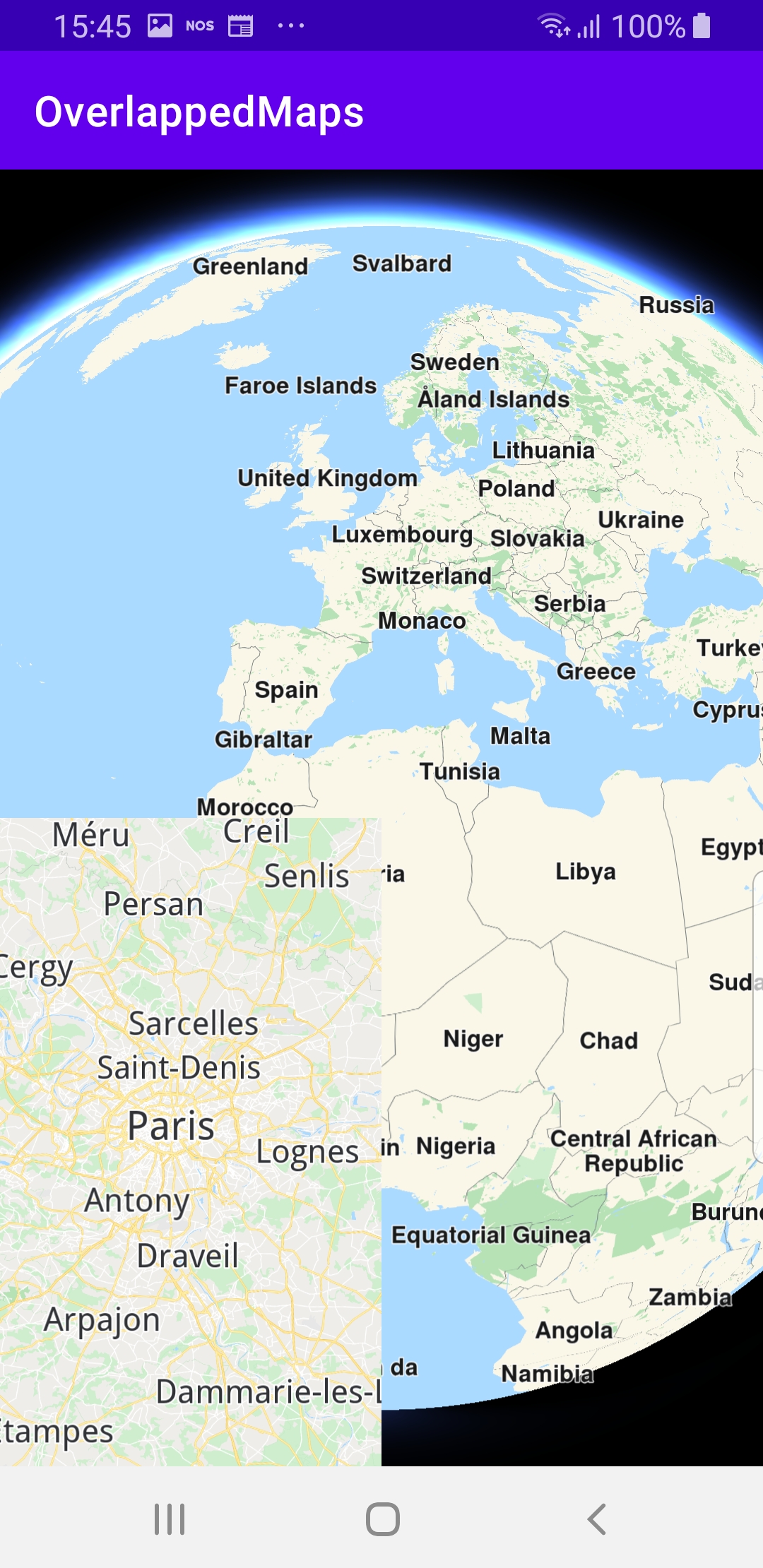
Overlapped Maps
In this guide you will learn how to render an interactive map centered on a desired location. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the HelloFragment project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files


An android device should be connected via USB cable. Press SHIFT+F10 to compile, install and run the example on the android device.
How it works
You can open the MainActivity.kt file to see how an interactive map inset is rendered over another interactive map.

class MainActivity : AppCompatActivity() {
private lateinit var gemSurfaceView: GemSurfaceView
private var secondMapView: MapView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
////////////////////////////////////////////
// This code block adds the small inset map:
gemSurfaceView = findViewById(R.id.gem_surface)
gemSurfaceView.onDefaultMapViewCreated = {
gemSurfaceView.gemScreen?.let { screen ->
val secondViewRect = RectF(0.0f, 0.0f, 0.5f, 0.5f)
secondMapView = MapView.produce(screen, secondViewRect, null, true)
}
}
////////////////////////////////////////////
SdkSettings.onApiTokenRejected = {
Toast.makeText(this@MainActivity,
"TOKEN REJECTED", Toast.LENGTH_SHORT).show()
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!",
Toast.LENGTH_LONG).show()
}
}
override fun onDestroy() {
super.onDestroy()
// Deinitialize the SDK.
GemSdk.release()
}
override fun onBackPressed() {
finish()
exitProcess(0)
}
}
MainActivity overrides the onCreate() function, which checks that internet access is available, and calls the findViewById() function to find the surface on which the default map is rendered.
After the default map is created, the inset map is created as shown in the above code block gemSurfaceView.onDefaultMapViewCreated = { ... }.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.