Simulated Navigation
In this guide you will learn how to simulate navigation along a computed route rendered on an interactive map, from a departure position to a desired destination. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
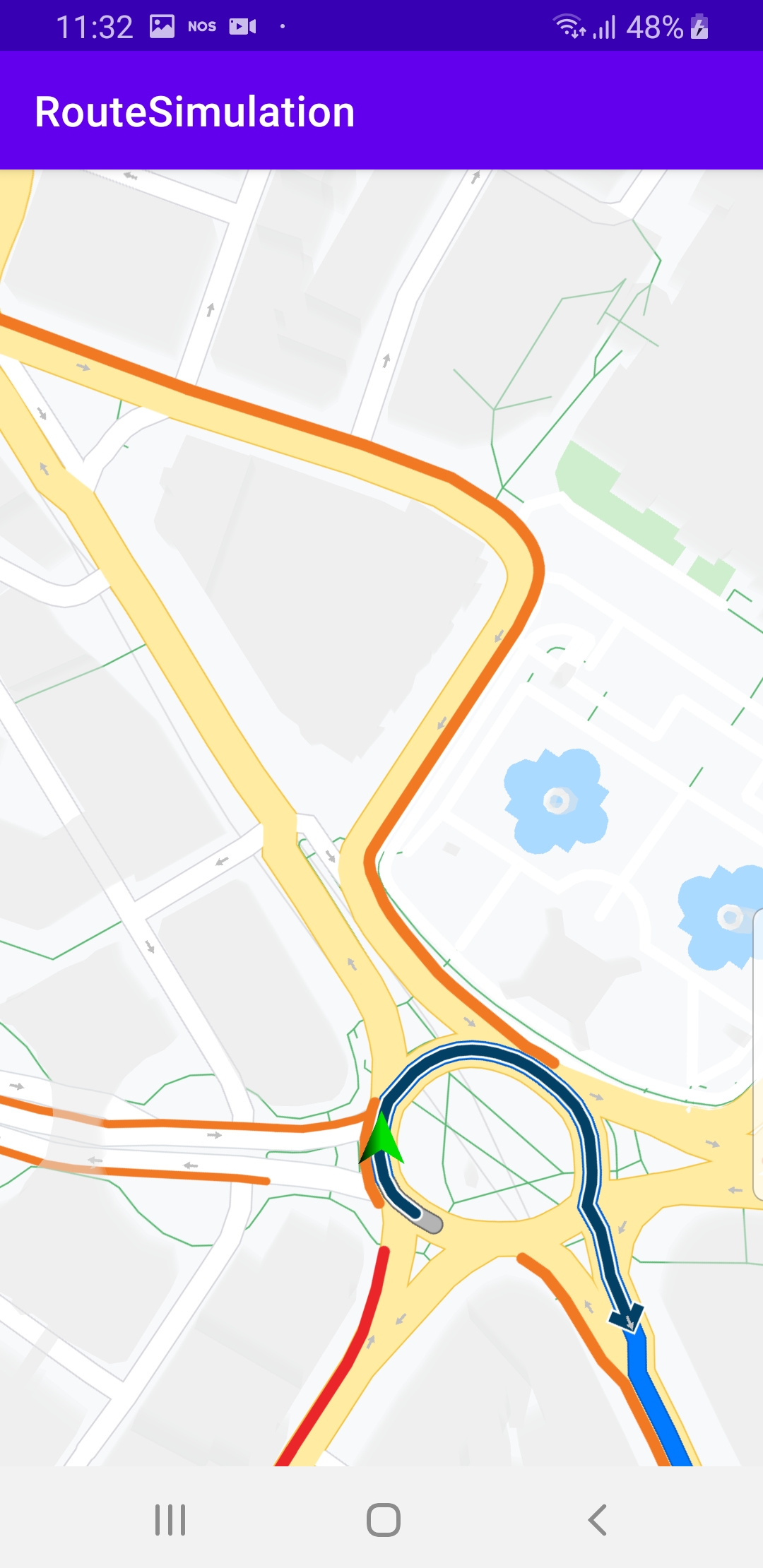
- Download the RouteSimulation project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files

An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.
How it works

You can open the MainActivity.kt file to see how simulated navigation along a computed route works.
private val navigationService = NavigationService()
A NavigationService() is instantiated, which carries out both simulated navigation and real navigation.
private val navigationListener = object : NavigationListener()
{
override fun onNavigationStarted()
{
SdkCall.execute
{
mapView?.preferences()?.enableCursor(false)
navigationService.getNavigationRoute(this)
?.let { mapView?.preferences()?.routes()?.add(it, true) }
followCursor()
}
}
}
The NavigationListener receives event updates during navigation such as when the destination is reached, or when the route to the desired destination has been recomputed, because a detour away from the original route was taken.
fun followCursor(following: Boolean = true)
{
SdkCall.execute
{
if (!following)
{
// Stop following the cursor if requested.
mapView?.stopFollowingPosition()
return@execute
}
val animation = Animation()
animation.setType(EAnimation.AnimationLinear)
animation.setDuration(900)
// Start following the cursor position using the provided animation.
mapView?.startFollowingPosition(animation)
}
}
Function to toggle following the position indicator on the map during navigation, using mapView?.stopFollowingPosition() and mapView?.startFollowingPosition() respectively.
As navigation progresses along the route, the position indicator moves along the route, and when following position is active, the camera follows the indicator, to keep it centered in the view.
private fun startSimulation()
{
val waypoints = arrayListOf(
Landmark("London", Coordinates(51.5073204, -0.1276475)),
Landmark("Paris", Coordinates(48.8566932, 2.3514616))
)
navigationService.startSimulation(
waypoints,
RoutePreferences(),
navigationListener,
routingProgressListener,
1F
)
}
Function to start simulated navigation. The route departure point is London, and the destination is Paris, as specified by the Coordinates in the 2 Landmark instances.
The NavigationService() instance is requested to start a simulated navigation from the specified departure to the specified destination: navigationService.startSimulation()
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git