Map Perspective Change
In this guide you will learn how to automatically tilt the map to switch between 3D/perspective view and 2D view(looking vertically downward).
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the HelloFragment project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.
- An android device should be connected via USB cable.
- Press SHIFT+F10 to compile, install and run the example on the android device.
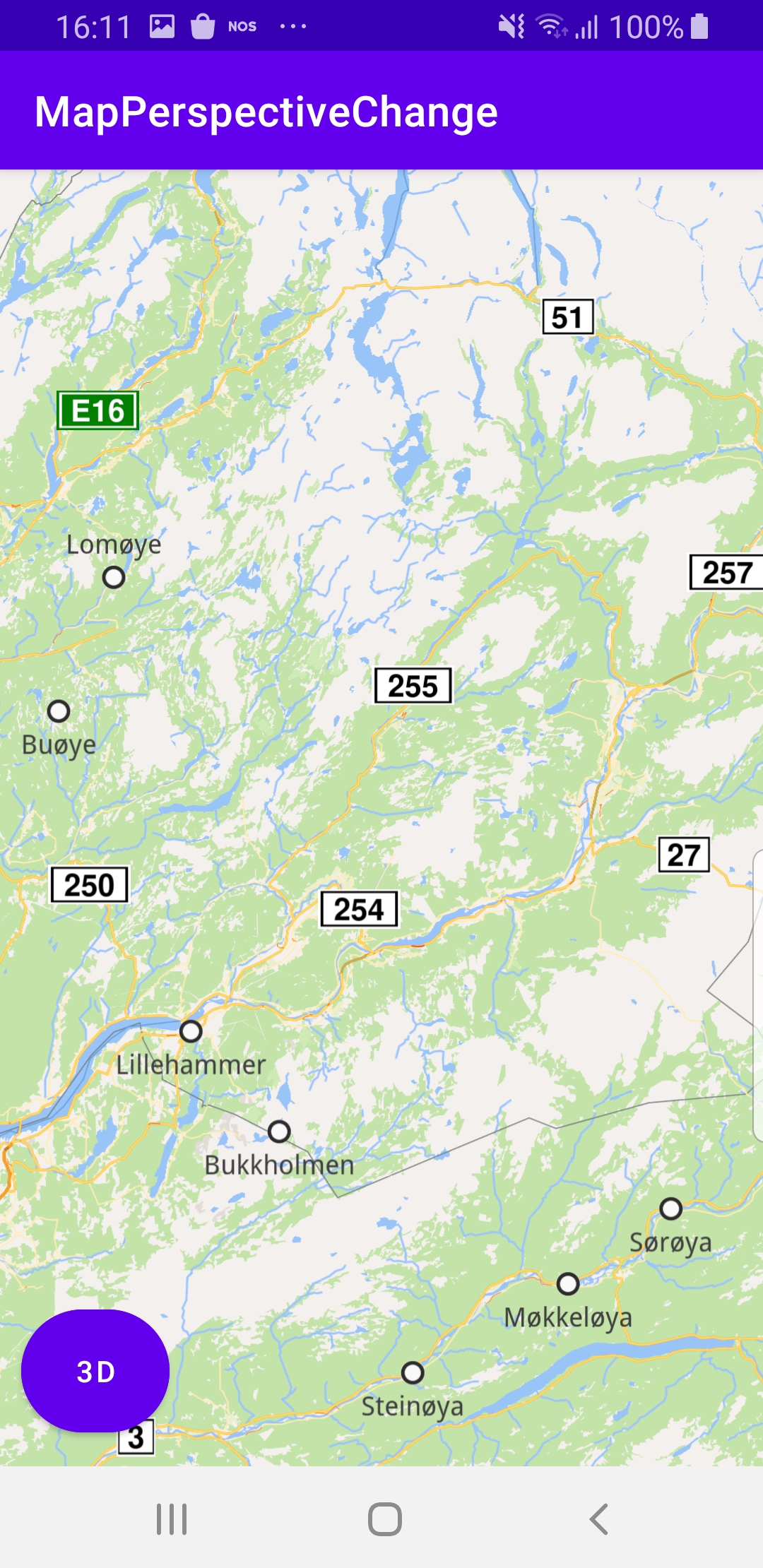
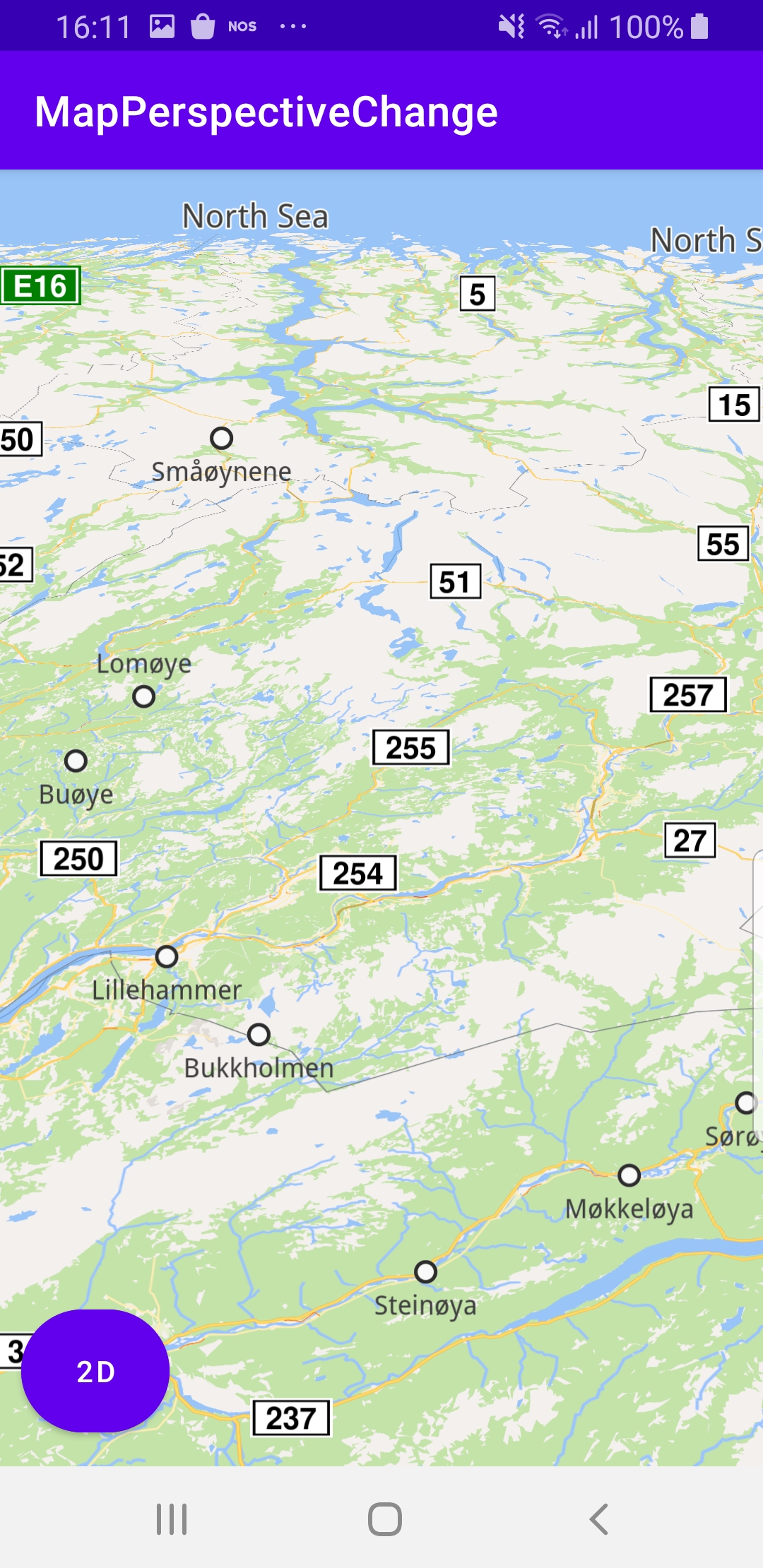
- The map on the left is in 2D mode, looking vertically downward. Pressing the button will switch the map to 3D mode.

