Route Simulation With Instructions ¶
Setup ¶
Download the
RouteSimulationWithInstructions
project
archive file or clone the project with Git
See the Configure Android Example guide.
Run the example ¶
In Android Studio, from the
File
menu, select
Sync
Project
with
Gradle
Files
|
|
|
|
How it works ¶

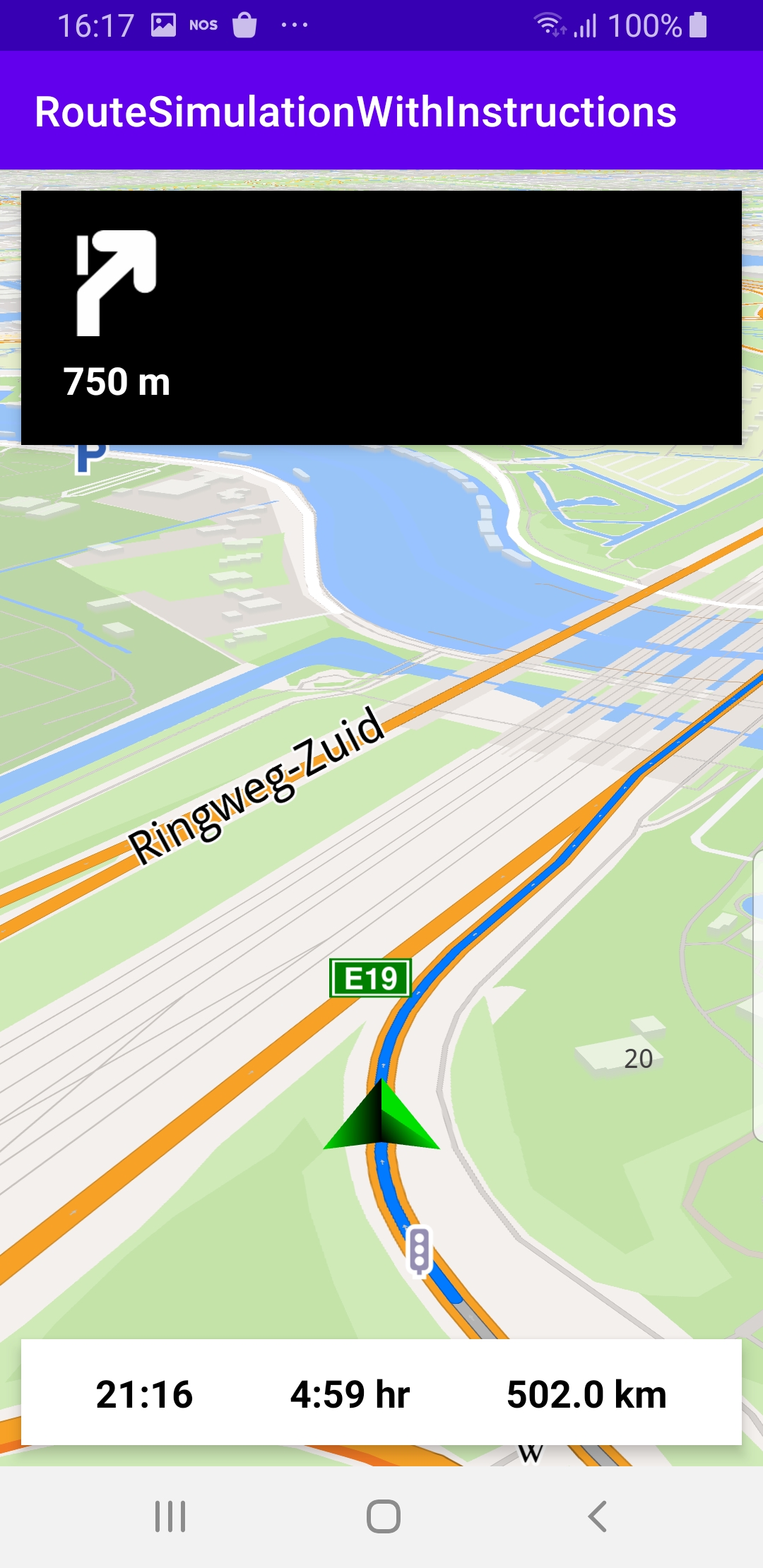
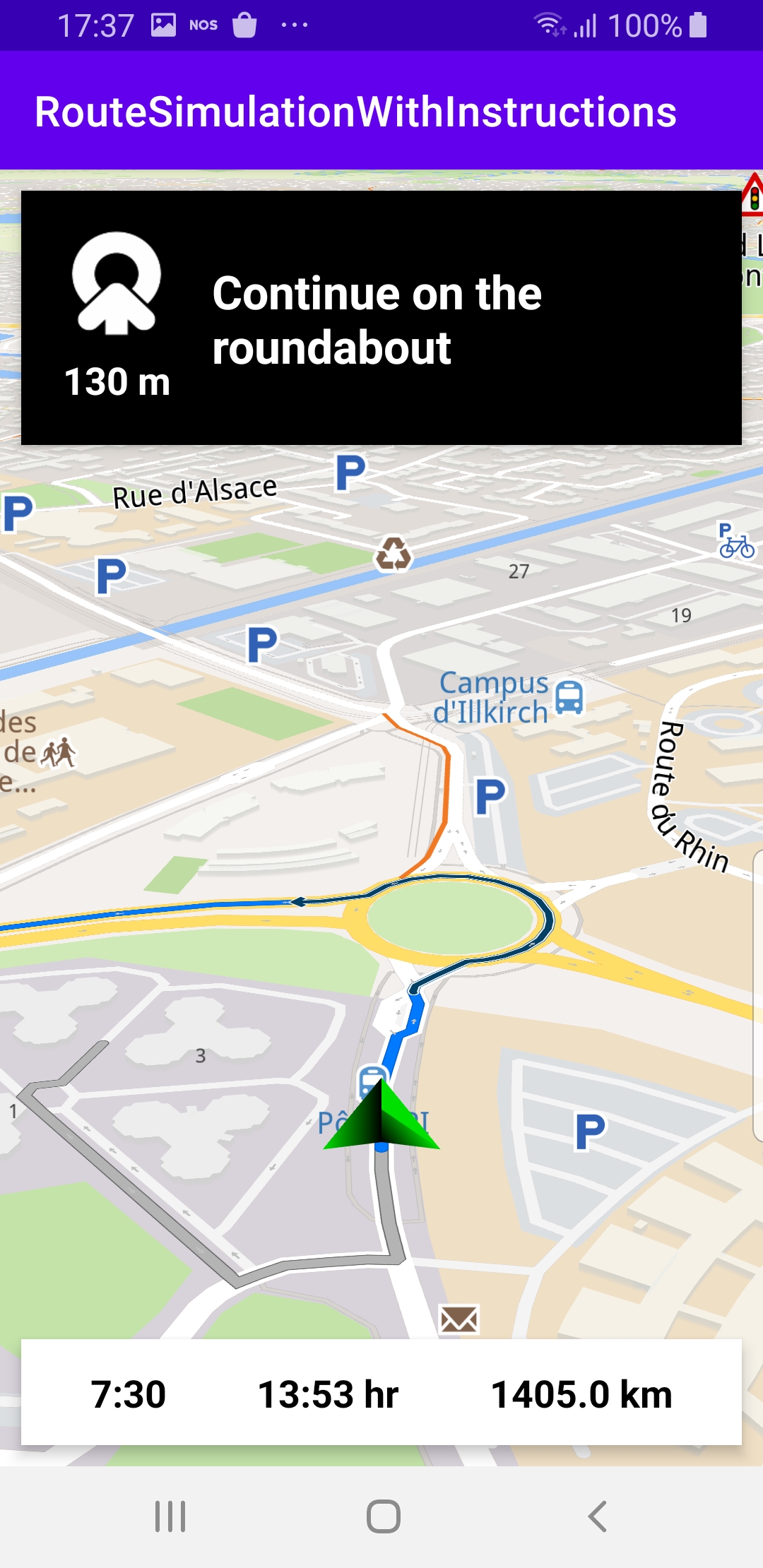
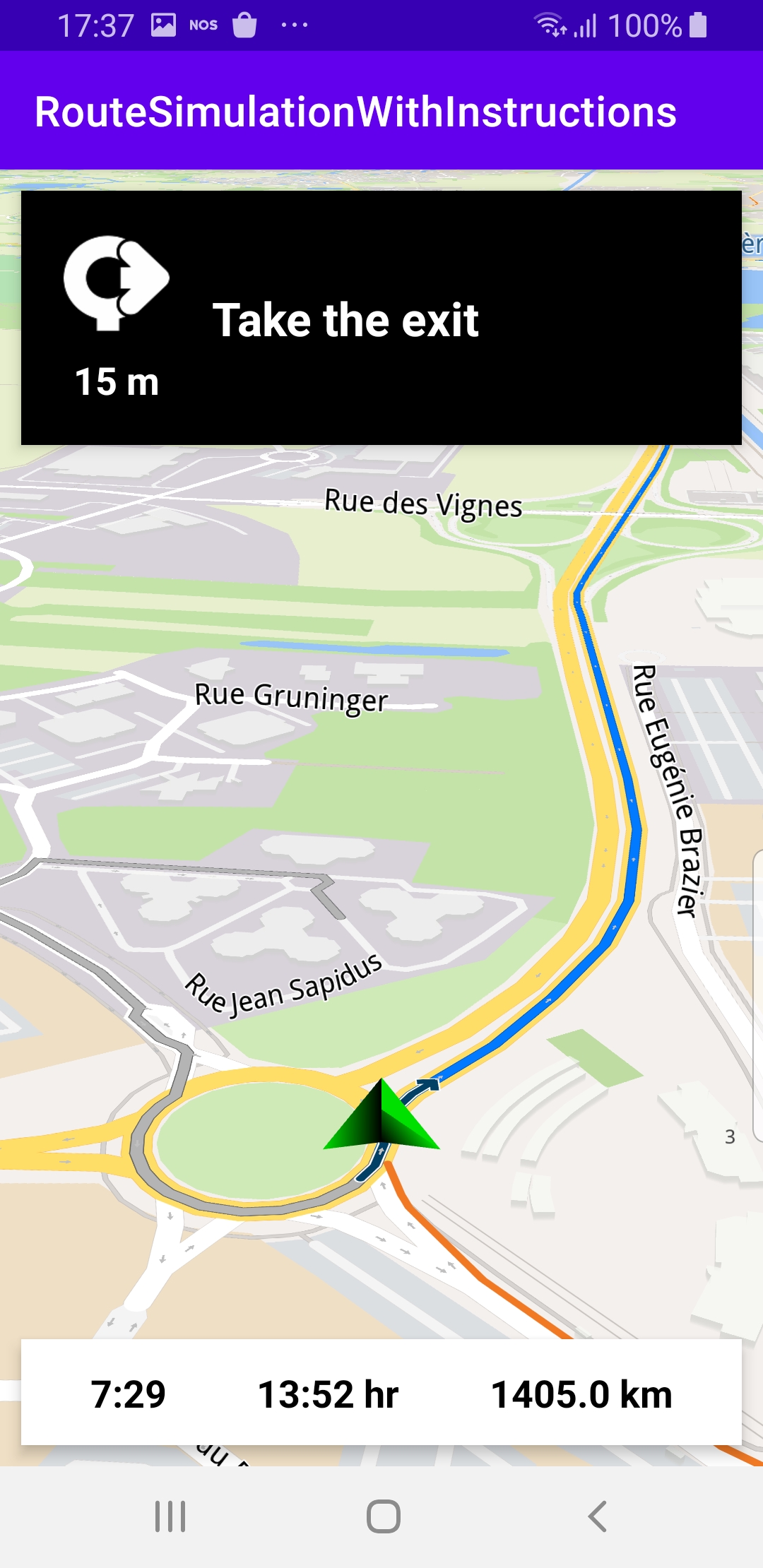
You can open the MainActivity.kt file to see how simulated navigation along a computed route with turn arrow and text instructions works.
1private val navigationService = NavigationService()
A
NavigationService()
is instantiated, which carries out
both simulated navigation and real navigation.
1private val navigationListener: NavigationListener = NavigationListener.create(
2 onNavigationStarted = {
3 SdkCall.execute {
4 gemSurfaceView.mapView?.let { mapView ->
5 mapView.preferences?.enableCursor = false
6 navRoute?.let { route ->
7 mapView.presentRoute(route)
8 }
9 enableGPSButton()
10 mapView.followPosition()
11 }
12 }
13 topPanel.visibility = View.VISIBLE
14 bottomPanel.visibility = View.VISIBLE
15 },
16 onNavigationInstructionUpdated = { instr ->
17 var instrText = ""
18 var instrIcon: Bitmap? = null
19 var instrDistance = ""
20 var etaText = ""
21 var rttText = ""
22 var rtdText = ""
23 SdkCall.execute {
24 // Fetch data for the navigation top panel (instruction related info).
