Apply Custom Map Style
In this guide you will learn how to render an interactive map, and change the map style by applying a custom map style edited with, and downloaded from, the online editor.
The map is fully 3D, supporting pan, pinch-zoom, pinch-rotate and tilt.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the ApplyCustomMapStyle project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.


An android device should be connected via USB cable. Press SHIFT+F10 to compile, install and run the example on the android device.
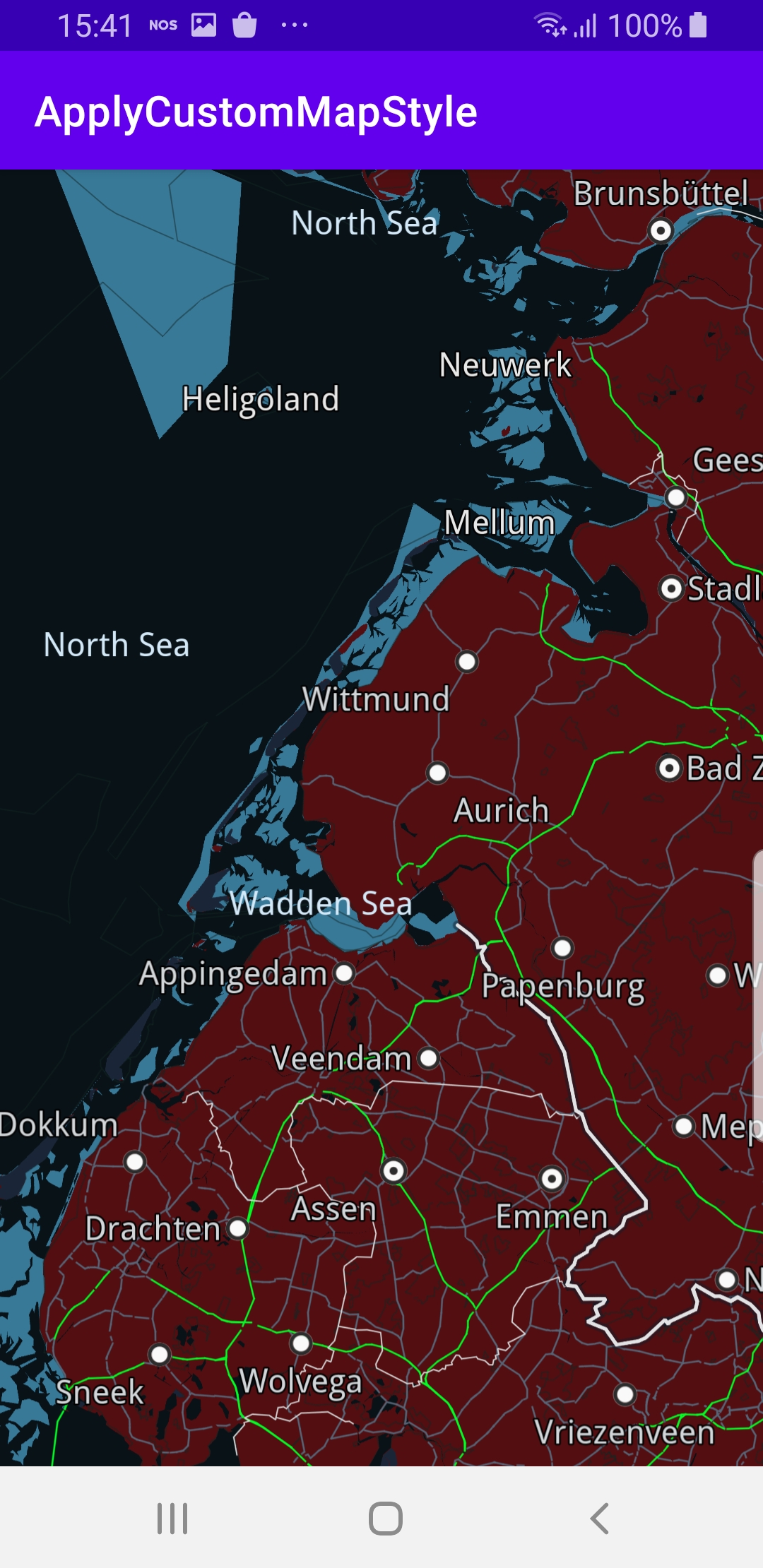
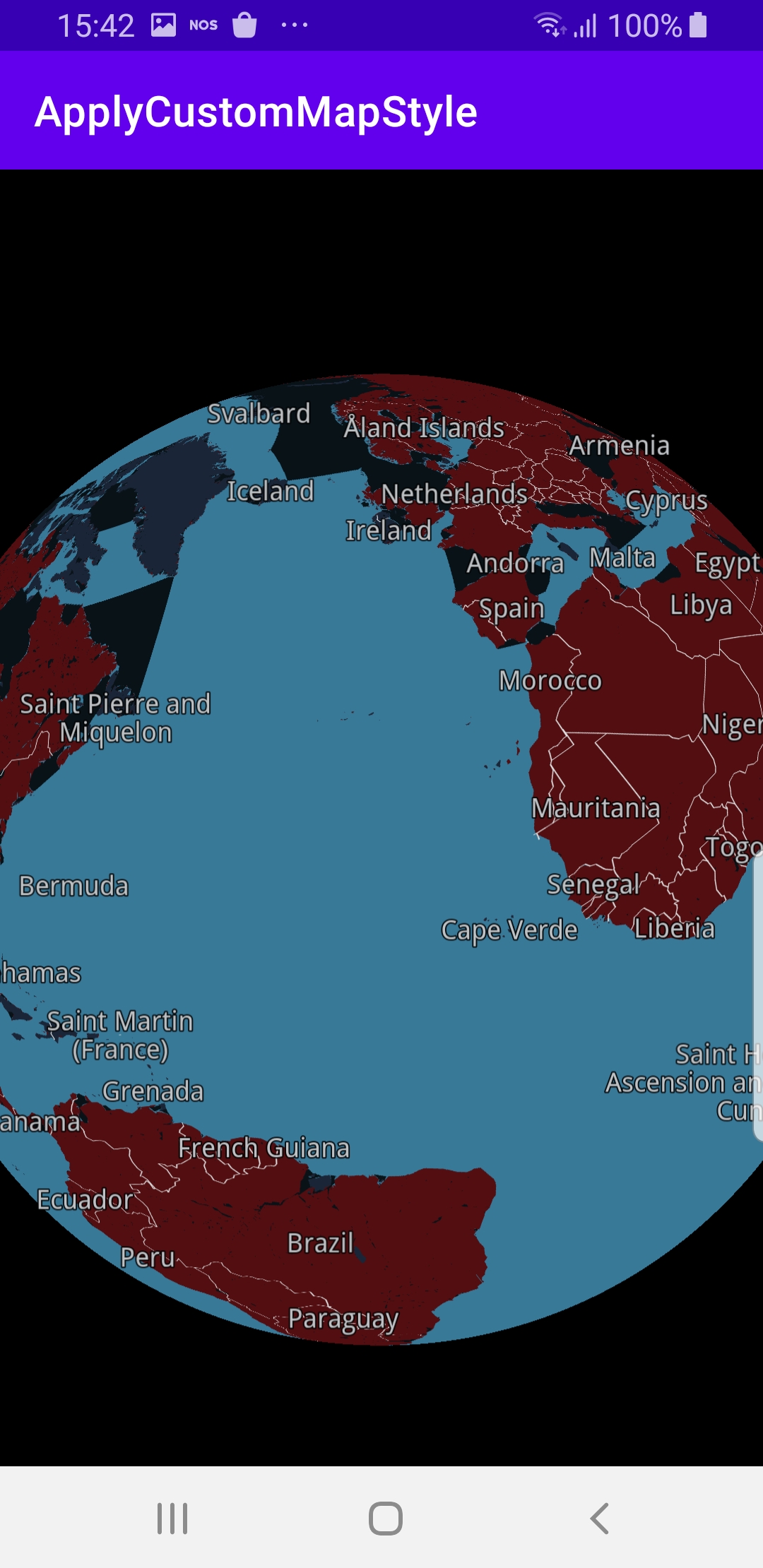
The example downloads a preset map style from the server, in this case, a map style with topography, and applies it to the map.
The map is interactive and fully 3D, supporting pan, pinch-zoom, rotate and tilt.
How it works
You can open the MainActivity.kt file to see how an interactive map is rendered and then the custom map style is applied.

private fun applyCustomAssetStyle(mapView: MapView?) = SdkCall.execute {
val filename = "(Desktop) Monochrome Deep Blue (5a1da93a-dbf2-4a36-9b5c-1370386c1496).style"
// Opens style input stream.
val inputStream = applicationContext.resources.assets.open(filename)
// Take bytes.
val data = inputStream.readBytes()
if (data.isEmpty()) return@execute
// Apply style.
mapView?.preferences?.setMapStyleByDataBuffer(DataBuffer(data))
}
A map style, previously edited in the online editor and then downloaded, is in the assets folder of this example project.
This function opens the file, reads it, and if it is not empty, sets the map style using the style file data just read: mapView?.preferences?.setMapStyleByDataBuffer(DataBuffer(data)).
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar = findViewById(R.id.progressBar)
gemSurfaceView = findViewById(R.id.gem_surface)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
applyCustomAssetStyle(gemSurfaceView.mapView)
}
SdkSettings.onApiTokenRejected = {
showDialog("TOKEN REJECTED")
}
if (!Util.isInternetConnected(this))
{
showDialog("You must be connected to internet!")
}
}
MainActivity overrides the onCreate function, which checks that internet access is available, and then, when the map is ready, that is, loaded and initialized, automatically applies the custom map style stored in this example project’s assets folder: applyCustomAssetStyle(gemSurfaceView.mapView)
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.