Map Compass
In this guide you will learn how to render an interactive map, showing a compass, which points toward the geographic north direction when the map is rotated and the map compass feature is activated. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the MapCompass project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.
An android device should be connected via USB cable. Press SHIFT+F10 to compile, install and run the example on the android device.


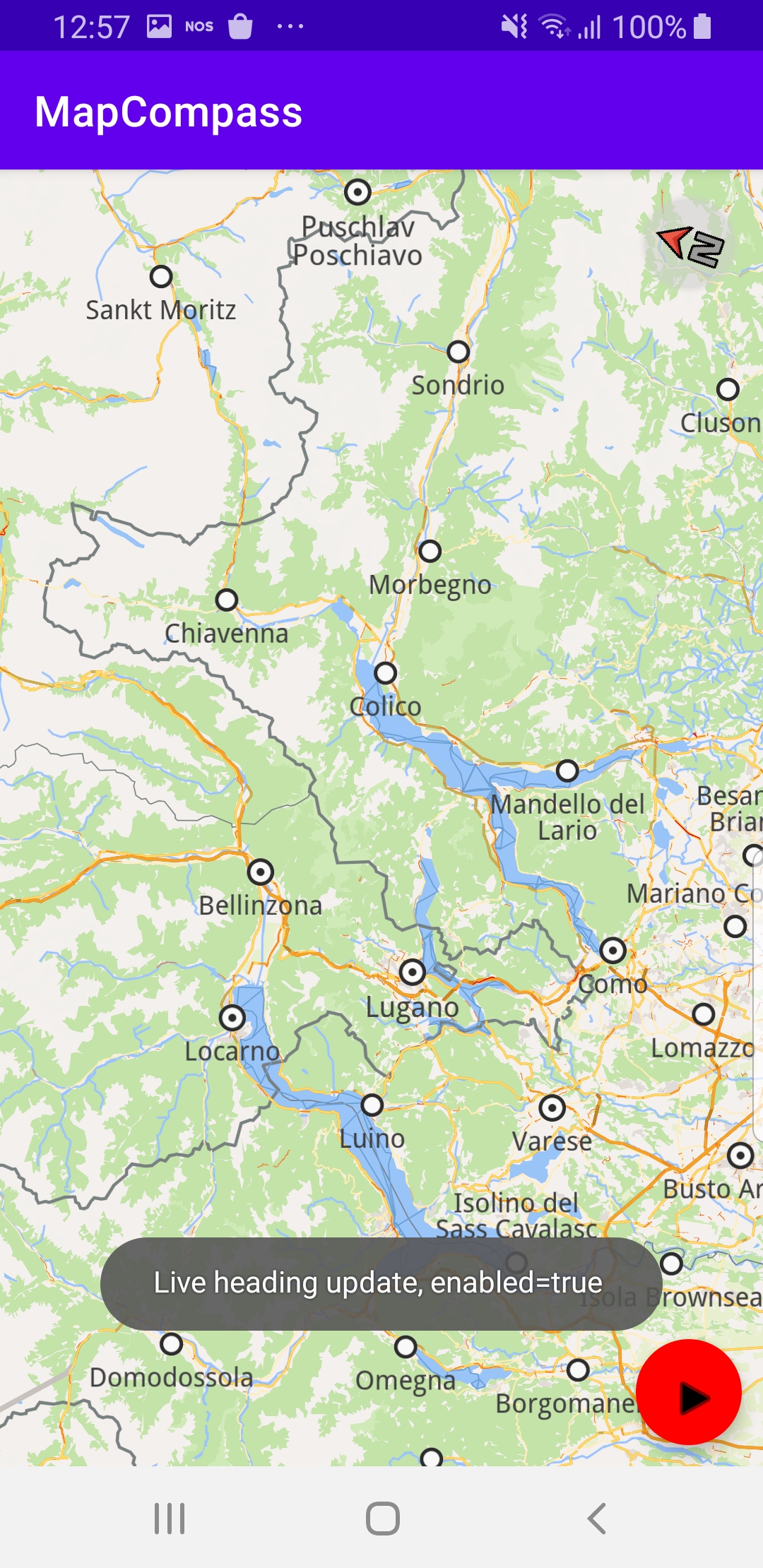
Press the green button to activate the compass. The compass arrow reorients to show the geographic north direction.


