Draw and Fly To Polyline
In this guide you will learn how to render an interactive map, draw a polyline on the map, and fly to the location of the polyline.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the DrawPolyline project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.
- An android device should be connected via USB cable.
- Press SHIFT+F10 to compile, install and run the example on the android device.


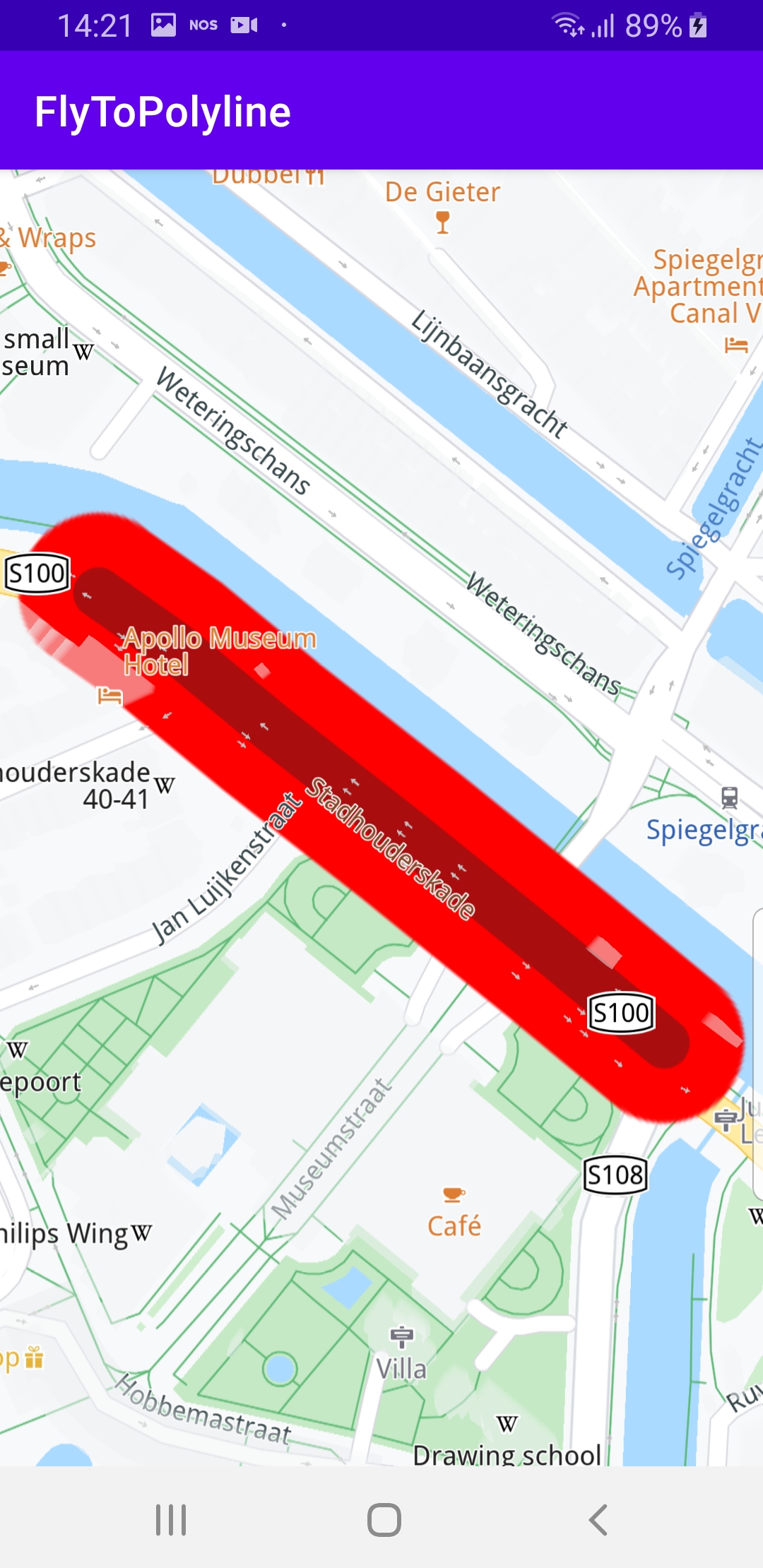
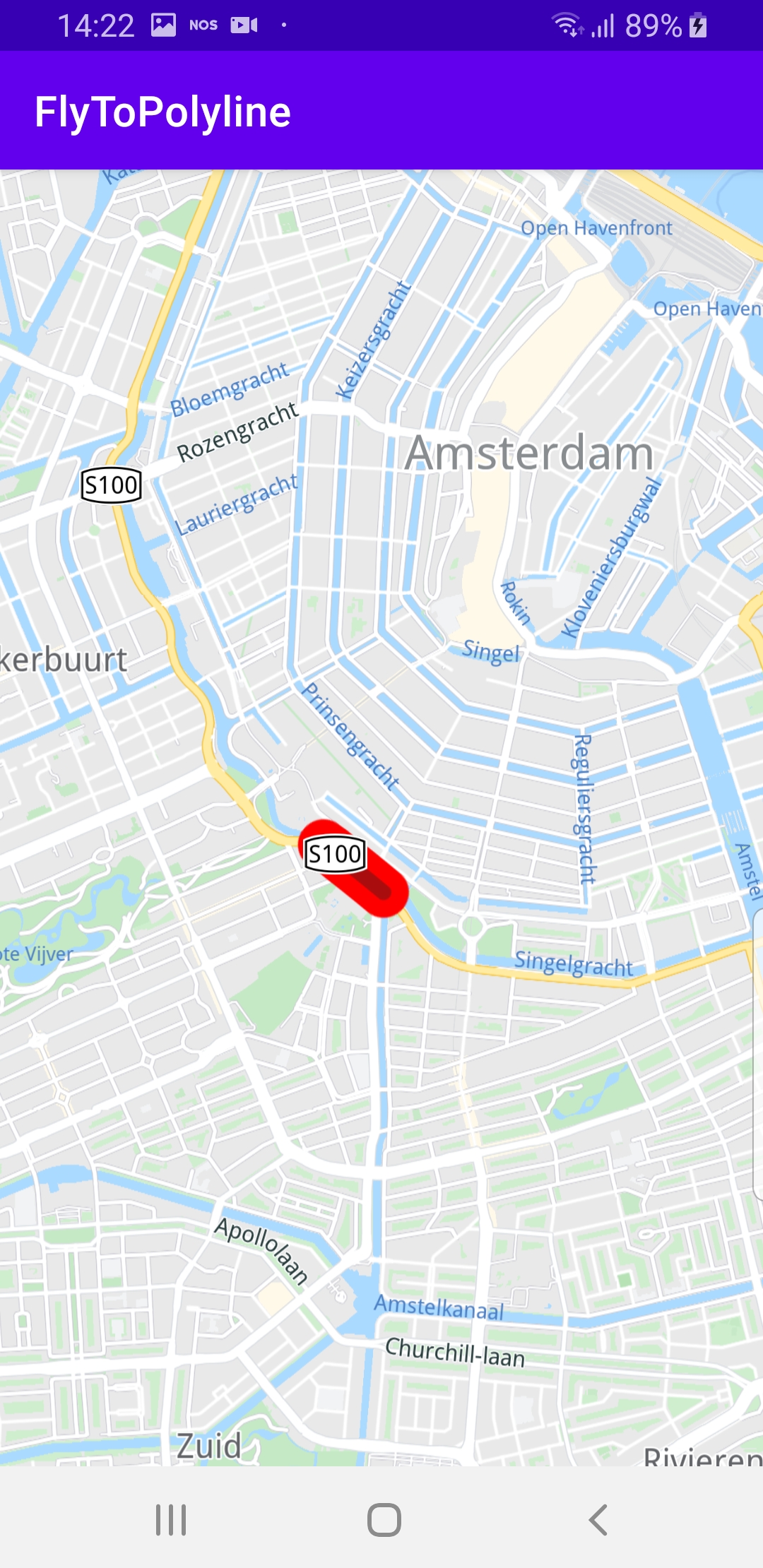
The example draws a polyline on the map and flies to it. Displays an interactive map which is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
How it works
You can open the MainActivity.kt file to see how the polyline is drawn on the map.

private fun flyToPolyline() = SdkCall.execute {
gemSurfaceView.mapView?.let { mapView ->
/*
Make a MarkerCollection and a Marker item that will be stored in the collection.
You can create multiple Marker items that can be added in the same collection.
*/
val markerCollection = MarkerCollection(EMarkerType.Polyline, "My marker collection")
// Define a marker item and add the necessary coordinates to it.
val marker = Marker().apply {
add(52.360234, 4.886782)
add(52.360495, 4.886266)
add(52.360854, 4.885539)
add(52.361184, 4.884849)
add(52.361439, 4.884344)
add(52.361593, 4.883986)
}
// Add the marker item to the collection.
markerCollection.add(marker)
// Make a list of settings that will decide how each marker collection will be displayed on the map.
val settings = MarkerCollectionRenderSettings()
// Add the collection to the desired map view so it can be displayed.
mapView.preferences?.markers?.add(markerCollection, settings)
// Center the map on this marker collection's area.
markerCollection.area?.let { mapView.centerOnArea(it) }
}
}
In the flyToPolyline() function a MarkerCollection is created. Coordinate pairs for the polyline perimeter are added to a Marker, which is then added to the MarkerCollection instance.
This is then added to the map, together with MarkerCollectionRenderSettings.
Then the bounding box area of the polyline is obtained: markerCollection.area?.let { mapView.centerOnArea(it) } and centerOnArea() flies the camera to the bounding box containing the polyline, such that the entire polyline fits in the viewport.
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
gemSurfaceView = findViewById(R.id.gem_surface)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
// Defines an action that should be done when the map is ready.
flyToPolyline()
}
SdkSettings.onApiTokenRejected = {
showDialog("TOKEN REJECTED")
}
if (!Util.isInternetConnected(this))
{
showDialog("You must be connected to internet!")
}
}
MainActivity overrides onCreate() which checks that internet access is available, and when the map is initialized, calls the flyToPolyline() function to render a polyline on the map, and then fly the camera to it and center the polyline in the viewport.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.