Apply Map Style
In this guide you will learn how to get a list of the available country and region maps on the server and how to download a map for offline use.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the ApplyMapStyle project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.
An android device should be connected via USB cable. Press SHIFT+F10 to compile, install and run the example on the android device.

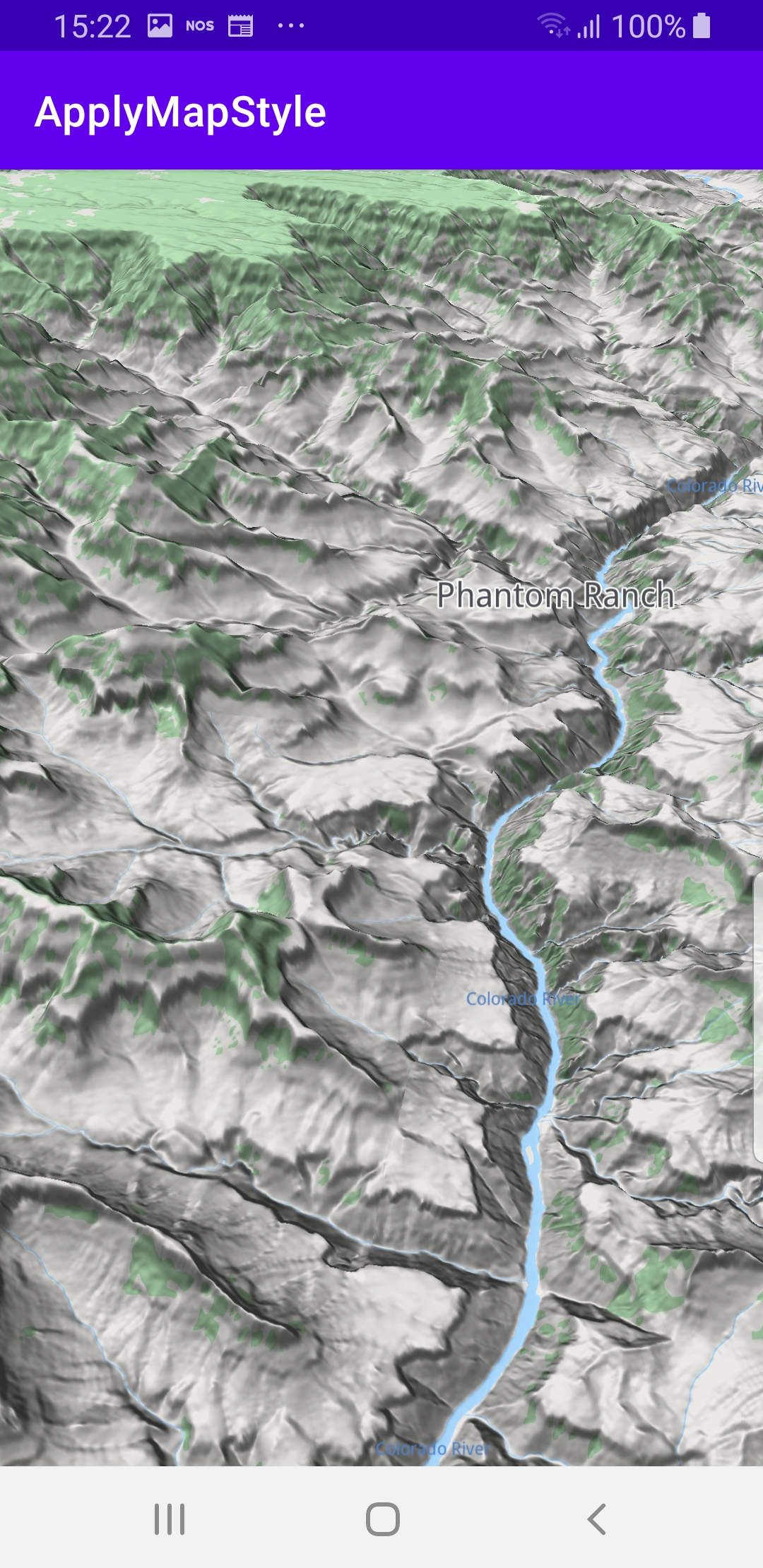
The example downloads a preset map style from the server, in this case, a map style with topography, and applies it to the map.