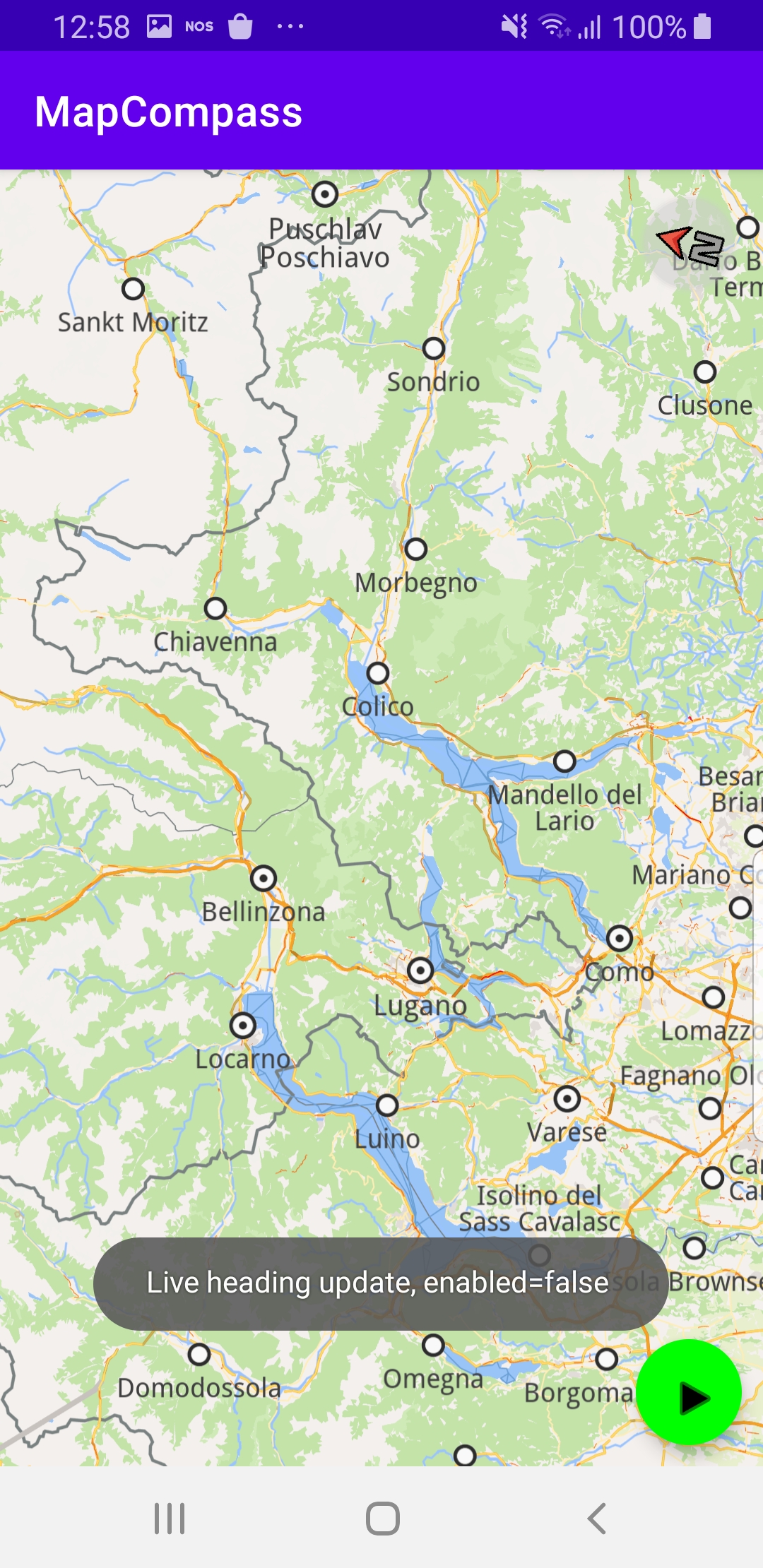
Rotate the device and the compass arrow reorients again to show the geographic north direction. Press the red button to deactivate the compass.
How it works
You can open the MainActivity.kt file to see how the map compass works.

override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
surfaceView = findViewById(R.id.gem_surface)
compass = findViewById(R.id.compass)
btnEnableLiveHeading = findViewById(R.id.btnEnableLiveHeading)
// start stop btn
buttonAsStart(this, btnEnableLiveHeading)
btnEnableLiveHeading.setOnClickListener {
isLiveHeadingEnabled.set(!isLiveHeadingEnabled.get())
if (isLiveHeadingEnabled.get()) {
buttonAsStop(this, btnEnableLiveHeading)
} else {
buttonAsStart(this, btnEnableLiveHeading)
}
Toast.makeText(
this, "Live heading update, enabled=$isLiveHeadingEnabled ",
Toast.LENGTH_SHORT
).show()
GemCall.execute {
if (isLiveHeadingEnabled.get()) {
startLiveHeading()
} else {
stopLiveHeading()
}
}
}
The MainActivity overrides the onCreate() function which defines the buttonAsStart / buttonAsStop button used to turn the compass on or off, as well as color the button green / red, respectively, and a listener for that button, btnEnableLiveHeading.setOnClickListener.
The button listener calls startLiveHeading() or stopLiveHeading() to start or stop reading the live compass sensor data from the device, by adding or removing a listener to the compass data source.
private fun startLiveHeading() = GemCall.execute {
dataSource = DataSourceFactory.produceLive()
// start listening for compass data
dataSource?.addListener(object : DataSourceListener() {
override fun onNewData(dataType: EDataType) {
GemCall.execute {
dataSource?.getLatestData(dataType)?.let {
// smooth new compass data
val heading = headingSmoother.update(CompassData(it).heading)
// update map view based on the recent changes
surfaceView.mapView?.preferences?.rotationAngle = heading
}
}
}
}, EDataType.Compass)
}
The compass data source listener, when active, reads the compass sensor, smoothed into an average of several readings, and passes this heading to the mapView to rotate the map accordingly, when the device is rotated.
private fun stopLiveHeading() = GemCall.execute {
dataSource?.release()
dataSource = null
}
The red stop button removes the compass sensor data source listener, thus the heading is no longer updated and the map stops rotating when the device is rotated.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.