Fly To Route Instruction
In this guide you will learn how to render an interactive map, and fly to a specific instruction along a computed route rendered on the map.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- Download the Maps & Navigation SDK for Android archive file.
- Download the FlyToRouteInstruction project archive file or clone the project with git.
- See the Configure Android Example guide.
Run the example
In Android Studio, from the File menu, select Sync Project with Gradle Files.
- An android device should be connected via USB cable.
- Press SHIFT+F10 to compile, install and run the example on the android device.

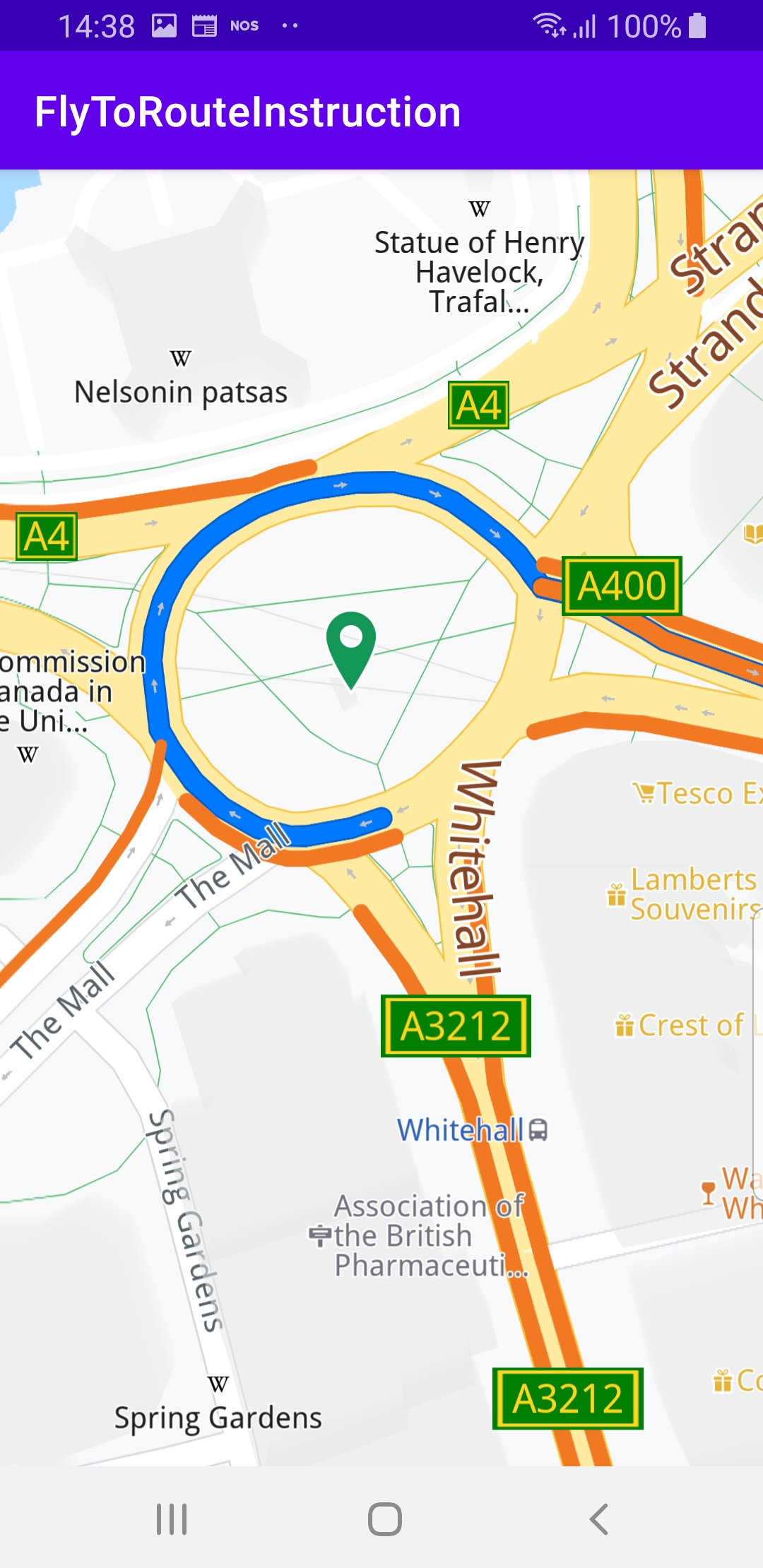
This example flies to a specific instruction along a computed route rendered on the map.
