External Position Source Navigation
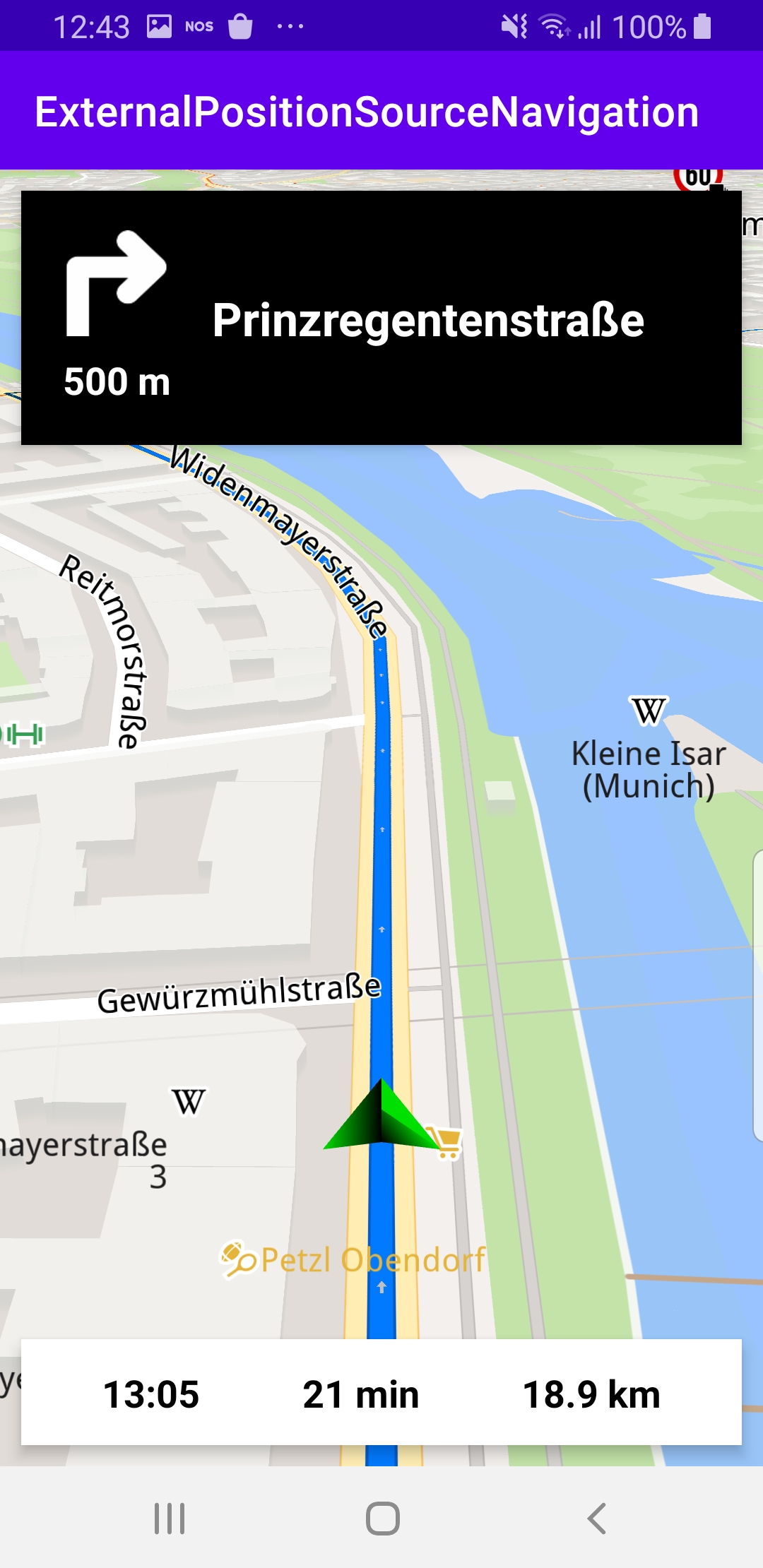
In this guide you will learn how to render an interactive map, and simulate navigation along a route defined by an external data source, containing a series of longitude,latitude coordinate pairs defining successive positions along the route. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide
- Download the Maps & Navigation SDK for Android archive file
- Download the ExternalPositionSourceNavigation project archive file or clone the project with Git
- See the Configure Android Example guide
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files
An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.

How it works

You can open the MainActivity.kt file to see how the external position source navigation works.
SdkSettings.onMapDataReady = { mapReady ->
if (mapReady)
{
var externalDataSource: ExternalDataSource?
var index = 0
val positions = arrayOf(Pair(48.133931, 11.582914),
Pair(48.134015, 11.583203),
Pair(48.134057, 11.583348),
Pair(48.134085, 11.583499),
...
The MainActivity overrides the onCreate function, in which an array of positions is defined, to be used as the external position source for navigation.
Using the sequence of positions as input, there are values and functions to compute the heading:
getBearing- distance on the surface of a sphere,
getDistanceOnGeoid - current speed
getSpeed - estimated time of arrival at the destination,
getEta() - remaining travel time,
getRtt() - remaining travel distance,
getRtd()
SdkCall.execute {
positionService = PositionService()
externalDataSource = DataSourceFactory.produceExternal(arrayListOf(EDataType.Position))
externalDataSource?.start()
positionListener = PositionListener { position: PositionData ->
if (position.isValid())
{
navigationService.startNavigation(
Landmark("Poing", 48.17192581, 11.80789822),
navigationListener,
routingProgressListener
)
positionService.removeListener(positionListener)
}
}
positionService.dataSource = externalDataSource
positionService.addListener(positionListener)
externalDataSource?.let { dataSource ->
fixedRateTimer("timer", false, 0L, 1000) {
SdkCall.execute {
val externalPosition
= ExternalPosition.produceExternalPosition(System.currentTimeMillis(),
positions[index].first,
positions[index].second,
-1.0,
getBearing(),
getSpeed())
externalPosition?.let { pos ->
dataSource.pushData(pos)
}
index++
if (index == positions.size)
{
index = 0
}
}
}
}
}
An externalDataSource is instantiated for the EDataType.Position, and a positionListener is instantiated with the array of position coordinates previously defined. Both of these instances are set in the positionService.
A fixedRateTimer timer is set to read a position from the array every second (1000 milliseconds), and update the navigation simulation. Although the positions are read at a steady rate, simulation travel speed can vary, as subsequent positions may be closer or further from each other.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git