Display routes
Routes can be displayed on the map by using MapViewPreferences.routes.add(route, isMainRoute). Multiple routes can be displayed at the same time, but only one is the main one, the others being treated as secondary. Specifying which one is the main route can be done when calling MapViewRoutesCollection.add by passing true to the bMainRoute parameter, or by calling the MapViewRoutesCollection.mainRoute setter.
mapController.preferences.routes.add(route, true);
mapController.centerOnRoute(route);
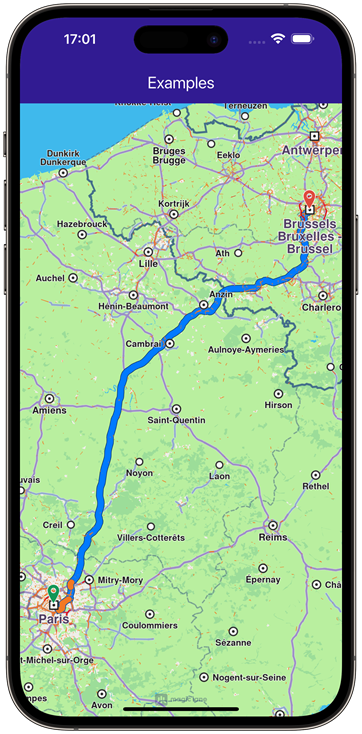
 |
|---|
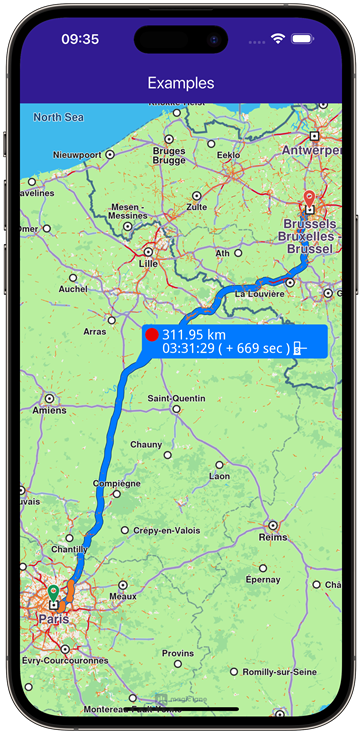
| Route displayed |
To center on a route with padding, refer to the Adjust Map View guide. Utilize the screenRect parameter in the centerOnRoute method to define the specific region of the viewport that should be centered.
mapController.preferences.routes.add(route1, true);
mapController.preferences.routes.add(route2, false);
mapController.preferences.routes.add(route3, false);
mapController.centerOnMapRoutes();
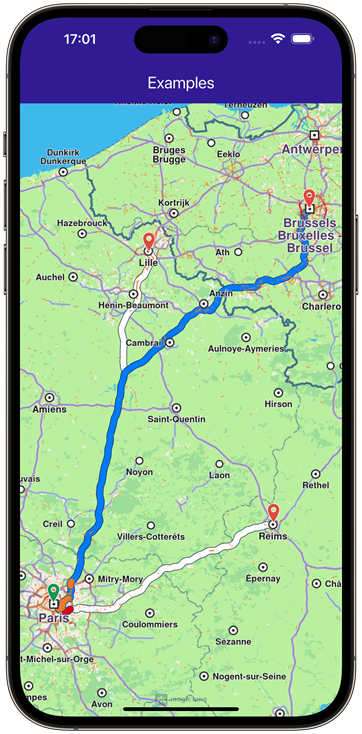
 |
|---|
| Three routes displayed, one in the middle is main |
Route appearance on map can be customized via RouteRenderSettings when added, passed to the MapViewRoutesCollection.add's optional parameter routeRenderSettings, or later on, via MapViewRoute.renderSettings setter.
final renderSettings = RouteRenderSettings(fillColor: const Color.fromARGB(229, 255, 0, 225));
mapController.preferences.routes.add(route, true, routeRenderSettings: renderSettings)
final mapViewRoute = mapController.preferences.routes.getMapViewRoute(0);
mapViewRoute?.renderSettings = RouteRenderSettings(
traveledInnerColor: const Color.fromARGB(255, 2, 2, 240),
fillColor: const Color.fromARGB(229, 255, 0, 225));
All dimensional sizes within the RouteRenderSettings are measured in millimeters.
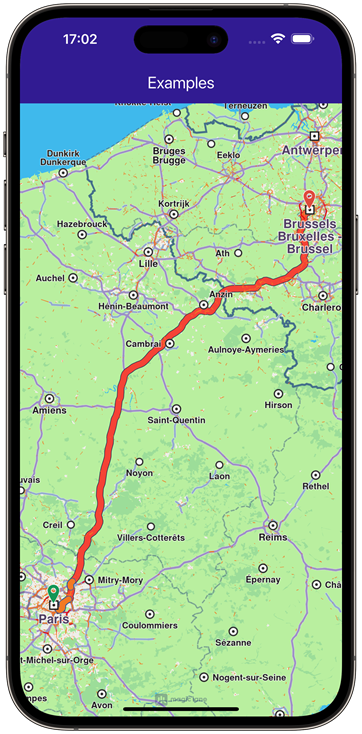
 |
|---|
| Route displayed with custom render settings |
To remove displayed routes, use MapViewRoutesCollection.clear(). You can also remove all secondary routes with mapController.preferences.routes.clearAllButMainRoute().
Set route labels
A route can include a label that provides information such as ETA, distance, toll prices, and more. To attach a label to a route, the label optional parameter label of the MapViewRoutesCollection.add method is utilized:
mapController.preferences.routes.add(route, true, label: "Added label");
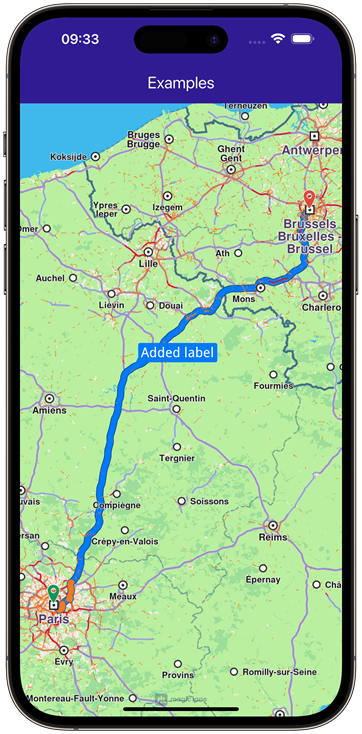
 |
|---|
| Route with label |
The label can also be auto-generated like so:
mapController.preferences.routes.add(route, true, autoGenerateLabel: true);
 |
|---|
| Route with generated label |
The label of a route added to the collection can be hidden by calling MapViewRoutesCollection.hideLabel(route).
Labels can also be managed through a MapViewRoute object. The labelText setter is used to assign a label, while the hideLabel method can be used to hide it.
Check what portion of a route is visible on a screen region
To retrieve the visible portion of a route—defined by its start and end distances in meters—use the getVisibleRouteInterval method from the GemMapController:
Pair<int, int> result = mapController.getVisibleRouteInterval(route);
int startRouteVisibleIntervalMeters = result.first;
int endRouteVisibleIntervalMeters = result.second;
You can also provide a custom screen region to the getVisibleRouteInterval method, instead of using the entire viewport.
The method will return (0,0) if the route is not visible on the provided viewport/region of the viewport