Hello Map
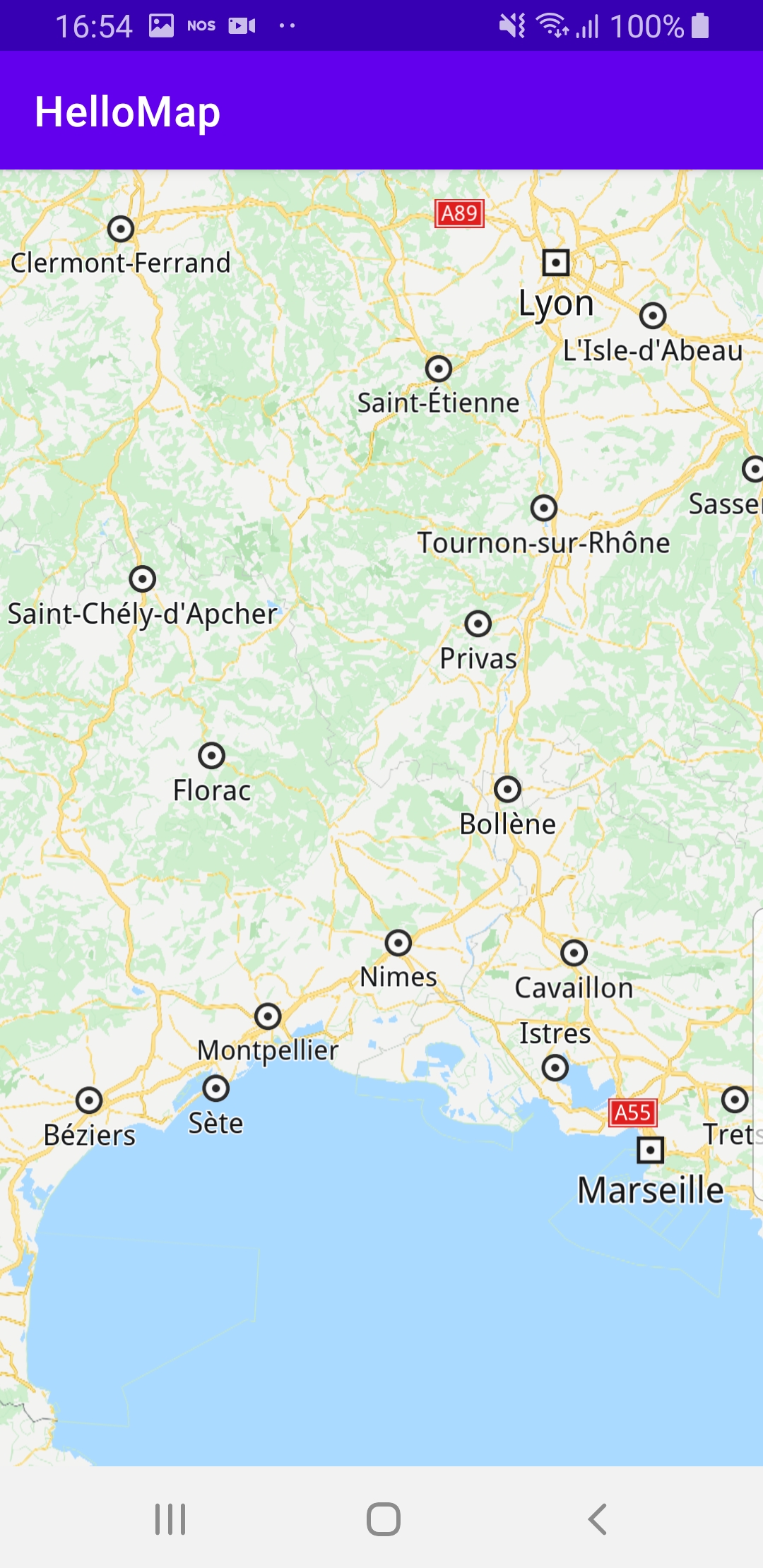
In this guide you will learn how to render an interactive map centered on a desired location. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the HelloMap project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.

An android device should be connected via USB cable.
Press SHIFT+F10 to compile, install and run the example on the android device.
How it works
You can open the MainActivity.kt file to see how the interactive map is rendered.

class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!",
Toast.LENGTH_LONG).show()
}
}
override fun onDestroy() {
super.onDestroy()
// Deinitialize the SDK.
GemSdk.release()
}
override fun onBackPressed() {
finish()
exitProcess(0)
}
}
The MainActivity overrides the onCreate function which checks that internet access is available, and instantiates and loads the map:
setContentView(R.layout.activity_main) as defined in res/layout/activity_main.xml in the project.
The onBackPressed() callback function exits the app when the back button is pressed on the device.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.