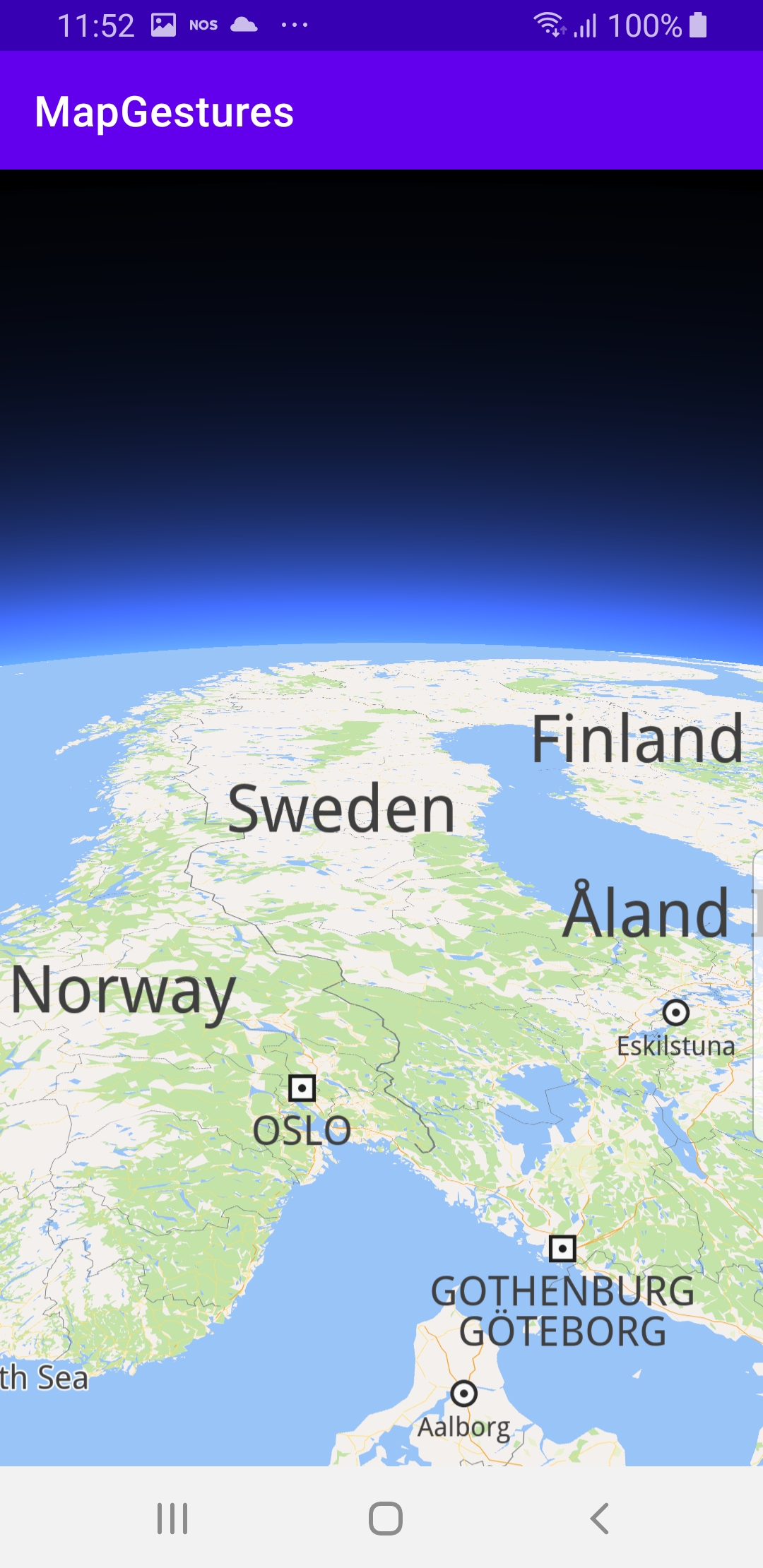
Map Gestures ¶
Setup ¶
Download the Maps & Navigation SDK for Android archive file
Download the
MapGestures
project
archive file or clone the project with Git
See the Configure Android Example guide.
Run the example ¶
In Android Studio, from the
File
menu, select
Sync
Project
with
Gradle
Files
|
|
|
|
How it works ¶

