GPX Route
In this guide you will learn how to compute a route and render it on an interactive map. The map is fully 3D, supporting pan, pinch-zoom, rotate and tilt.
Setup
- Get your Magic Lane API key token: if you do not have a token, see the Getting Started guide.
- See the Setup Maps SDK for iOS guide.
- Download the GpxRoute project example or clone the project with Git.
- Extract/unpack the MapView project archive to a folder/directory of your choice. You can create a new directory where to unpack it.
Open the Project

Start Xcode, and in the welcome dialog, choose Open an existing project.

If Xcode is already started, go to the File menu and choose Open.

Select the MapView.xcodeproj file and click Open.
Verify that Maps SDK for iOS is configured in Xcode, see the Setup Maps SDK for iOS guide.
Set the API key token

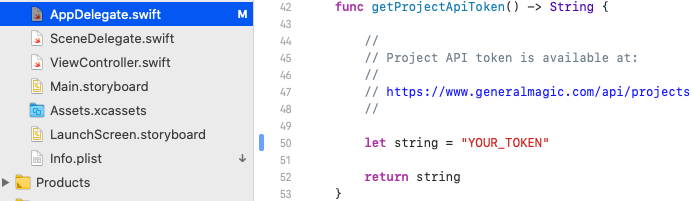
In any of the Maps SDK for iOS example projects, click the AppDelegate.swift file and scroll down to the getProjectApiToken() function, and replace YOUR_TOKEN with your actual Magic Lane API Key token, see the Getting Started guide.
The project is now ready to build and run!
Run the example
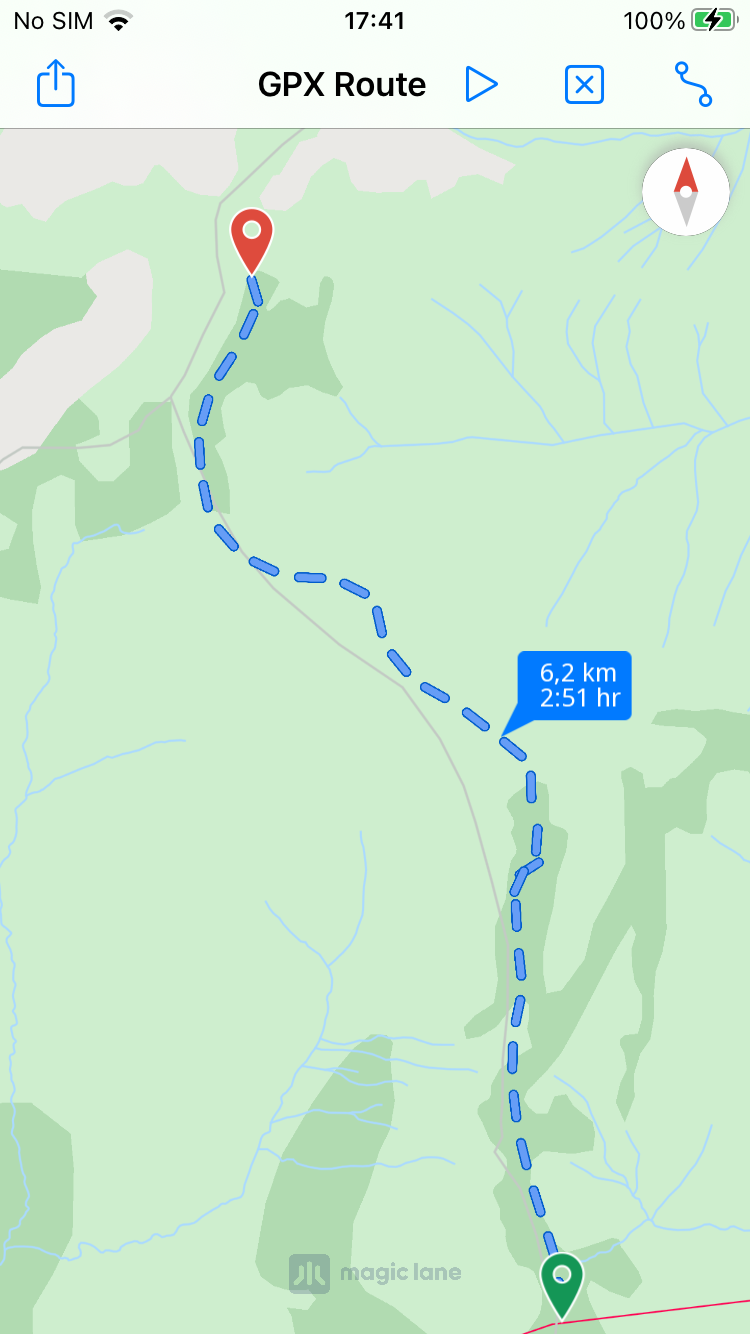
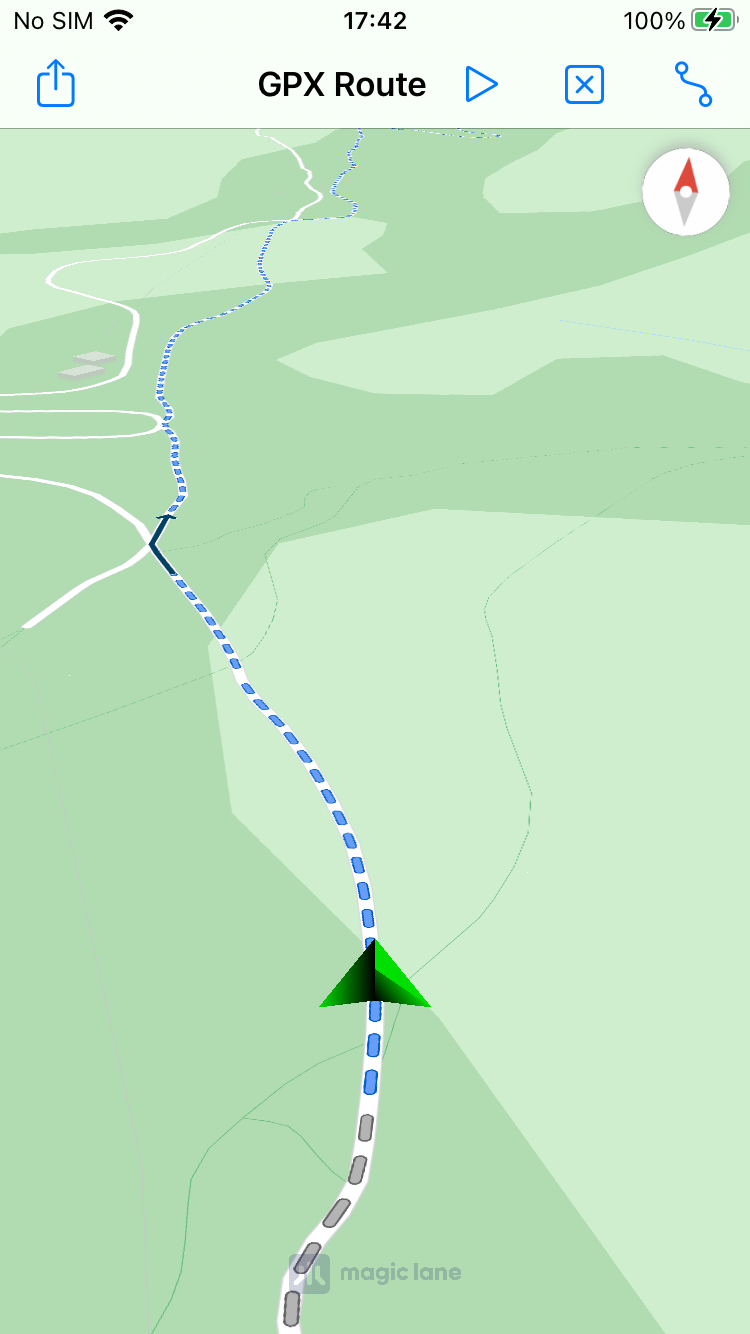
![]()
Either connect a device via USB cable, or select a virtual device.

Run the GpxRoute example.

Click the blue route icon in the upper right corner to compute the route and render it on the map.

Click the blue triangle play icon in the top panel to start playback/simulated navigation of the previously recorded GPX route.

Pressing the square stop button with an X inside ends the simulated navigation/playback of the GPX datafile.
iOS Examples
Maps SDK for iOS Examples can be downloaded or cloned with Git.