Setup Maps SDK for iOS
In this guide you will learn how to setup Maps SDK for iOS.
Installing Maps SDK for iOS in Xcode
- First, get an API key token, see the Getting Started guide.

- Download the Maps & Navigation SDK for iOS archive file.

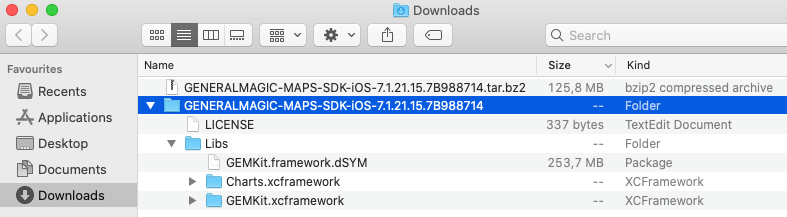
- Double-click the archive filename to unpack it. A new folder is created.
- Xcode should be installed to continue.
- Open a project in Xcode, MapView in this example.

- Click the project name, MapView, in the upper left. This opens
MapView.xcodeprojin the right pane. - Click the project name, MapView, under
TARGETS. - Click the General tab, and scroll down to the
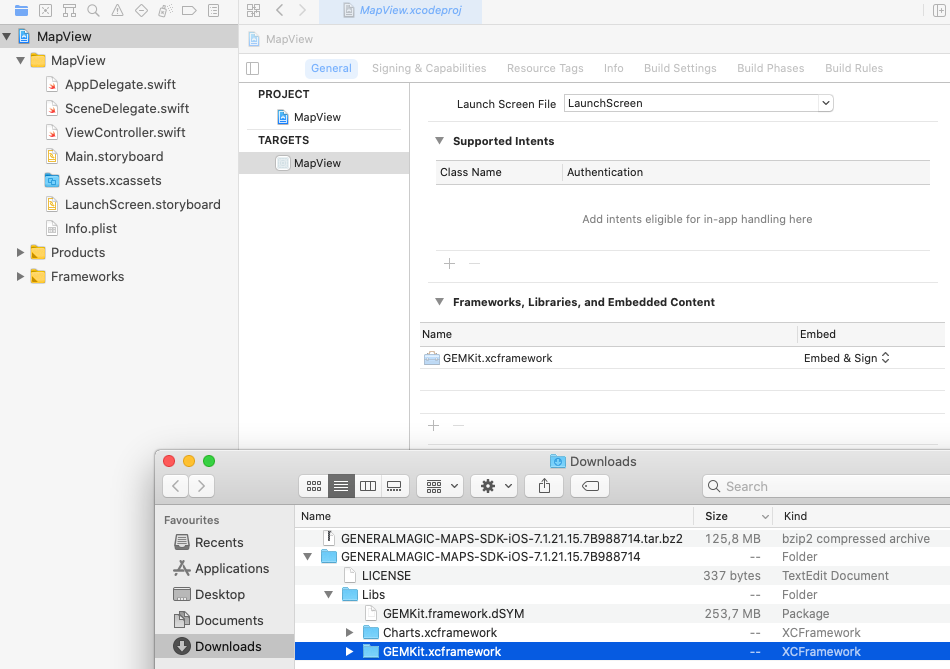
Frameworks, Libraries, and Embedded Contentsection. - From the Downloads folder, where the Maps SDK for iOS was unpacked, drag the subfolder
GEMKit.xcframeworkto theFrameworks, Libraries, and Embedded Contentsection in Xcode.
That’s it! Maps SDK for iOS is now installed in your project.
Configuration for development with Xcode
Click the project name, Polylines, in the upper left. This opens Polylines.xcodeproj in the right pane.

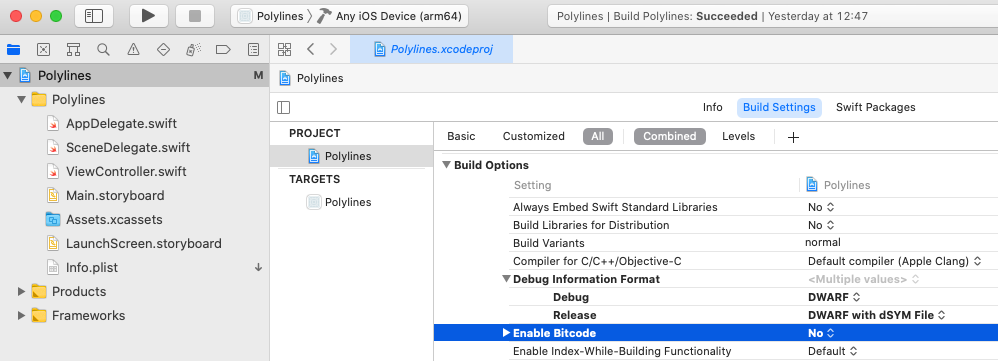
Click the project name, Polylines, under PROJECT.
Click the Build Settings tab, and scroll down to the Build Options section. Set Enable Bitcode to No.

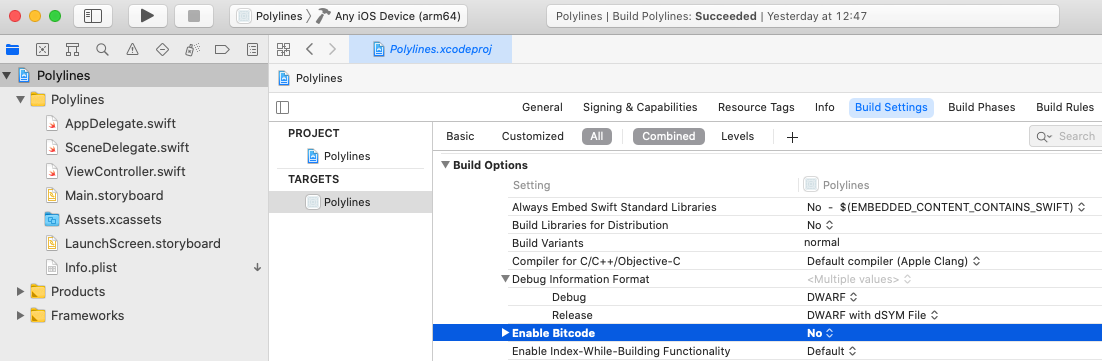
Click the project name, Polylines, under TARGETS.
Click the Build Settings tab, and scroll down to the Build Options section. Set Enable Bitcode to No.
Set your API Key/Token

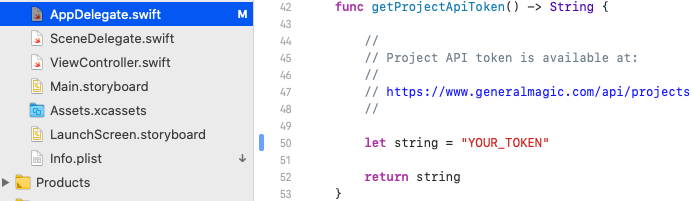
In any of the Maps SDK for iOS example projects, click the AppDelegate.swift file and scroll down to the getProjectApiToken() function, and replace YOUR_TOKEN with your actual Magic Lane API Key token obtained above, see the Getting Started guide.
The project is now ready to build and run!