GPX Import ¶
In this guide you will learn how to load a GPX route and render it on the map.
Setup ¶
First, get an API key token, see the Getting Started guide.
Download the Maps & Navigation SDK for Android archive file
Download the
GPXImport
project
archive file or clone the project with Git
See the Configure Android Example guide.
Run the example ¶
In Android Studio, from the
File
menu, select
Sync
Project
with
Gradle
Files
|
|
|||
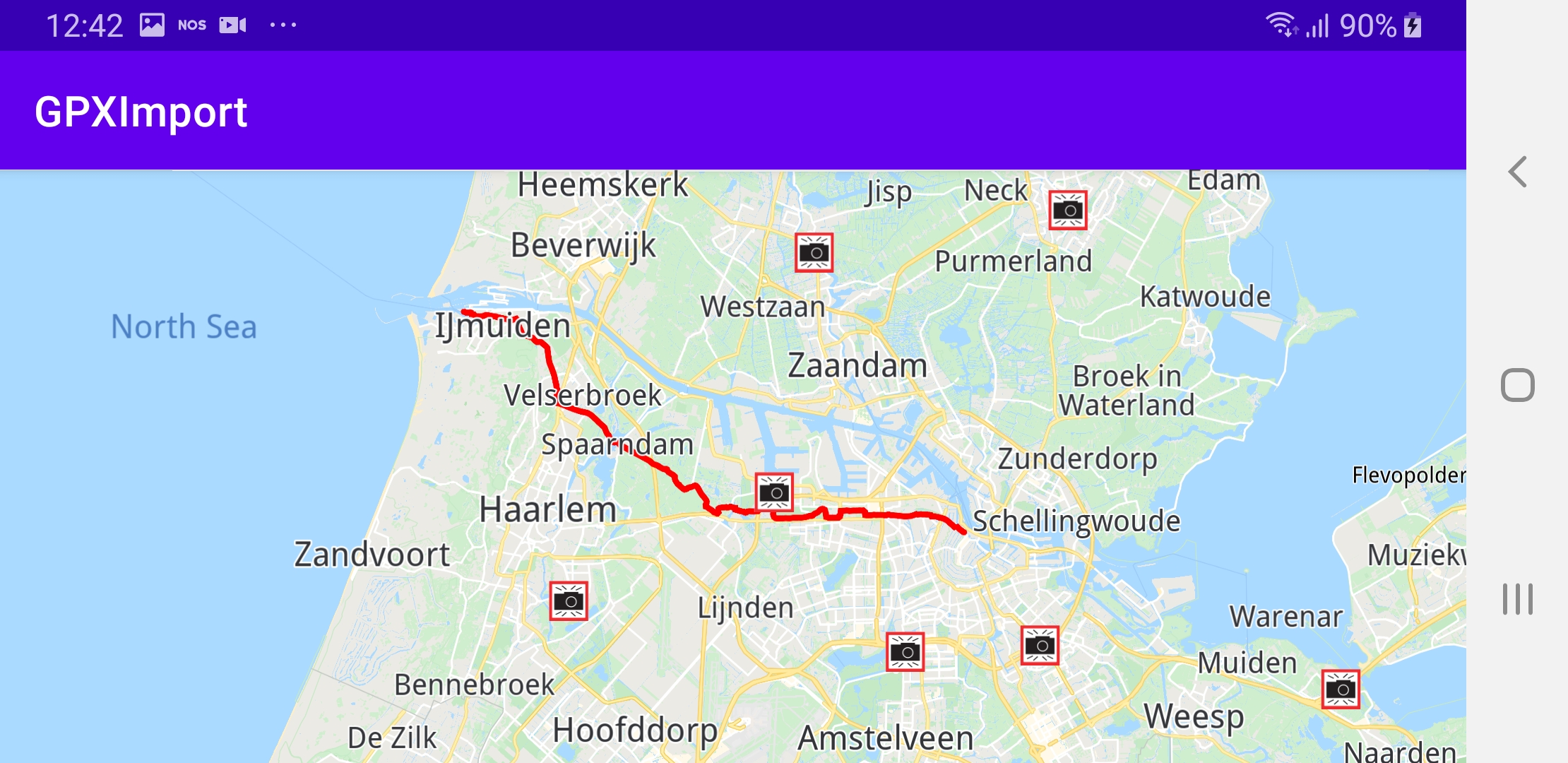
A GPX route is loaded and rendered on the map.
How it works ¶

You can open the MainActivity.kt file to see how the GPX route is imported and rendered on the map.
class
MainActivity
:
AppCompatActivity()
,
an instance of
val
routingService
=
RoutingService()
is created.
override
fun
onCreate()
calls the
calculateRouteFromGPX()
function after the map is loaded.
1private fun calculateRouteFromGPX() = SdkCall.execute {
2 val gpxAssetsFilename = "gpx/test_route.gpx"
3
4 // Opens GPX input stream.
5 val input = applicationContext.resources.assets.open(gpxAssetsFilename)
6
7 // Produce a Path based on the data in the buffer.
8 val track = Path.produceWithGpx(input/*.readBytes()*/) ?: return@execute
9
10 val mapView = gemSurfaceView.mapView ?: return@execute
11
12 // Set the line color to red and display the path on the map.
13 val lineColor = Rgba.red()
14 mapView.presentPath(track, lineColor, lineColor)
15
16 // Set the transport mode to bike and calculate the route.
17 routingService.calculateRoute(track, ERouteTransportMode.Bicycle)
18}
"gpx/test_route.gpx"
which is found in the
assets/
directory of this example.
track
=
Path.produceWithGpx(input)
mapView
is obtained
val
mapView
=
gemSurfaceView.mapView
val
lineColor
=
Rgba.red()
mapView.presentPath(track,
lineColor,
lineColor)
routingService.calculateRoute(track,
ERouteTransportMode.Bicycle)