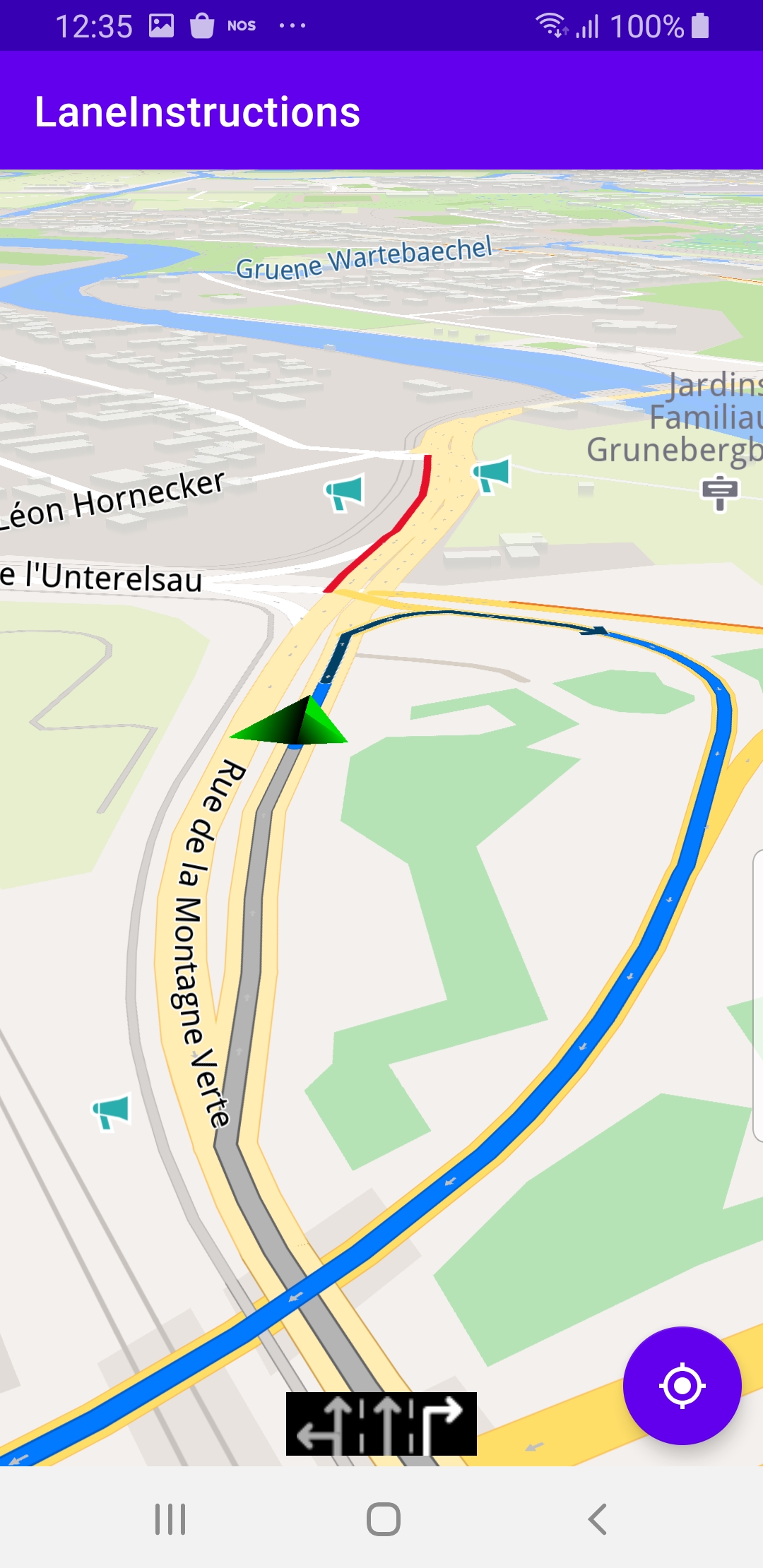
In this guide you will learn how to simulate navigation along a computed route rendered on an interactive map, from a departure position to a desired destination. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt. The navigation includes lane instruction icons which appear at the bottom of the viewport whenever nearing an upcoming bifurcation, or branching, of the road.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the LaneInstructions project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.