The map is interactive and fully 3D, supporting pan, pinch-zoom, rotate and tilt.
How it works
You can open the MainActivity.kt file to see how to change the map style.

private val contentStore = ContentStore()
First, a content store item is defined, so that map styles can be requested from it.
private fun fetchAvailableStyles() = SdkCall.execute {
// Call to the content store to asynchronously retrieve the list of map styles.
contentStore.asyncGetStoreContentList(EContentType.ViewStyleHighRes,
onStarted = {
progressBar.visibility = View.VISIBLE
showStatusMessage("Started content store service.")
},
onCompleted = onCompleted@{ styles, errorCode, _ ->
progressBar.visibility = View.GONE
showStatusMessage("Content store service completed, error code: $errorCode")
when (errorCode) {
GemError.NoError -> {
if (styles.size == 0) return@onCompleted
// The map style items list is not empty
// or null so we will select an item.
var style = styles[0]
if (styles.size > 1) // does it have a middle element?
style = styles[(styles.size / 2) - 1]
showStatusMessage("Preparing download.", true)
startDownloadingStyle(style)
}
GemError.Cancel -> {
// The action was cancelled.
return@onCompleted
}
else -> {
// There was a problem at retrieving the content store items.
showDialog("Content store service error: ${GemError.getMessage(errorCode)}")
}
}
})
}
Get the list of map styles available for download from the online content store server.
contentStore.asyncGetStoreContentList() launches the request to get the list. The onStarted listener is called when the content store service is started, and the list of styles download started.
The onCompleted listener is defined to detect when the list of styles download is complete.
At that point, if the list is not empty, the listener selects the first style (index 0) or the style in the middle of the list (if the list has multiple elements) and starts downloading that style automatically, though in a real-world use case, the user would select which style to download.
private fun startDownloadingStyle(style: ContentStoreItem) = SdkCall.execute {
val styleName = style.name ?: "NO_NAME"
// Start downloading a map style item.
style.asyncDownload(
onStarted = {
showStatusMessage("Started downloading $styleName.")
onDownloadStarted(style)
},
onStatusChanged = { status ->
onStatusChanged(status)
},
onProgress = { progress ->
onProgressUpdated(progress)
},
onCompleted = { _, _ ->
showStatusMessage("$styleName was downloaded. Applying style...")
applyStyle(style)
showStatusMessage("Style $styleName was applied.")
styleContainer.visibility = View.GONE
}
)
}
This is the function that the above listener calls to download a style from the content store. Note that the function automatically applies the new map style as soon as the download is complete.
private fun applyStyle(style: ContentStoreItem) = SdkCall.execute {
// Apply the style to the main map view.
gemSurfaceView.mapView?.preferences?.setMapStyleById(style.id)
}
Set the map to use the newly downloaded map style.
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar = findViewById(R.id.progress_bar)
gemSurfaceView = findViewById(R.id.gem_surface)
statusText = findViewById(R.id.status_text)
statusProgressBar = findViewById(R.id.status_progress_bar)
styleContainer = findViewById(R.id.style_container)
styleName = findViewById(R.id.style_name)
downloadProgressBar = findViewById(R.id.download_progress_bar)
downloadedIcon = findViewById(R.id.downloaded_icon)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
fetchAvailableStyles()
}
SdkSettings.onApiTokenRejected = {
showDialog("TOKEN REJECTED")
}
if (!Util.isInternetConnected(this))
{
showDialog("You must be connected to internet!")
}
}
MainActivity overrides the onCreate() function which checks that internet access is available, and then calls the fetchAvailableStyles() function shown above to get the list of map styles from the content store on the server.
That function then automatically downloads and then applies a style, as soon as it obtains the list of styles.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.