- The map on the right is in perspective/3D mode, and pressing the button will switch the map back to 2D mode.

How it works
You can open the MainActivity.kt file to see how the map is tilted automatically between 2D(looking vertically downward) and 3D modes.

override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
surfaceView = findViewById(R.id.gem_surface)
button = findViewById(R.id.button)
val twoDimensionalText = resources.getString(R.string.two_dimensional)
val threeDimensionalText = resources.getString(R.string.three_dimensional)
button.setOnClickListener {
// Get the map view.
surfaceView.mapView?.let { mapView ->
// Establish the current map view perspective.
currentPerspective = if (currentPerspective == EMapViewPerspective.TwoDimensional) {
button.text = twoDimensionalText
EMapViewPerspective.ThreeDimensional
} else {
button.text = threeDimensionalText
EMapViewPerspective.TwoDimensional
}
SdkCall.execute {
// Change the map view perspective.
mapView.preferences?.setMapViewPerspective(
currentPerspective,
Animation(EAnimation.Linear, 300)
)
}
}
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!", Toast.LENGTH_LONG).show()
}
}
The MainActivity overrides the onCreate() function, which checks that internet access is available, and defines a button to toggle between 2D (vertical) and 3D (perspective/tilted) map modes.
Initially, the map is in 2D mode, EMapViewPerspective.TwoDimensional, and the button displays 3D, corresponding to EMapViewPerspective.ThreeDimensional, the mode to switch to, when the user presses the button.
After the user presses the button, the map is in 3D mode and the button displays 2D.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.