How it works

You can open the MainActivity.kt file to see how simulated navigation along a computed route with lane instruction icons works.
private val navigationService = NavigationService()
A NavigationService() is instantiated, which carries out both simulated navigation and real navigation.
private val navigationListener: NavigationListener = NavigationListener.create(
onNavigationStarted = {
SdkCall.execute {
gemSurfaceView.mapView?.let { mapView ->
mapView.preferences?.enableCursor = false
navRoute?.let { route ->
mapView.presentRoute(route)
}
enableGPSButton()
mapView.followPosition()
}
}
},
onDestinationReached = {
SdkCall.execute { gemSurfaceView.mapView?.hideRoutes() }
},
onNavigationInstructionUpdated = { instr ->
// Fetch the bitmap for recommended lanes.
val lanes = SdkCall.execute {
instr.laneImage?.asBitmap(150, 30, activeColor = Rgba.white())
}?.second
// Show the lanes instruction.
if (lanes != null) {
laneImage.visibility = View.VISIBLE
laneImage.setImageBitmap(lanes)
} else {
laneImage.visibility = View.GONE
}
}
)
The NavigationListener receives event updates during navigation such as when the destination is reached, or when the route to the desired destination has been recomputed, because a detour away from the original route was taken.
Besides the onNavigationStarted and onDestinationReached listeners, the onNavigationInstructionUpdated listener is also instantiated, to receive the bitmap image with the arrows for the lane(s) to follow.
private val routingProgressListener = ProgressListener.create(
onStarted = {
progressBar.visibility = View.VISIBLE
},
onCompleted = { _, _ ->
progressBar.visibility = View.GONE
},
postOnMain = true
)
Define a listener to indicate when the route computation is completed, so real or simulated navigation (simulated in this case) can start.
When navigation is started, mapView.followPosition() causes the camera to follow the green arrow.
This is called in the onNavigationStarted listener above, right after enableGPSButton().
If the user pans (moves) the map to another location, the camera no longer follows the green arrow.

private fun enableGPSButton() {
// Set actions for entering/ exiting following position mode.
gemSurfaceView.mapView?.apply {
onExitFollowingPosition = {
followCursorButton.visibility = View.VISIBLE
}
onEnterFollowingPosition = {
followCursorButton.visibility = View.GONE
}
// Set on click action for the GPS button.
followCursorButton.setOnClickListener {
SdkCall.execute { followPosition() }
}
}
}
enableGPSButton() causes a round purple button to appear in the lower right corner of the screen, whenever the simulation is active and the camera is not following the green arrow. If the user pushes this button, the followPosition() function is called, and thus the camera starts to follow the green arrow once again.
private fun startSimulation() = SdkCall.execute {
val waypoints = arrayListOf(
Landmark("Start", 48.56785, 7.73205),
Landmark("Destination", 48.68695, 7.72911)
)
navigationService.startSimulation(waypoints, navigationListener, routingProgressListener)
}
The starting, or departure point of the route is the first waypoint in a list of 2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees) and longitude (in degrees). The destination point is the last waypoint in the list.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar = findViewById(R.id.progressBar)
gemSurfaceView = findViewById(R.id.gem_surface)
laneImage = findViewById(R.id.laneImage)
followCursorButton = findViewById(R.id.followCursor)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
// Defines an action that should be done when
// the world map is ready (updated / loaded).
startSimulation()
}
SdkSettings.onApiTokenRejected = {
Toast.makeText(this@MainActivity, "TOKEN REJECTED",
Toast.LENGTH_SHORT).show()
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!",
Toast.LENGTH_LONG).show()
}
}
The MainActivity overrides the onCreate() function which checks that an internet connection is available and then starts the simulation when the map is ready (loaded / instantiated).
startSimulation()
During simulated navigation, the onNavigationInstructionUpdated listener causes lane instruction bitmap icons with arrows showing the recommended lane(s) to appear at the bottom of the viewport before every upcoming branching, or bifurcation, in the road traveled.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git