Text Search ¶
In this guide you will learn how to search for a location or region using free-form text search. While typing letters in the text field, search results are displayed dynamically in the list below the text field.
Setup ¶
First, get an API key token, see the Getting Started guide.
See the Setup Maps SDK for iOS guide.
Download the
SearchTextField
project
example or clone the project with Git.
Extract/unpack the SearchTextField project archive to a folder/directory of your choice. You can create a new directory where to unpack it.
Open the Project ¶

Start Xcode, and in the welcome dialog, choose
Open
an
existing
project
.

If Xcode is already started, go to the File menu and choose Open.

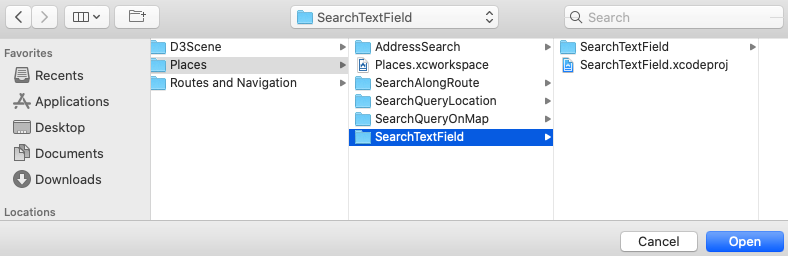
Select the SearchTextField.xcodeproj file and click Open.
Verify that Maps SDK for iOS is configured in Xcode, see the Setup Maps SDK for iOS guide.
Set the API key token ¶

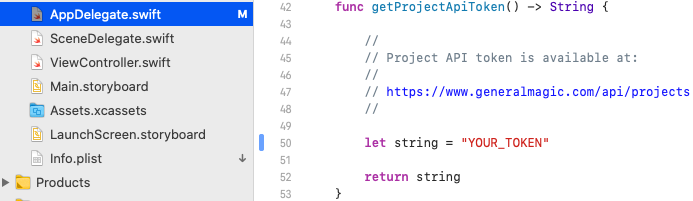
In any of the Maps SDK for iOS example projects,
click the
AppDelegate.swift
file and
scroll down to the
getProjectApiToken()
function,
and replace
YOUR_TOKEN
with your actual
Magic Lane API Key token, see the
Getting Started
guide.
The project is now ready to build and run!
Run the example ¶

Either connect a device via USB cable, or select a virtual device.

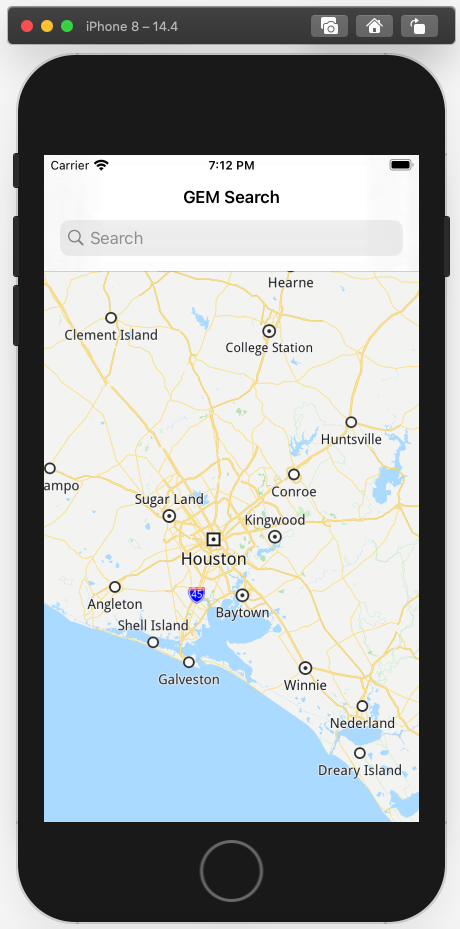
Run the SearchTextField example. You can pan and zoom the map. On the device you can also rotate and tilt.

Click in the text field to activate the search functionality. The map is replaced by a list.

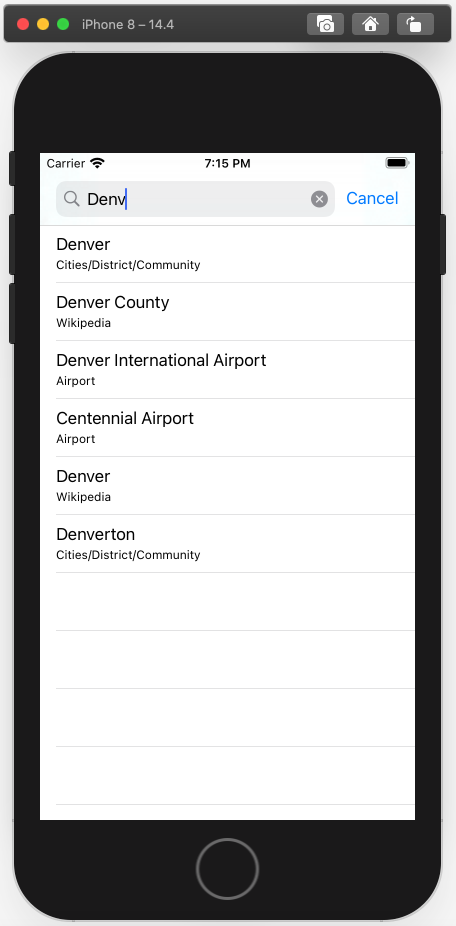
Start typing the name of the the point of interest, place or region you are searching for in the text field. The list is updated dynamically with search results as you type.