Fly To Traffic
In this guide you will learn how to render an interactive map, and fly to a section of a route with heavy traffic.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the FlyToTraffic project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.
- An android device should be connected via USB cable.
- Press SHIFT+F10 to compile, install and run the example on the android device.

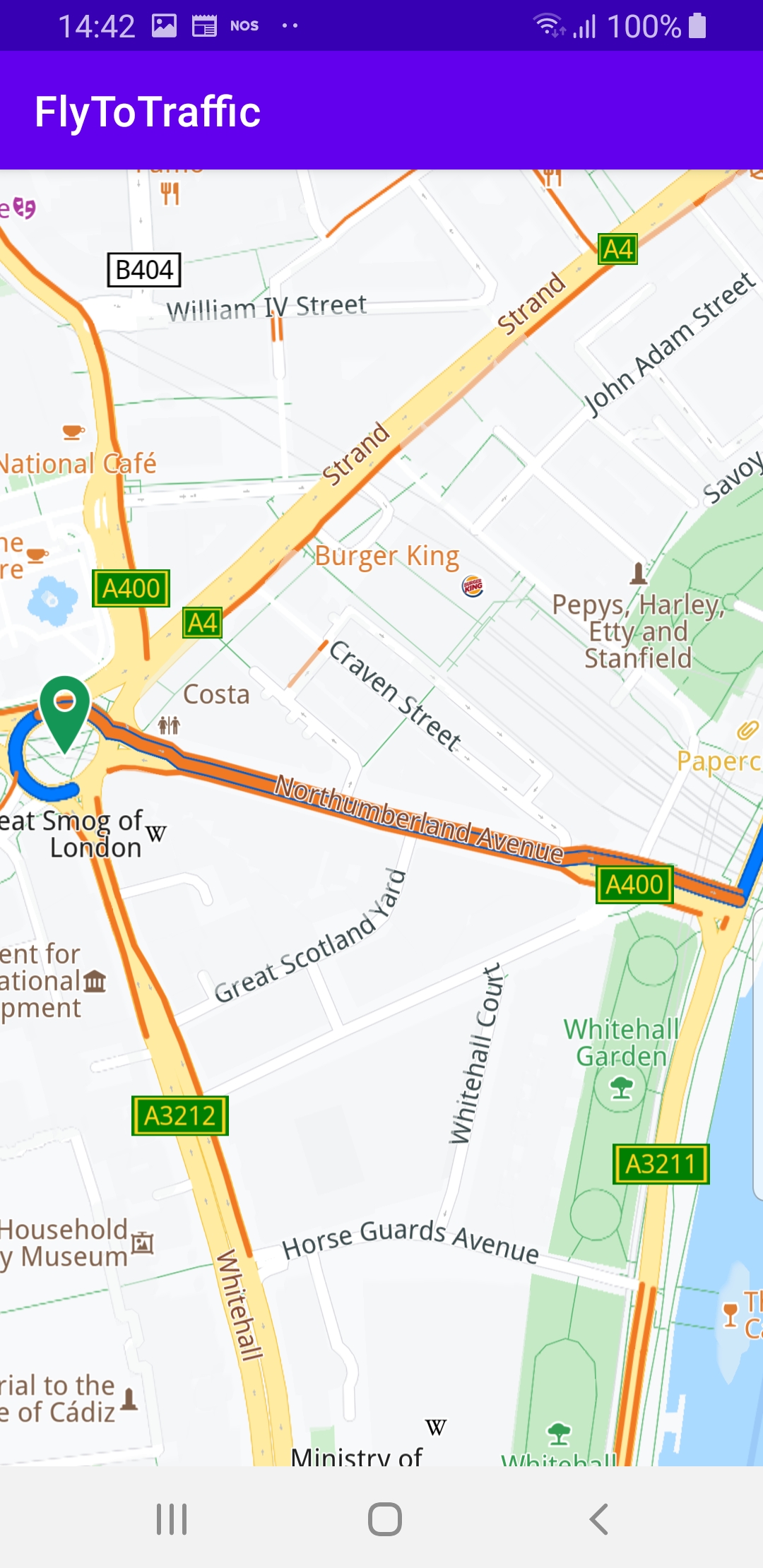
This example flies to a section of a route with a traffic event, such as heavy traffic. The route is drawn in blue on the map, and the traffic event section of the route is in red.
Displays an interactive map which is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
How it works
You can open the MainActivity.kt file to see how to fly to a traffic event section of a route.

private val routingService = RoutingService(
onStarted = {
progressBar.visibility = View.VISIBLE
},
onCompleted = onCompleted@{ routes, gemError, _ ->
progressBar.visibility = View.GONE
when (gemError) {
GemError.NoError -> {
if (routes.size == 0) return@onCompleted
val route = routes[0]
// Get Traffic events from the main route.
val events = SdkCall.execute { route.trafficEvents }
if (events.isNullOrEmpty()) {
showToast("No traffic events!")
return@onCompleted
}
// Get the first traffic event from the main route.
val trafficEvent = events[0]
SdkCall.execute {
// Add the main route to the map so it can be displayed.
gemSurfaceView.mapView?.presentRoute(route)
flyToTraffic(trafficEvent)
}
}
GemError.Cancel -> {
// The routing action was cancelled.
}
else -> {
// There was a problem at computing the routing operation.
showToast("Routing service error: ${GemError.getMessage(gemError)}")
}
}
}
)
A RoutingService is instantiated to compute a route and render it on the map. The onStarted and onCompleted callbacks are implemented, to detect when the route computation is started and when it is completed. The routingService.onCompleted callback function is called when the routingService finishes computing the route.
When the route computation is completed, and there is no error, and there is at least 1 route in the resulting routes[] array of possible routes, then the first route is selected, (at index 0):
val route = routes[0]
Next, the traffic events are obtained:
val events = SdkCall.execute { route.trafficEvents }
And if the resulting list of events is not empty, then the first traffic event is taken, at index zero:
val trafficEvent = events[0]
Then the route is rendered on the map: gemSurfaceView.mapView?.presentRoute(route) and the camera flies to the traffic event, at an appropriate arrival height, such that the entire traffic event, such as a traffic jam route segment, is visible in the viewport:flyToTraffic(trafficEvent).
private fun flyToTraffic(trafficEvent: RouteTrafficEvent) = SdkCall.execute {
// Center the map on a specific traffic event using the provided animation.
gemSurfaceView.mapView?.centerOnRouteTrafficEvent(trafficEvent)
}
The flyToTraffic() function is implemented using gemSurfaceView.mapView?.centerOnRouteTrafficEvent(trafficEvent).
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar = findViewById(R.id.progressBar)
gemSurfaceView = findViewById(R.id.gem_surface)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
SdkCall.execute {
val waypoints = arrayListOf(
Landmark("London", 51.5073204, -0.1276475),
Landmark("Paris", 48.8566932, 2.3514616)
)
routingService.calculateRoute(waypoints)
}
}
SdkSettings.onApiTokenRejected = {
showToast("TOKEN REJECTED")
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!", Toast.LENGTH_LONG).show()
}
}
MainActivity overrides the onCreate() function which checks that internet access is available, and then, when the map is initialized and ready, defines two waypoints, and uses the routing service to calculate a route.
The starting, or departure point of the route is the first waypoint in a list of 2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees) and longitude (in degrees). The destination point is the last waypoint in the list.
When the route computation is complete, the onCompleted callback flies the camera to the first traffic event, if any.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.