25 instrText = instr.nextStreetName ?: ""
26 instrIcon = instr.nextTurnImage?.asBitmap(100, 100)
27 instrDistance = instr.getDistanceInMeters()
28 // Fetch data for the navigation bottom panel (route related info).
29 navRoute?.apply {
30 etaText = getEta() // estimated time of arrival
31 rttText = getRtt() // remaining travel time
32 rtdText = getRtd() // remaining travel distance
33 }
34 }
35 // Update the navigation panels info.
36 navInstruction.text = instrText
37 navInstructionIcon.setImageBitmap(instrIcon)
38 navInstructionDistance.text = instrDistance
39 eta.text = etaText
40 rtt.text = rttText
41 rtd.text = rtdText
42 }
43)
NavigationListener
receives event updates from the navigation service
during navigation or simulation on a route, such as
when the destination is reached, or when the route to the desired destination
has been recomputed, because a detour away from the original route was taken.
instrIcon
,
distance,
instrDistance
, and an optional instruction,
instrText
.
etaText
,
rtt - remaining travel time,
rttText
, and
rtd - remaining travel distance,
rtdText
.
onNavigationStarted
listener, the
onNavigationInstructionUpdated
listener is also instantiated,
to receive the turn arrow and text instructions for turns
and other events along the route.
1private val routingProgressListener = ProgressListener.create(
2 onStarted = {
3 progressBar.visibility = View.VISIBLE
4 },
5 onCompleted = { _, _ ->
6 progressBar.visibility = View.GONE
7 },
8 postOnMain = true
9)
mapView.followPosition()
causes
the camera to follow the green arrow.
|
|
|||
1private fun enableGPSButton() {
2 // Set actions for entering/ exiting following position mode.
3 gemSurfaceView.mapView?.apply {
4 onExitFollowingPosition = {
5 followCursorButton.visibility = View.VISIBLE
6 }
7 onEnterFollowingPosition = {
8 followCursorButton.visibility = View.GONE
9 }
10 // Set on click action for the GPS button.
11 followCursorButton.setOnClickListener {
12 SdkCall.execute { followPosition() }
13 }
14 }
15}
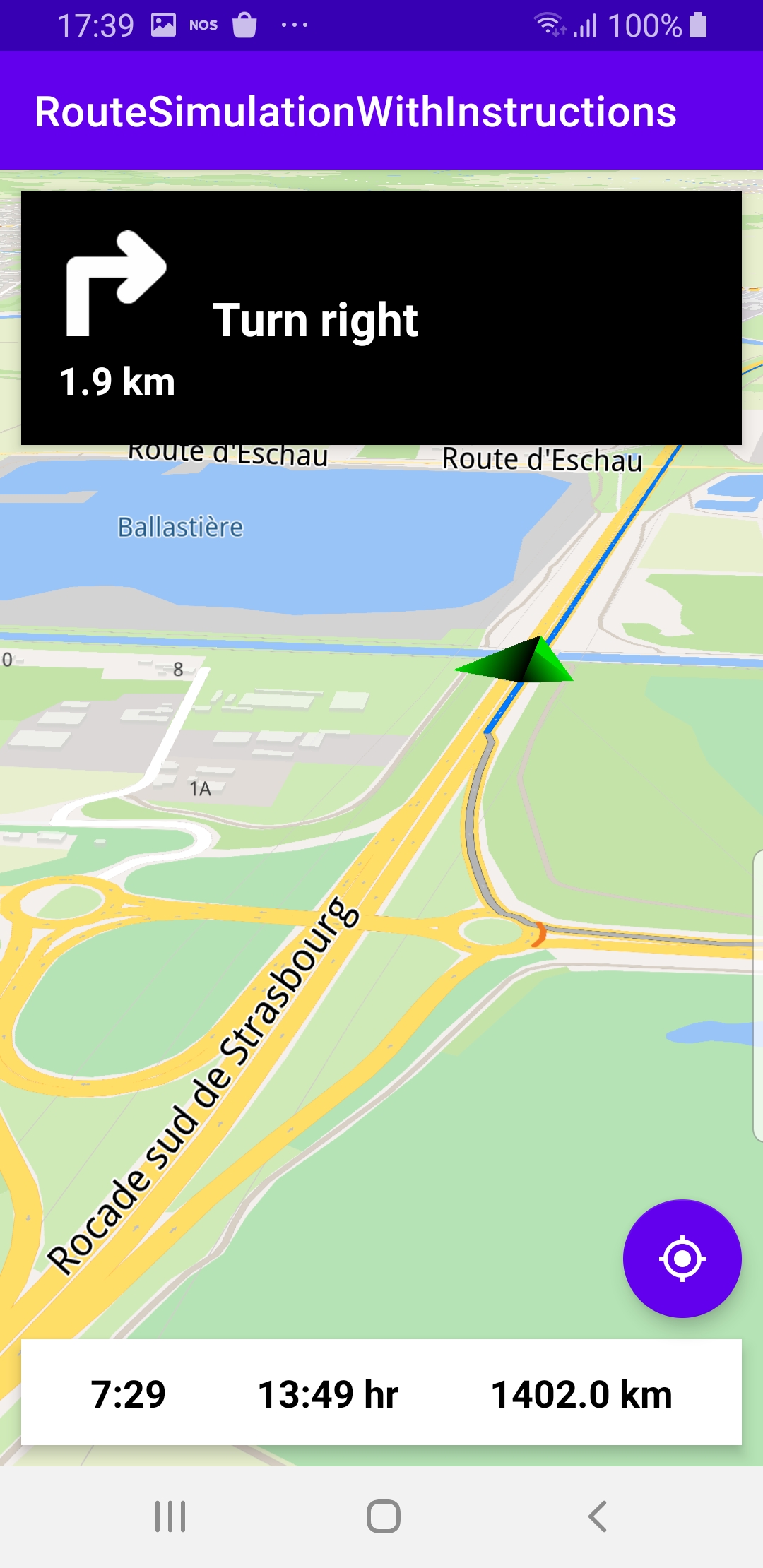
enableGPSButton()
