Routing On Map
In this guide you will learn how to render an interactive map, compute and render a route on the map, and fly to the route.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the RoutingOnMap project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.



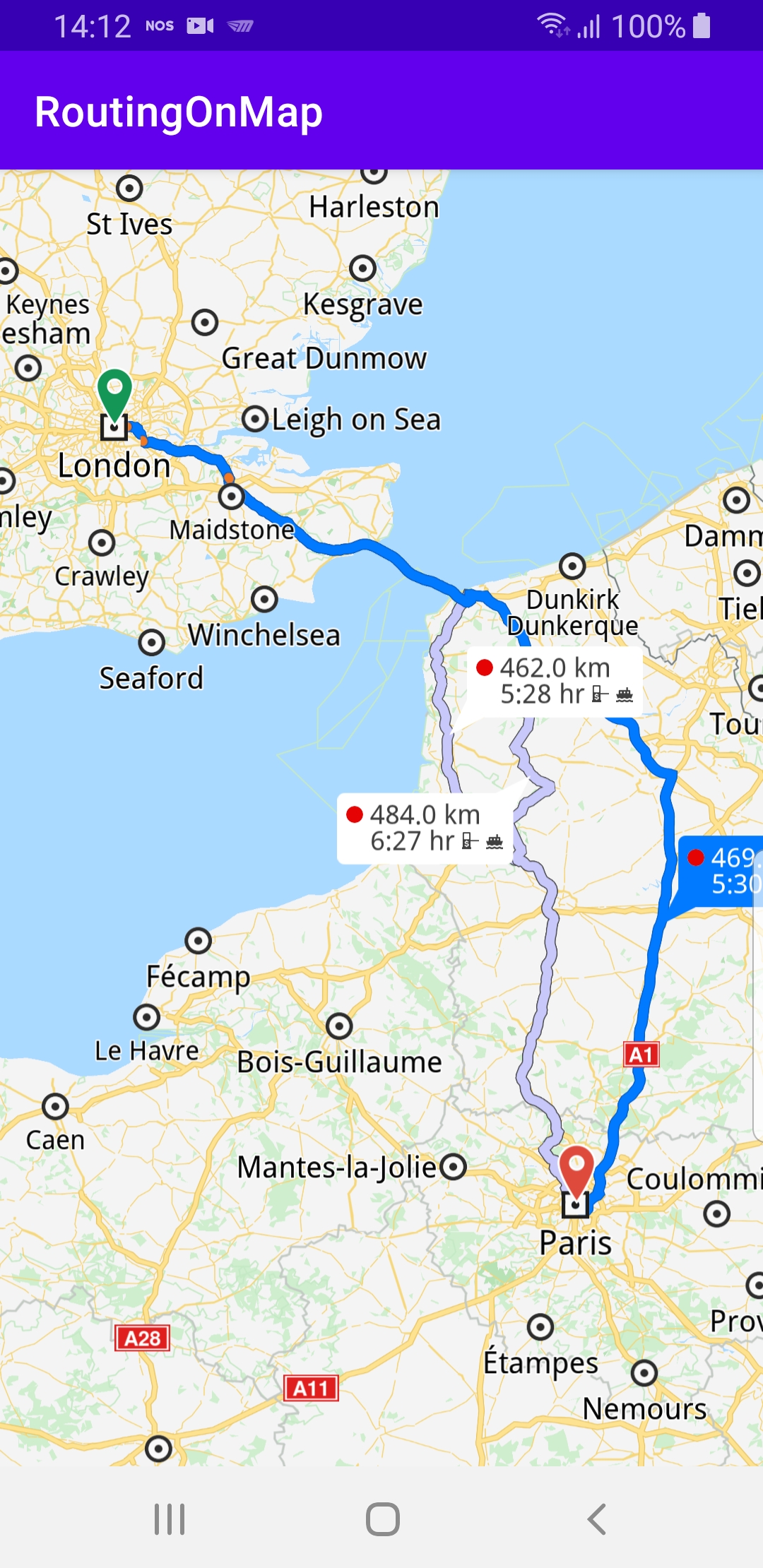
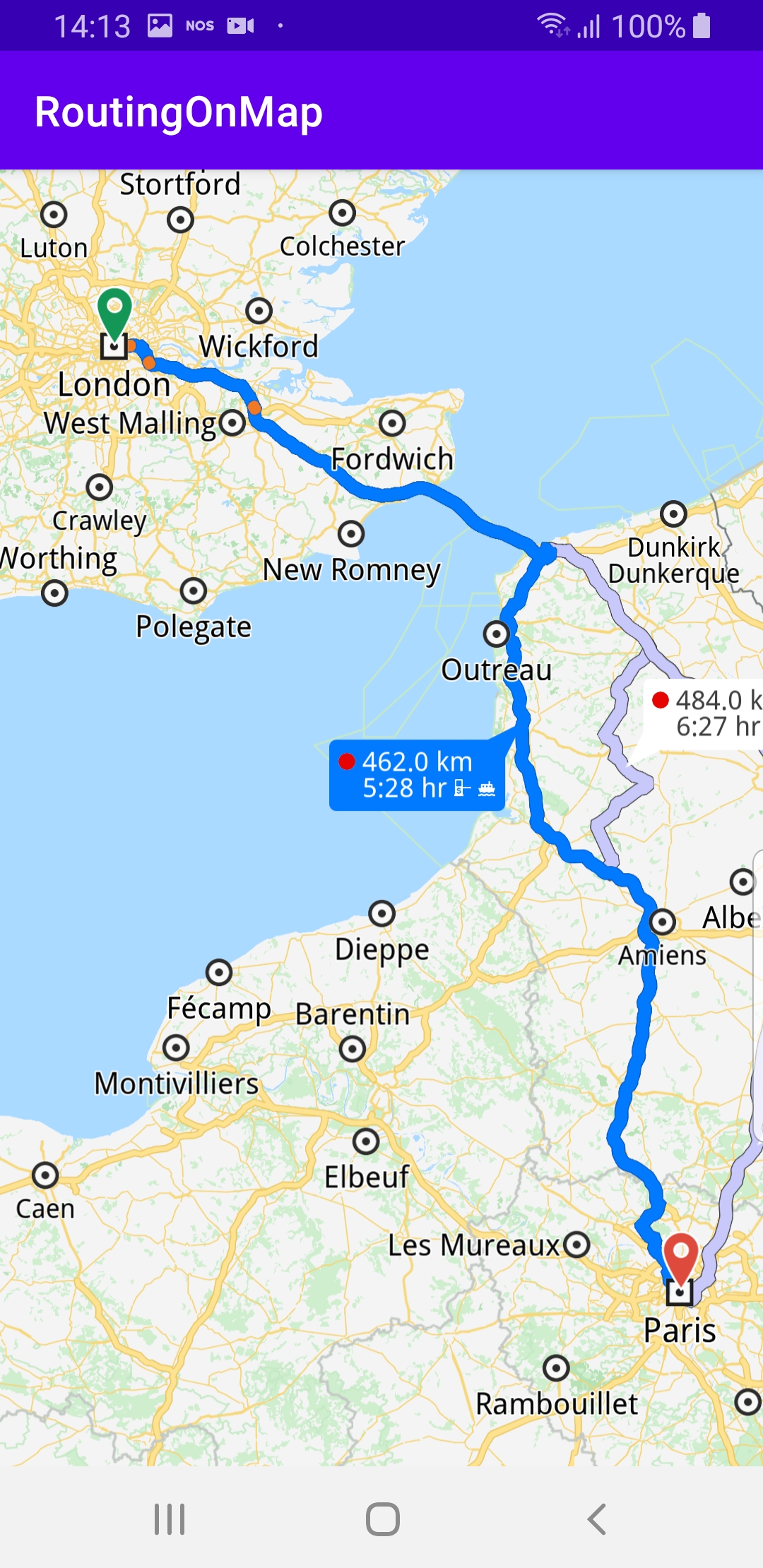
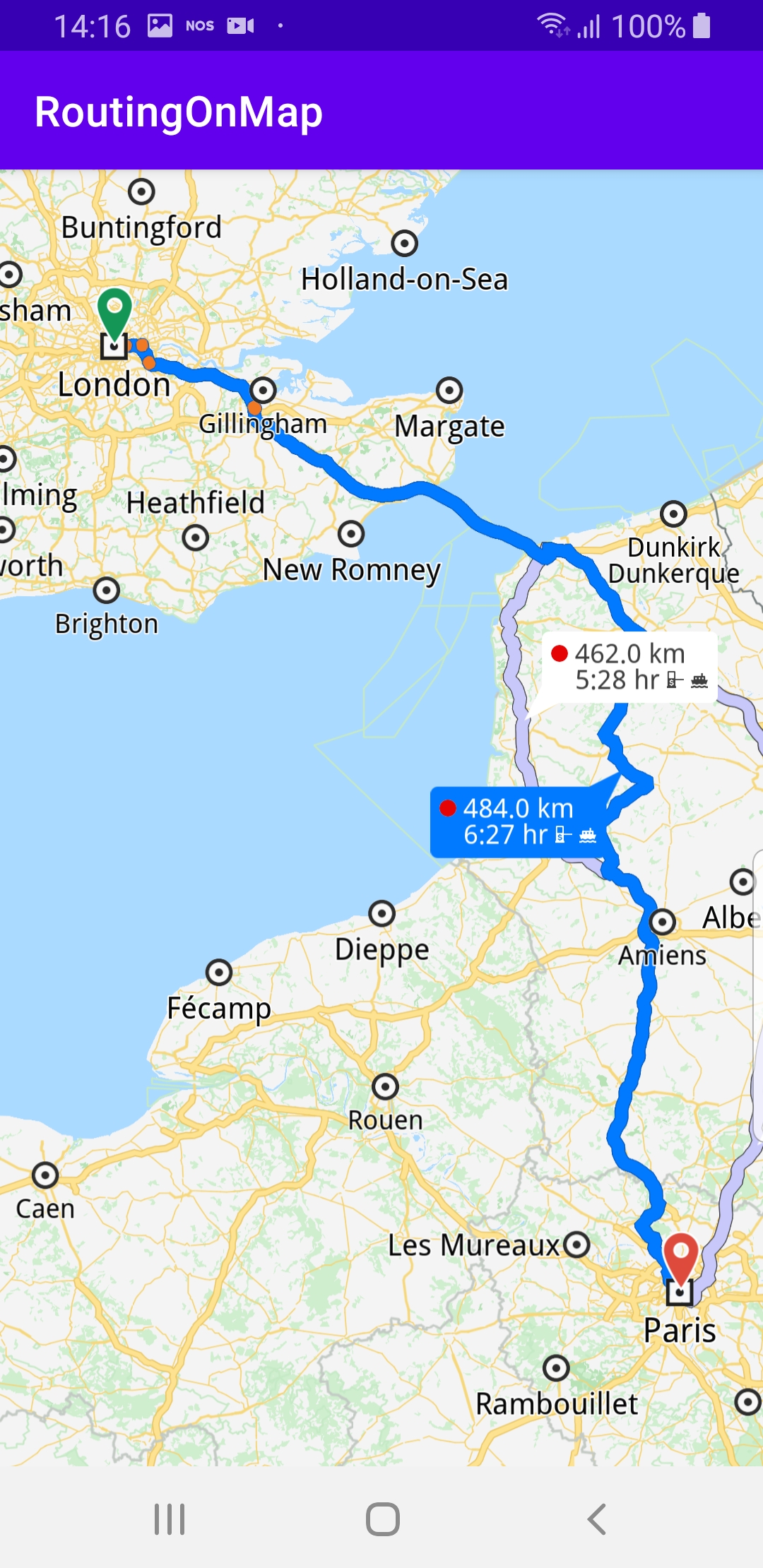
This example computes and draws a route on the map and flies to it. Displays an interactive map which is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
How it works

You can open the MainActivity.kt file to see how the route is computed and drawn on the map.