Displays an interactive map which is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
How it works
You can open the MainActivity.kt file to see how to fly to a specific instruction along a computed route on the map.

private val routingService = RoutingService(
onStarted = {
progressBar.visibility = View.VISIBLE
},
onCompleted = onCompleted@{ routes, gemError, _ ->
progressBar.visibility = View.GONE
when (gemError) {
GemError.NoError -> {
if (routes.size == 0) return@onCompleted
// Get the main route from the ones that were found.
val route = routes[0]
SdkCall.execute {
val instructions = route.instructions
if (instructions.size == 0) {
showToast("No route instructions found!")
return@execute
}
// Get an instruction from the main route.
val instruction = route.instructions.let {
if (it.size >= 4) it[3] else it[0]
}
// Add the main route to the map so it can be displayed.
gemSurfaceView.mapView?.presentRoute(route)
flyToInstruction(instruction)
}
}
GemError.Cancel -> {
// The routing action was canceled.
}
else -> {
// There was a problem at computing the routing operation.
showToast("Routing service error: ${GemError.getMessage(gemError)}")
}
}
}
)
A RoutingService is instantiated to compute a route and render it on the map. The onStarted and onCompleted callbacks are implemented, to detect when the route computation is started and when it is completed.
When the route computation is completed, and there is no error, and there is at least 1 route in the resulting routes[] array of possible routes, then the first route is selected, (at index 0): val route = routes[0].
If there are 4 or more instructions for this route, get the 4th instruction (at index 0), and if there are less than 4 instructions, get the first instruction, at index 0: if (it.size >= 4) it[3] else it[0].
Then the route is rendered on the map: gemSurfaceView.mapView?.presentRoute(route) and the camera flies to the route, at an appropriate arrival height, such that the entire route is visible in the viewport: flyToInstruction(instruction).
private fun flyToInstruction(instruction: RouteInstruction) = SdkCall.execute {
// Center the map on a specific route instruction using the provided animation.
gemSurfaceView.mapView?.centerOnRouteInstruction(instruction)
}
The flyToInstruction() function is implemented using gemSurfaceView.mapView?.centerOnRouteInstruction(instruction).
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar = findViewById(R.id.progressBar)
gemSurfaceView = findViewById(R.id.gem_surface)
SdkSettings.onMapDataReady = onMapDataReady@{ isReady ->
if (!isReady) return@onMapDataReady
SdkCall.execute {
val waypoints = arrayListOf(
Landmark("London", 51.5073204, -0.1276475),
Landmark("Paris", 48.8566932, 2.3514616)
)
routingService.calculateRoute(waypoints)
}
}
SdkSettings.onApiTokenRejected = {
showToast("TOKEN REJECTED")
}
if (!Util.isInternetConnected(this)) {
Toast.makeText(this, "You must be connected to internet!",
Toast.LENGTH_LONG).show()
}
}
MainActivity overrides the onCreate() function which checks that internet access is available, and then, when the map is initialized and ready, defines two waypoints, and uses the routing service to calculate a route.
The starting, or departure point of the route is the first waypoint in a list of 2 or more Landmarks (2 in this case), each containing a name, latitude (in degrees) and longitude (in degrees). The destination point is the last waypoint in the list.
When the route computation is complete, the onCompleted callback flies the camera to the 4th, or if not available, the first instruction, of the first route in the resulting list of routes.
Android Examples
Maps SDK for Android Examples can be downloaded or cloned with Git.