Map Gestures
In this guide you will learn how to render an interactive map, and log touch gestures input by the user, such as pinch rotate, swipe or move(pan).
The map is fully 3D, supporting pan, pinch-zoom, pinch-rotate, tilt, single pointer long touch, single pointer double touch, two-pointer touch.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the MapGestures project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.



An android device should be connected via USB cable. Press SHIFT+F10 to compile, install and run the example on the android device.
How it works
You can open the MainActivity.kt file to see how the interactive map with a custom style is loaded in a fragment.

override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
gemSurfaceView = findViewById(R.id.gem_surface)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
/**
* For all the map gestures callbacks please check the SDK documentation
* available at https://magiclane.com/documentation/
*/
gemSurfaceView.mapView?.let { mapView ->
mapView.onDoubleTouch = {
SdkCall.execute {
Log.i("Gesture", "onDoubleTouch at (${it.x}, ${it.y}).")
}
}
mapView.onLongDown = {
SdkCall.execute {
Log.i("Gesture", "onLongDown at (${it.x}, ${it.y}).")
}
}
mapView.onMove = { start: Xy, end: Xy ->
SdkCall.execute {
Log.i(
"Gesture",
"onMove from (${start.x}, ${start.y}) to (${end.x}, ${end.y})."
)
}
}
mapView.onPinch = { start1: Xy, start2: Xy, end1: Xy, end2: Xy ->
SdkCall.execute {
Log.i(
"Gesture",
"onPinch from " +
"(${start1.x}, ${start1.y}) and (${start2.x}, ${start2.y}) " +
"to " +
"(${end1.x}, ${end1.y}) and (${end2.x}, ${end2.y})."
)
}
}
mapView.onRotate =
{ start1: Xy, start2: Xy, end1: Xy, end2: Xy, center: Xy, deltaAngleDeg: Double ->
SdkCall.execute {
Log.i(
"Gesture",
"onRotate from " +
"(${start1.x}, ${start1.y}) and (${start2.x}, ${start2.y}) " +
"to " +
"(${end1.x}, ${end1.y}) and (${end2.x}, ${end2.y}) " +
"with center " +
"(${center.x}, ${center.y}) " +
"and $deltaAngleDeg degrees."
)
}
}
mapView.onSwipe = { distX: Int, distY: Int, speedMMPerSec: Double ->
SdkCall.execute {
Log.i(
"Gesture", "onSwipe with " +
"$distX pixels on X and " +
"$distY pixels on Y and " +
"the speed of $speedMMPerSec mm/s."
)
}
}
mapView.onTouch = {
SdkCall.execute {
Log.i("Gesture", "onTouch at (${it.x}, ${it.y}).")
}
}
mapView.onTwoTouches = {
SdkCall.execute {
Log.i("Gesture", "onTwoTouches with middle point (${it.x}, ${it.y}).")
}
}
}
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!", Toast.LENGTH_LONG).show()
}
}
MainActivity overrides the onCreate function, which checks that internet access is available, and then logs some user input touch gestures, with screen location in pixels, such as single finger/touchpoint gestures:
onTouchonDoubleTouchonLongDownonMoveonSwipe
And two finger/touchpoint gestures:
onTwoTouchesonPinchonRotate
See the online documentation for a complete list of gestures.
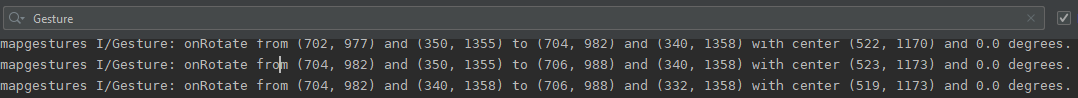
In Android Studio, go to the Logcat tab to see the log messages, while this example is running and the USB cable is connected to the device.

In the filter textbox, type Gesture to see only the messages from this example, and then try a gesture on the device such as a pinch or swipe.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.