causes a round purple button to appear in the lower
right corner of the screen, whenever the simulation is active and
the camera is not following the green arrow. If the user pushes this button,
the
followPosition()
function is called, and thus the camera
starts to follow the green arrow once again.
1private fun startSimulation() = SdkCall.execute {
2 val waypoints = arrayListOf(
3 Landmark("Start", 48.526, 7.734),
4 Landmark("Destination", 41.645, -0.883)
5 )
6 navigationService.startSimulation(waypoints, navigationListener, routingProgressListener)
7}
1override fun onCreate(savedInstanceState: Bundle?) {
2 super.onCreate(savedInstanceState)
3 setContentView(R.layout.activity_main)
4 gemSurfaceView = findViewById(R.id.gem_surface)
5 progressBar = findViewById(R.id.progressBar)
6 followCursorButton = findViewById(R.id.followCursor)
7
8 topPanel = findViewById(R.id.top_panel)
9 navInstruction = findViewById(R.id.nav_instruction)
10 navInstructionDistance = findViewById(R.id.instr_distance)
11 navInstructionIcon = findViewById(R.id.nav_icon)
12
13 bottomPanel = findViewById(R.id.bottom_panel)
14 eta = findViewById(R.id.eta)
15 rtt = findViewById(R.id.rtt)
16 rtd = findViewById(R.id.rtd)
17
18 SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
19 if (!isReady) return@onMapDataReady
20 // Defines an action that should be done
21 // when the world map is ready (Updated/ loaded).
22 startSimulation()
23 }
24 SdkSettings.onApiTokenRejected = {
25 Toast.makeText(this@MainActivity, "TOKEN REJECTED", Toast.LENGTH_SHORT).show()
26 }
27 if (!Util.isInternetConnected(this)) {
28 Toast.makeText(this, "You must be connected to internet!", Toast.LENGTH_LONG).show()
29 }
30}
MainActivity
overrides the
onCreate()
function which checks that
internet access is available, connects the top panel to enable displaying
the turn arrow icon, distance and an optional instruction, and also connects
the bottom panel to enable displaying the ETA, remaining travel time and distance,
and then, when the map is instantiated and ready, starts the simulation.