private fun calculateRoute() {
val waypoints = arrayListOf(
Landmark("London", Coordinates(51.5073204, -0.1276475)),
Landmark("Paris", Coordinates(48.8566932, 2.3514616))
)
routingService.calculateRoute(waypoints)
}
In the calculateRoute() function, 2 Landmark instances are defined, one for the departure, and one for the destination coordinates of the route endpoints. A route must have at least 2 Landmark instances(waypoints), but optionally can have more, for any optional additional waypoints along the route.
The starting, or departure point of the route is the first waypoint in a list of 2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees) and longitude (in degrees). The destination point is the last waypoint in the list.
In this example, the route departure point is London, and the destination is Paris, as specified by the Coordinates in the 2 Landmark instances.
The list of waypoints is passed to the routingService to calculate the route.
private val routingService = RoutingService(
onStarted = {
progressBar.visibility = View.VISIBLE
},
onCompleted = { routes, errorCode, _ ->
progressBar.visibility = View.GONE
when (errorCode) {
GemError.NoError -> {
SdkCall.execute {
gemSurfaceView.mapView?.presentRoutes(routes, displayBubble = true)
}
}
GemError.Cancel -> {
// The routing action was cancelled.
}
else -> {
// There was a problem at computing the routing operation.
Toast.makeText(
this@MainActivity,
"Routing service error: ${GemError.getMessage(errorCode)}",
Toast.LENGTH_SHORT
).show()
}
}
}
)
A RoutingService is instantiated to compute a route and render it on the map. The onStarted and onCompleted callbacks are implemented, to detect when the route computation is started and when it is completed.
When the route computation is completed, and there is no error, the list of resulting routes is rendered on the map using presentRoutes().
The displayBubble flag is set to true to show the distance in km, and the time in hours, next to each route.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar = findViewById(R.id.progressBar)
gemSurfaceView = findViewById(R.id.gem_surface)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
// Defines an action that should be done when the world map is ready (Updated/ loaded).
calculateRoute()
// onTouch event callback
gemSurfaceView.mapView?.onTouch = { xy ->
// xy are the coordinates of the touch event
SdkCall.execute {
// tell the map view where the touch event happened
gemSurfaceView.mapView?.cursorScreenPosition = xy
// get the visible routes at the touch event point
val routes = gemSurfaceView.mapView?.cursorSelectionRoutes
// check if there is any route
if (!routes.isNullOrEmpty())
{
// set the touched route as the main route and center on it
val route = routes[0]
gemSurfaceView.mapView?.apply {
preferences?.routes?.mainRoute = route
centerOnRoute(route)
}
}
}
}
}
SdkSettings.onApiTokenRejected = {
Toast.makeText(this, "TOKEN REJECTED", Toast.LENGTH_LONG).show()
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to the internet!", Toast.LENGTH_LONG).show()
}
}
The onCreate() function checks if internet access is available and when the map is ready, that is, instantiated and loaded, it calls the calculateRoute() function shown above. When the route calculation completes, the routing service callback is triggered and the resulting route(s) are rendered on the map.
The onTouch listener is defined for the mapView to get the cursorScreenPosition and use it to obtain a list of routes, if any, under the cursor, with the cursorSelectionRoutes function. If the resulting list of routes is not empty, then the first route in this list, at index 0, is set as the main route, and centerOnRoute() is called on this route.
This makes it possible to select any one of the resulting alternate routes by touching it, and the camera will automatically center on that route with an animation, such that the bounding box of the selected route fits snugly in the viewport.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git