Center Area
This example showcases how to build a Flutter app featuring an interactive map and how to center the camera on a RectangleGeographicArea, using the Maps SDK for Flutter.
How it works
The example app demonstrates the following features:
- Display an interactive map.
- Center the camera on a geographic area.
 |
|---|
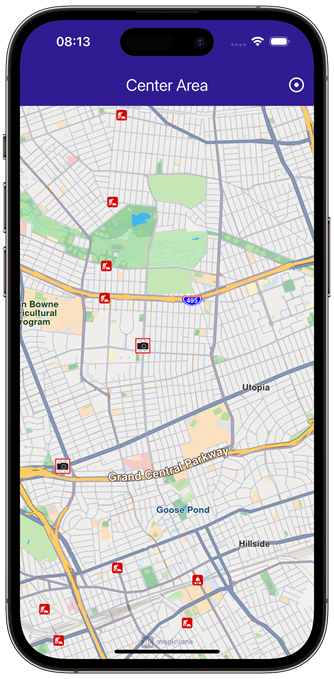
| Map camera centered on Queens, NY |
UI and Map Integration
The following code builds a UI with an interactive GemMap widget and an app bar with a button in order to execute the center operation.
const projectApiToken = String.fromEnvironment('GEM_TOKEN');
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Center Area',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late GemMapController _mapController;
void dispose() {
GemKit.release();
super.dispose();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple[900],
title: const Text('Center Area', style: TextStyle(color: Colors.white)),
actions: [
IconButton(
onPressed: _onCenterCoordinatesButtonPressed,
icon: const Icon(Icons.adjust, color: Colors.white),
),
],
),
body: GemMap(
key: ValueKey("GemMap"),
onMapCreated: _onMapCreated,
appAuthorization: projectApiToken,
),
);
}
// The callback for when map is ready to use.
void _onMapCreated(GemMapController controller) async {
// Save controller for further usage.
_mapController = controller;
}
void _onCenterCoordinatesButtonPressed() {
// Predefined area for Queens, New York.
final area = RectangleGeographicArea(
topLeft: Coordinates(
latitude: 40.73254497605159,
longitude: -73.82536953324063,
),
bottomRight: Coordinates(
latitude: 40.723227048410024,
longitude: -73.77693793474619,
),
);
// Create an animation (optional).
final animation = GemAnimation(type: AnimationType.linear);
// Use the map controller to center on coordinates.
_mapController.centerOnArea(area, animation: animation);
}
}
Flutter Examples
Maps SDK for Flutter Examples can be downloaded or cloned with Git.