You can open the MainActivity.kt file to see how an interactive map is rendered and how user touch gestures are logged using android logcat.
1override fun onCreate(savedInstanceState: Bundle?) {
2 super.onCreate(savedInstanceState)
3 setContentView(R.layout.activity_main)
4 gemSurfaceView = findViewById(R.id.gem_surface)
5 SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
6 if (!isReady) return@onMapDataReady
7 /**
8 * For all the map gestures callbacks please check the SDK documentation
9 * available at https://magiclane.com/documentation/
10 */
11 gemSurfaceView.mapView?.let { mapView ->
12 mapView.onDoubleTouch = {
13 SdkCall.execute {
14 Log.i("Gesture", "onDoubleTouch at (${it.x}, ${it.y}).")
15 }
16 }
17 mapView.onLongDown = {
18 SdkCall.execute {
19 Log.i("Gesture", "onLongDown at (${it.x}, ${it.y}).")
20 }
21 }
22 mapView.onMove = { start: Xy, end: Xy ->
23 SdkCall.execute {
24 Log.i(
25 "Gesture",
26 "onMove from (${start.x}, ${start.y}) to (${end.x}, ${end.y})."
27 )
28 }
29 }
30 mapView.onPinch = { start1: Xy, start2: Xy, end1: Xy, end2: Xy ->
31 SdkCall.execute {
32 Log.i(
33 "Gesture",
34 "onPinch from " +
35 "(${start1.x}, ${start1.y}) and (${start2.x}, ${start2.y}) " +
36 "to " +
37 "(${end1.x}, ${end1.y}) and (${end2.x}, ${end2.y})."
38 )
39 }
40 }
41 mapView.onRotate =
42 { start1: Xy, start2: Xy, end1: Xy, end2: Xy, center: Xy, deltaAngleDeg: Double ->
43 SdkCall.execute {
44 Log.i(
45 "Gesture",
46 "onRotate from " +
47 "(${start1.x}, ${start1.y}) and (${start2.x}, ${start2.y}) " +
48 "to " +
49 "(${end1.x}, ${end1.y}) and (${end2.x}, ${end2.y}) " +
50 "with center " +
51 "(${center.x}, ${center.y}) " +
52 "and $deltaAngleDeg degrees."
53 )
54 }
55 }
56 mapView.onSwipe = { distX: Int, distY: Int, speedMMPerSec: Double ->
57 SdkCall.execute {
58 Log.i(
59 "Gesture", "onSwipe with " +
60 "$distX pixels on X and " +
61 "$distY pixels on Y and " +
62 "the speed of $speedMMPerSec mm/s."
63 )
64 }
65 }
66 mapView.onTouch = {
67 SdkCall.execute {
68 Log.i("Gesture", "onTouch at (${it.x}, ${it.y}).")
69 }
70 }
71 mapView.onTwoTouches = {
72 SdkCall.execute {
73 Log.i("Gesture", "onTwoTouches with middle point (${it.x}, ${it.y}).")
74 }
75 }
76 }
77 }
78 if (!Util.isInternetConnected(this)) {
79 Toast.makeText(this, "You must be connected to internet!", Toast.LENGTH_LONG).show()
80 }
81}
MainActivity
overrides the
onCreate
function, which checks that
internet access is available, and then logs some user input touch gestures,
with screen location in pixels, such as single finger/touchpoint gestures:
onTouch
,
onDoubleTouch
,
onLongDown
,
onMove
,
onSwipe
;
onTwoTouches
,
onPinch
,
onRotate
.

Logcat
tab to see the log messages, while
this example is running and the USB cable is connected to the device.

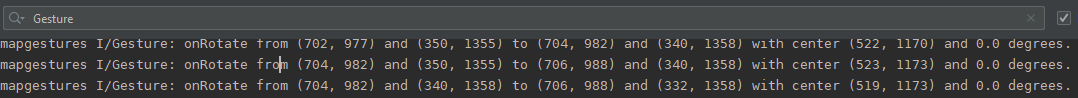
Gesture
to see only the messages from this example,
and then try a gesture on the device such as a pinch or swipe.